La biblioteca script.aculo.us es una biblioteca multinavegador que tiene como objetivo mejorar la interfaz de usuario de un sitio web. En este artículo, demostraremos el efecto paralelo . Este efecto se usa para combinar múltiples efectos para usar en el elemento dado. También podemos ajustar la duración del efecto.
Sintaxis:
Effect.Parallel( [array of subeffects], [options] )
Parámetros: Este efecto tiene un solo parámetro en el objeto de opciones que se describe a continuación:
- sync: Es un valor booleano que puede evitar que los efectos comiencen nada más inicializarlos, sincronizándolos.
Para demostrar el uso de esta función, hemos escrito un pequeño fragmento de código. En el cual, hemos escrito una pequeña función de JavaScript llamada método ShowEffect que usa el método Parallel de esta biblioteca. Los siguientes ejemplos demuestran el método.
Ejemplo 1:
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src="prototype.js">
</script>
<script type="text/javascript"
src="scriptaculous.js">
</script>
<script type="text/javascript">
function ShowEffect(element) {
// Using the Parallel effect
// with 2 effects and default
// options
new Effect.Parallel([
new Effect.Move(element, {
x: 20,
y: 50,
mode: 'relative'
}),
new Effect.Opacity(element, {
from: 1,
to: 0
})
]);
}
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>script.aculo.us Parallel Effect</h2>
<button onclick="ShowEffect('hideshow')">
Click me use parallel
effects on the line
</button>
<br><br>
<div id="hideshow" style=
"background-color: lightgreen;">
LINE TO SHOW PARALLEL EFFECT
</div>
</body>
</html>
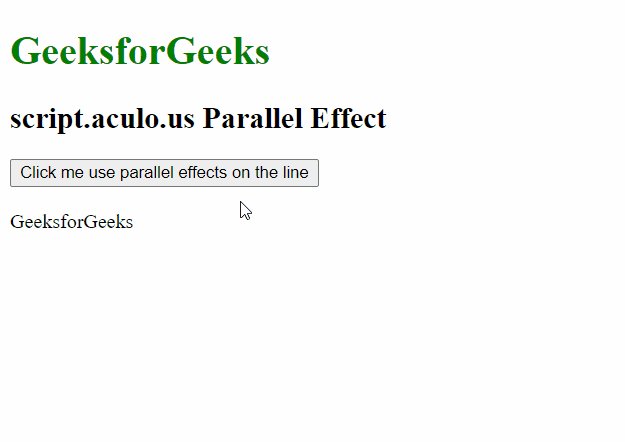
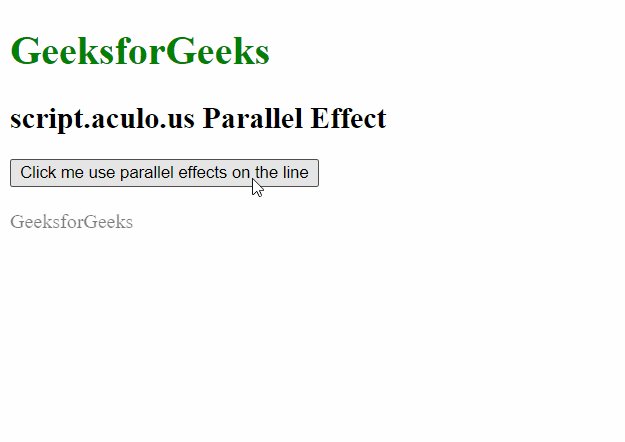
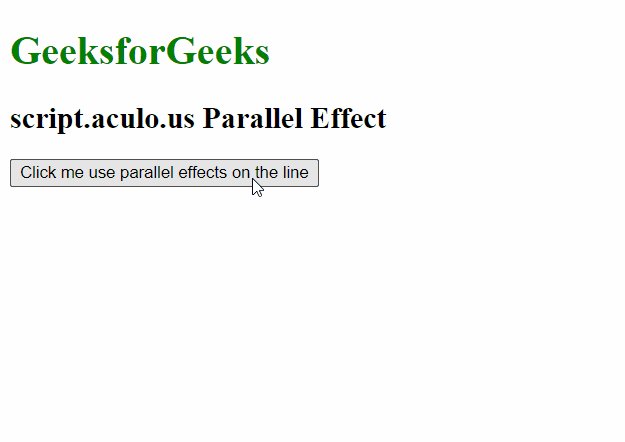
Producción:

Ejemplo 2:
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src="prototype.js">
</script>
<script type="text/javascript"
src="scriptaculous.js">
</script>
<script type="text/javascript">
function ShowEffect(element) {
// Using the Parallel effect
// with 2 effects and the
// sync parameter
new Effect.Parallel([
new Effect.Move(element, {
x: 100,
y: 50,
mode: 'relative'
}),
new Effect.SwitchOff(element)
], {
sync: false
});
}
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>script.aculo.us Parallel Effect</h2>
<button onclick="ShowEffect('geeks_1')">
Click me use parallel
effects on the line
</button>
<br><br>
<div id="geeks_1" style=
"position: absolute">
GeeksforGeeks
</div>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por Jitender_1998 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA