Introducción: un rompecabezas es una excelente manera de relajarse en casa después de un largo día. Mientras busca, encuentra, ensambla y, en última instancia, ve cómo se une la escena del rompecabezas, es emocionante. Pero lo que es aún más fascinante es lo fácil que es diseñar tu propio rompecabezas. Este artículo te mostrará cómo hacer un rompecabezas paso a paso usando el paquete react-jigsaw-puzzle.
Módulo React jigsaw puzzle: El paquete react-jigsaw-puzzle proporciona un componente fácil de usar para los rompecabezas. La herramienta tiene una función de cambio de tamaño, así como la capacidad de introducir cualquier URL de imagen sin necesidad de colocarla en mosaico primero. Hay algunas propiedades que podemos establecer para el rompecabezas, como la fuente de la imagen, y podemos especificar la cantidad de filas y columnas que puede tener. Por defecto, tiene tres filas y cuatro columnas. Cuando se resuelve el rompecabezas, podemos especificar una función para manejarlo.
El paquete también proporciona clases que nos permiten anular el estilo predeterminado. Este paquete incluye las siguientes clases de estilo:
- .jigsaw-puzzle: Contenedor que contiene piezas de rompecabezas.
- .jigsaw-puzzle__piece: Pieza del rompecabezas.
- .jigsaw-puzzle__piece–resuelto: Pieza del rompecabezas en el lugar correcto.
- .jigsaw-puzzle__piece–dragging: Se arrastra una pieza de rompecabezas.
Planteamiento: Crearemos un rompecabezas de 3 filas y 3 columnas usando el paquete react-jigsaw-puzzle. Puede usar cualquier imagen de su elección sin preocuparse por tener que dividirla en mosaicos. Diseñaremos el contenedor de piezas del rompecabezas utilizando la clase CSS de rompecabezas. Al usar ganchos useState, mostraremos un texto de felicitación si se resuelve el rompecabezas. Crea tu propio rompecabezas siguiendo estos pasos.
Creación de la aplicación React e instalación del módulo:
Paso 1: cree un directorio de proyectos, diríjase a la terminal y cree una aplicación de reacción llamada «rompecabezas» con el siguiente comando:
npx create-react-app jigsaw-puzzle
Paso 2: después de crear la aplicación rompecabezas, cambia a la nueva carpeta rompecabezas usando el siguiente comando:
cd jigsaw-puzzle
Paso 3: después de crear la aplicación React, instale el paquete react-jigsaw-puzzle con el siguiente comando:
npm install react-jigsaw-puzzle
Paso 4: Modifique la estructura de su proyecto. La estructura del directorio actualmente se ve así.

Directorio de proyecto predeterminado
Modificaremos la carpeta y mantendremos los archivos que necesitamos para este proyecto. Cree un archivo puzzle.css para diseñar nuestro componente. Ahora, asegúrese de que su estructura de archivos se vea así

Estructura del directorio del proyecto final.
Paso 5: agregue código en su archivo index.html. Incluya el siguiente código en su archivo index.html, ubicado en la carpeta pública de su directorio de proyectos.
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <title>React jigsaw Puzzle</title> </head> <body> <div id="root"></div> </body> </html>
Paso 6 : Hacer el componente de rompecabezas en el archivo App.js.
En primer lugar, importaremos el componente jigsawPuzzle, así como el archivo CSS incorporado del paquete react-jigsaw-puzzle para usar en nuestro proyecto.
import { JigsawPuzzle } from 'react-jigsaw-puzzle/lib'
import 'react-jigsaw-puzzle/lib/jigsaw-puzzle.css'
Luego agregaremos un archivo CSS personalizado para anular algunos de los estilos predeterminados.
En el componente jigsawPuzzle, especificaremos la fuente de la imagen. Puede utilizar cualquier imagen de su elección. Luego estableceremos las filas y columnas en 3 para hacer un rompecabezas de 3*3. Definiremos una función en el método onSolved que se llamará una vez que el rompecabezas se resuelva con éxito. Tan pronto como las piezas estén descifradas, un mensaje de felicitación reemplazará el encabezado usando ganchos useState. Al final, presentaremos una clase para diseñar nuestro contenedor.
Agregue el siguiente código a su archivo app.js.
app.js
import React, { useState } from "react";
import "./App.css";
import "./puzzle.css";
import { JigsawPuzzle } from "react-jigsaw-puzzle/lib";
import "react-jigsaw-puzzle/lib/jigsaw-puzzle.css";
import img from "./gfgg.png";
function App() {
const [text, setText] = useState("Unpuzzle the pieces!!");
const set = () => {
setText("Congratulations!!");
};
return (
<>
<h2 className="tag">{text}</h2>
<JigsawPuzzle
imageSrc={img}
rows={3}
columns={3}
onSolved={set}
className="jigsaw-puzzle"
/>
</>
);
}
export default App;
Paso 7: Apliquemos estilo a nuestro encabezado y al componente de rompecabezas. Agregue el siguiente código en su archivo puzzle.css.
puzzle.css
/* for the heading */
.tag {
text-align: center;
color: green;
margin: 2rem;
}
/* for the jigsaw puzzle container */
.jigsaw-puzzle {
width: 38%;
height: 38%;
border: 2px solid black;
margin: auto;
box-shadow: 0 5px 10px 2px rgba(0, 0, 0, 0.25);
}
Paso 8: Su archivo index.js debería verse así. El archivo index.js sirve como punto de entrada principal y, dentro de él, el archivo App.js se representa en el ID raíz del DOM.
App.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
ReactDOM.render(<App />, document.getElementById("root"));
Nuestro rompecabezas ya está completo, vamos a ensamblar las piezas y jugar.
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando:
npm start
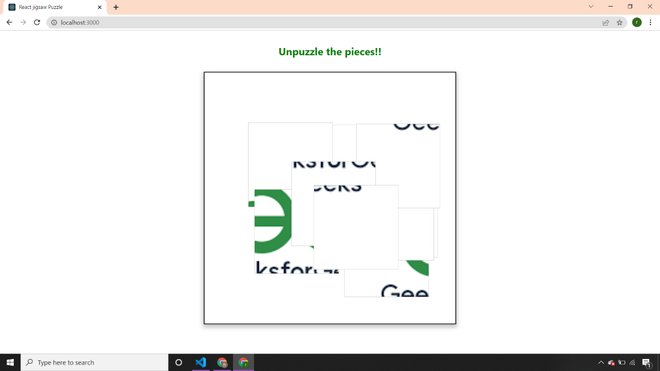
Salida: De forma predeterminada, el proyecto React se ejecutará en el puerto 3000. Puede acceder a él en localhost:3000 en su navegador. Así luce nuestro proyecto.

Nuestro rompecabezas
Vamos a arrastrar las piezas para resolver el rompecabezas.

Jigsaw-Puzzle-Aplicación
Una vez que se hayan ensamblado las piezas del rompecabezas, aparecerá un mensaje de felicitación.

Rompecabezas resuelto
Publicación traducida automáticamente
Artículo escrito por riyaa7vermaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA