En Flutter, todo es un widget. Los complementos, comúnmente llamados dependencias, son herramientas que se usan con bastante frecuencia en Flutter, lo que ayuda a que el código funcione más fácil y rápido. Se utilizan muchos complementos en Flutter, de los cuales se puede usar el complemento «analog_clock» para crear un reloj analógico.
Agregar dependencias en Flutter
Los pasos para agregar el complemento a la aplicación Flutter son los siguientes:
Paso 1: abra el archivo «pubspec.yaml» de la carpeta del proyecto.

archivo pubspec.yaml
Paso 2: en el archivo pubspec.yaml , escriba » analog_clock: » en dependencias. Después de agregar, el código se ve así:
Dart
dependencies: flutter: sdk: flutter analog_clock:
Paso 3: ahora haga clic en el botón » Pub Get » en la parte superior de la aplicación (es decir, en Android Studio).
Paso 4: El » Proceso finalizado con el código de salida 0 » en la consola muestra que la dependencia se agregó correctamente.
Paso 5: ahora importa el complemento o el paquete agregando » import ‘package:analog_clock/analog_clock.dart’; ” en la parte superior del archivo “main.dart”.
El complemento analog_clock
El complemento analog_clock tiene muchos parámetros, lo que juega un papel importante en el diseño del reloj. Estos parámetros son completamente personalizables, lo que los hace más fáciles de usar.
Los principales parámetros del complemento analog_clock son los siguientes:
- datetime : ayuda a establecer la hora a partir de la cual debe funcionar el reloj.
- showTicks : Las medidas disponibles en los bordes del reloj se denominan “ticks”. Estos ticks se pueden ocultar utilizando la condición «falso» y viceversa.
- showNumbers : ayuda a ocultar los números cerca de las marcas usando la condición «falsa».
- showSecondHand : ayuda a ocultar la manecilla de segundos usando la condición «falsa».
- showDigitalClock : Nos ayuda a hacer visible el reloj digital que tiene lecturas de horas, minutos y segundos dentro del reloj analógico.
- tickColor , minuteHandColor , hourHandColor , secondHandColor , digitalClockColor , numberColor : estos parámetros ayudan a asignar un color a los ticks, minutero, horario, segundero, reloj digital y número respectivamente.
- isLive : se utiliza para dejar que el reloj funcione en vivo después de configurar la hora.
- decoración : este parámetro ayuda a diseñar el reloj utilizando los widgets de decoración disponibles en un aleteo.
- alto , ancho : Estos parámetros ayudan a establecer la altura y el ancho del reloj.
- textScaleFactor : ayuda a establecer el tamaño del reloj digital y los números cerca de los ticks.
Restricciones
En flutter, hay dos tipos de widgets : widget sin estado y con estado.
El widget sin estado se usa para crear widgets estáticos y el widget con estado se usa para crear widgets dinámicos. Dado que el tiempo es un factor dinámico, necesitamos usar el widget con estado para crear el reloj analógico. Por lo tanto, se requiere crear un » estado » en el que el reloj funcione y se llama a la función AnalogClock para hacer uso de los parámetros para diseñar el reloj que se necesita.
Código fuente:
Dart
// package to create analog clock
import 'package:analog_clock/analog_clock.dart';
import 'package:flutter/material.dart';
// function to trigger the build process
void main() => runApp(const MyApp());
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
// ignore: library_private_types_in_public_api
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
// building the app widgets
Widget build(BuildContext context) => MaterialApp(
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.green[900],
title: const Text('Geeks for Geeks'),
), // app bar
backgroundColor: Colors.green,
body: Center(
child: AnalogClock(
decoration: BoxDecoration(
border: Border.all(width: 3.0, color: Colors.black),
color: Colors.black,
shape: BoxShape.circle), // decoration
width: 200.0,
isLive: true,
hourHandColor: Colors.white,
minuteHandColor: Colors.white,
showSecondHand: true,
numberColor: Colors.white,
showNumbers: true,
textScaleFactor: 1.5,
showTicks: true,
showDigitalClock: true,
digitalClockColor: Colors.white,
datetime: DateTime(2020, 8, 4, 9, 11, 0),
), // analog clock
), // center
), // scaffold
); // material app
}
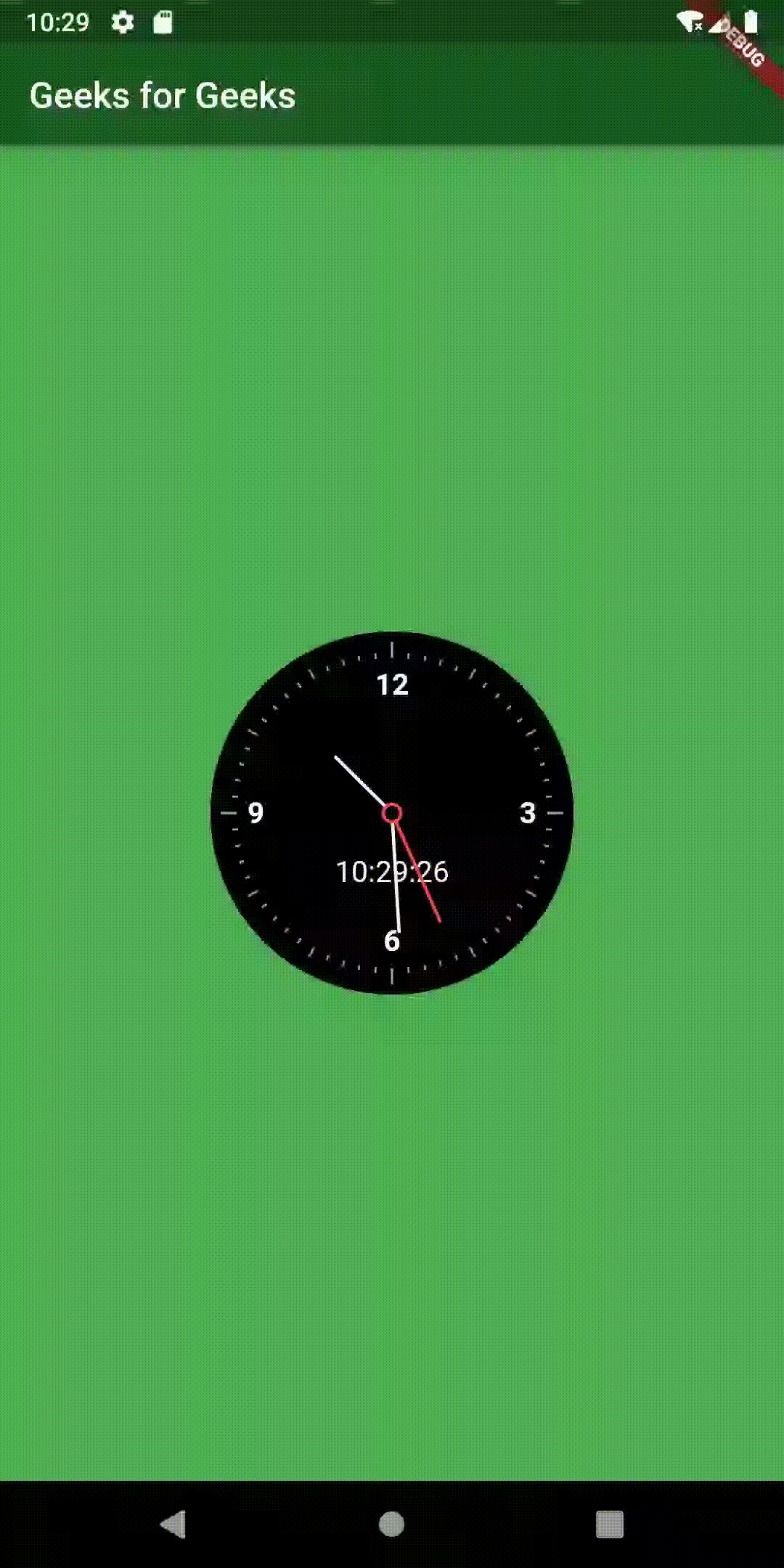
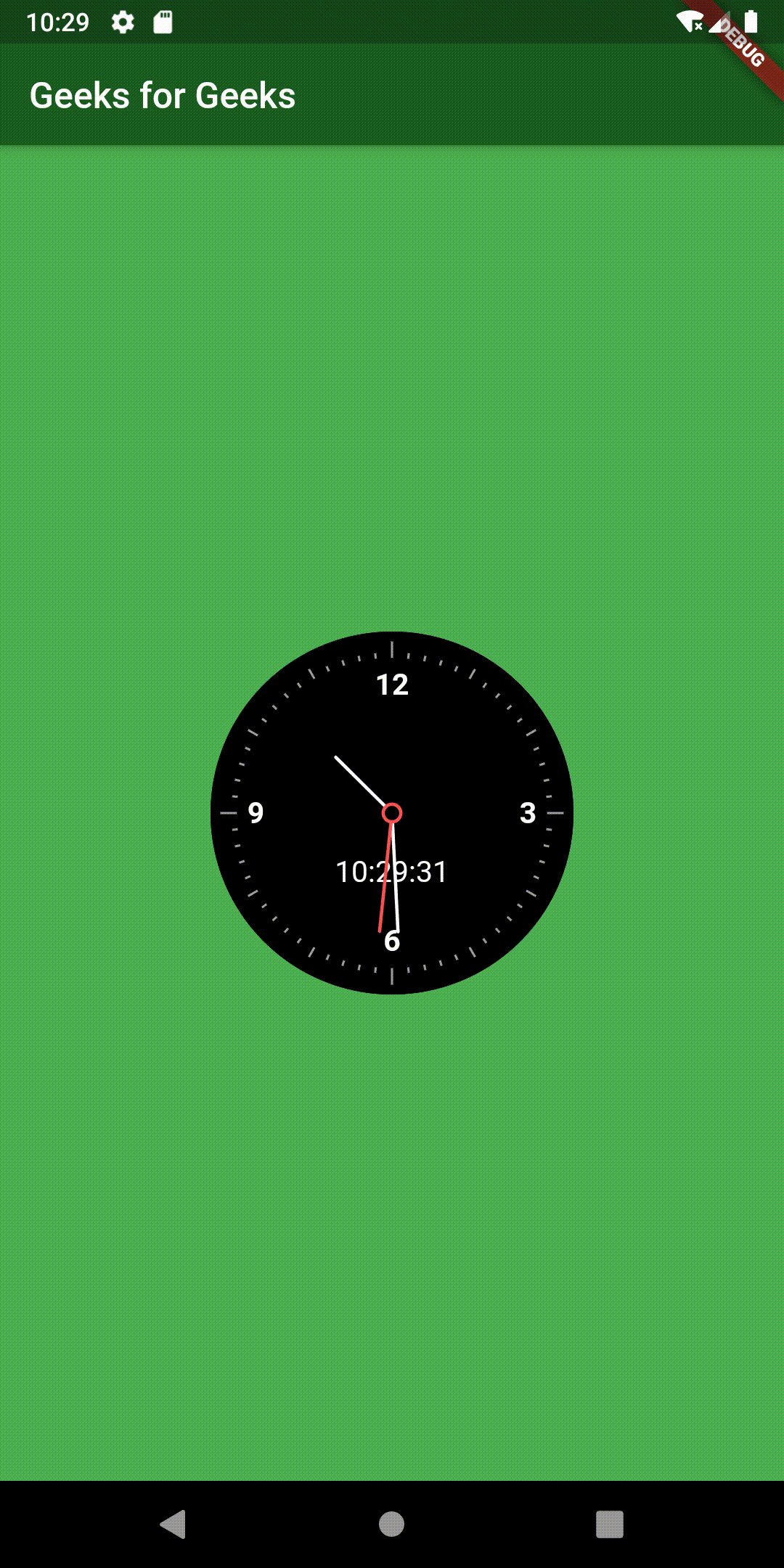
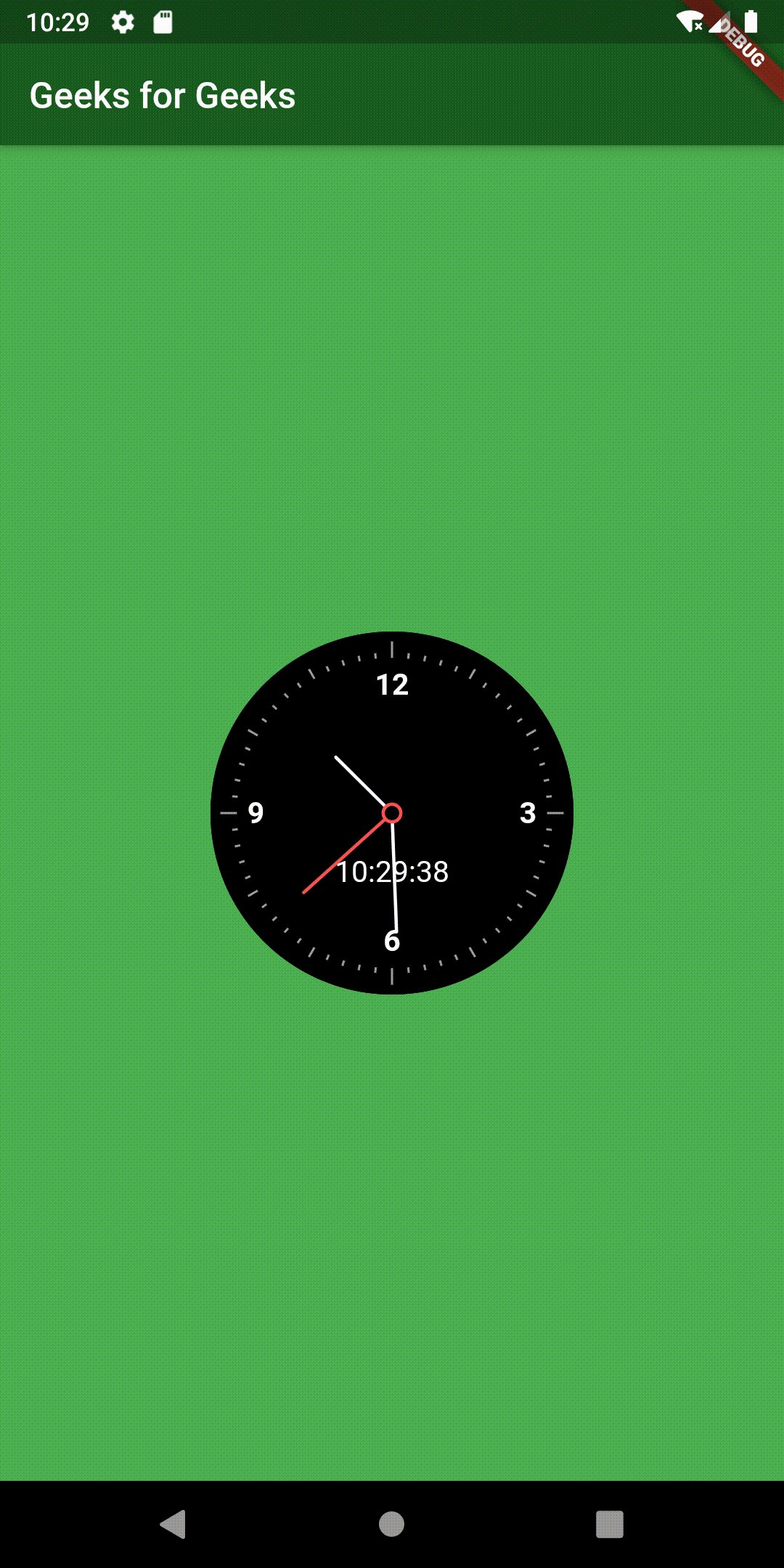
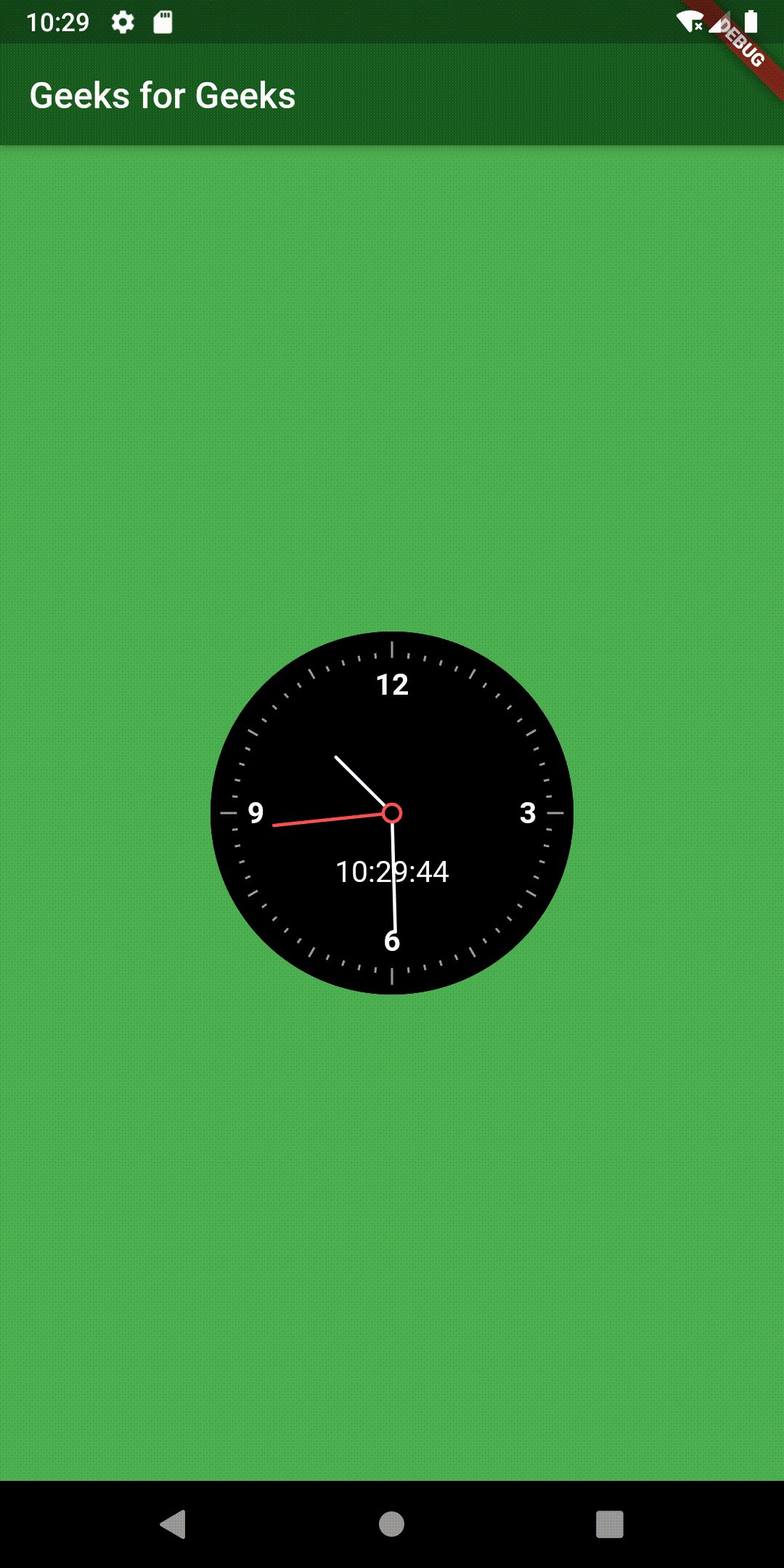
Producción:

Publicación traducida automáticamente
Artículo escrito por varshaadhanasekar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA