En este artículo, mostraremos el efecto de los tokens de autocompletado mediante el uso de la biblioteca de JavaScript llamada script.aculo.us , que ayuda a autocompletar los campos de texto de acuerdo con las sugerencias dadas en forma de array. También podemos agregar una lista de sugerencias.
Consulte script.aculo.us para descargar bibliotecas o archivos precompilados para la implementación. Además, cuide las rutas de archivo adecuadas; de lo contrario, el código no funcionará.
Sintaxis:
new Autocompleter.Local(field, container, dataSource [ , options ] );
Parámetros:
- campo: Nombre del elemento del campo de texto.
- contenedor: Nombre del elemento contenedor que da sugerencias.
- fuente de datos: la fuente de datos puede ser un solo texto o una array de strings.
Demostración: En este ejemplo, hemos utilizado la función en código HTML. Hemos escrito una pequeña función de JavaScript que se ejecuta cuando las ventanas se cargan y usan el método de tokens de autocompletado de esta biblioteca. Al escribir cualquier cosa en el cuadro de búsqueda podemos obtener las sugerencias.
Para ver el efecto, primero instale la biblioteca y luego abra este programa en el entorno local.
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src="prototype.js">
</script>
<script type="text/javascript"
src="scriptaculous.js?load = effects">
</script>
<script type="text/javascript">
window.onload = function () {
new Autocompleter.Local(
'autoCompleteTextField',
'autoCompleteList',
['abcxyz', 'bcdmnop', 'geeks',
'geeksfor', 'geeksforgeeks'],
{ ignoreCase: false }
);
}
</script>
</head>
<body>
<h3>Welcome to GeeksForGeeks</h3>
<p>
You can type anything and
get the suggestions
</p>
<div>
<label>Search:</label>
<input type="text" id="autoCompleteTextField" />
<div id="autoCompleteList"></div>
</div>
</body>
</html>
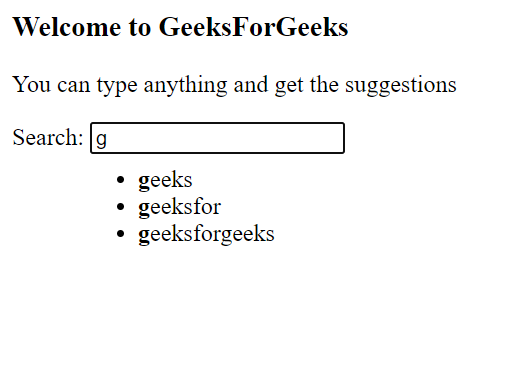
Producción:

Publicación traducida automáticamente
Artículo escrito por Jitender_1998 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA