Los servlets son los programas Java que se ejecutan en el servidor web o en el servidor de aplicaciones habilitado para Java. Se utilizan para manejar la solicitud obtenida del servidor web, procesar la solicitud, producir la respuesta y luego enviar una respuesta al servidor web. Las propiedades de los servlets son las siguientes:
- Los servlets funcionan del lado del servidor.
- Los servlets son capaces de manejar requests complejas obtenidas del servidor web.
requisitos previos:
- Conocimientos básicos de Servlets .
- Conexión JDBC en Java.
- Podemos utilizar cualquier base de datos para almacenar los datos, en este ejemplo se utiliza el sistema de gestión de base de datos PostgreSQL .
- Lenguaje SQL : insertar, eliminar, actualizar y seleccionar declaraciones.
- Eclipse IDE y servidor Tomcat.
¿Qué vamos a construir en este artículo?
En este ejemplo, crearemos un «Sistema de gestión de base de datos de estudiantes» simple en el que podemos insertar, actualizar, eliminar y ver los detalles de los estudiantes.

Solicitud
Implementación paso a paso
Paso 1: Crear tabla en PostgreSQL
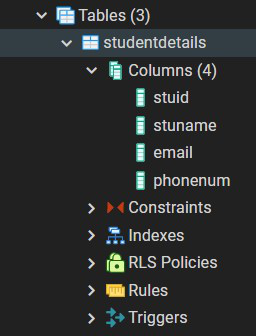
- Cree una Tabla de detalles de los estudiantes para almacenar los detalles de los estudiantes.
- Agregue columnas, stuid: para almacenar la identificación del estudiante, stuname : para almacenar el nombre del estudiante, correo electrónico : para almacenar la identificación de correo electrónico del estudiante y número de teléfono: para almacenar el número de teléfono del estudiante. E inserte algunos datos en la tabla.

Tabla y columnas
Paso 2: Cree un proyecto web dinámico en Eclipse
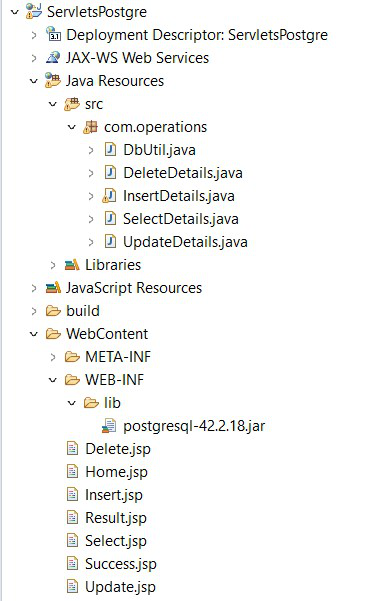
- En Eclipse IDE, cree un proyecto web dinámico como la siguiente estructura de proyecto.
- Para conectarse con PostgreSQL DB, agregue «postgresql-42.2.18.jar» en el proyecto en la carpeta «WEB-INF/lib».

Estructura del proyecto
Paso 3: Cree los JSP requeridos para obtener los detalles del estudiante
Inicio.jsp
Esta es la página de bienvenida del proyecto. En esta página, mostraremos los diferentes tipos de operaciones, como Insertar, Eliminar y Seleccionar datos en los detalles del Estudiante.
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Welcome Page</title> </head> <body> <h2 align="center">Welcome to Student database management system</h2> <br /> <table align="center"> <tr> <td>To insert your details into the Database:</td> <td><input type="button" value="Insert data" onclick="window.location.href='Insert.jsp'" /></td> </tr> <tr> <td>To delete your details from the Database:</td> <td><input type="button" value="Delete data" onclick="window.location.href='Delete.jsp'" /></td> </tr> <tr> <td>To view your details from the Database:</td> <td><input type="button" value="Select data" onclick="window.location.href='Select.jsp'" /></td> </tr> </table> </body> </html>
Según la selección del estudiante, se mostrará la página JSP respectiva.
Insertar.jsp
Esta página toma los valores requeridos del estudiante: Id. de estudiante, nombre de estudiante, Id. de correo electrónico y número de teléfono y envía la página a Insertar servlet para almacenar los valores en la base de datos.
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert Details</title> </head> <body> <h2>Fill in the details</h2> <form action="./InsertDetails" method="post"> <table> <tr> <td>ID:</td> <td><input type="text" name="id" maxlength="6" size="7" /></td> </tr> <tr> <td>Name:</td> <td><input type="text" name="name" maxlength="30" size="25" /></td> </tr> <tr> <td>Email Id:</td> <td><input type="text" name="email" maxlength="40" size="35" /></td> </tr> <tr> <td>Phone Number:</td> <td><input type="text" name="phnum" maxlength="10" size="11" /></td> </tr> <tr /> </table> <br /> <input type="submit" value="Insert Data" /> </form> <br /> <input type="button" value="Return to Home" onclick="window.location.href='Home.jsp'" /> </body> </html>
Según la acción y el método especificado, mapeará el servlet respectivo e irá al método doPost() en ese servlet.
Eliminar.jsp
Para eliminar la información del estudiante de la base de datos, necesitamos la identificación del estudiante. Esta página toma la identificación del estudiante y envía el valor al servlet Eliminar.
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Delete Details</title> </head> <body> <form action="./DeleteDetails" method="post"> <table> <tr> <td>Enter ID:</td> <td><input type="text" name="id" maxlength="6" size="7" /></td> </tr> </table> <br /> <input type="submit" value="Delete Data" /> </form> <br /> <input type="button" value="Return to Home" onclick="window.location.href='Home.jsp'" /> </body> </html>
Éxito.jsp
Para mostrar el mensaje de éxito después de las operaciones de inserción, actualización y eliminación.
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Success Page</title>
</head>
<body>
<form action="Home.jsp">
<h3>
<%=request.getParameter("msg")%>
Successful
</h3>
<br /> <input type="submit" value="Return to Home page" />
</form>
</body>
</html>
Después de la inserción o eliminación exitosa de los valores, esta página mostrará el mensaje de éxito en la interfaz de usuario.
Seleccionar.jsp
Para completar la información del estudiante desde la base de datos, necesitamos la identificación del estudiante. Esta página toma la identificación proporcionada y la envía al servlet Select para obtener los detalles.
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Select Details</title> </head> <body> <form action="./SelectDetails" method="get"> <table> <tr> <td>Enter ID:</td> <td><input type="text" name="id" maxlength="6" size="7" /></td> </tr> </table> <br /> <input type="submit" value="View Data" /> </form> <br /> <input type="button" value="Return to Home" onclick="window.location.href='Home.jsp'" /> </body> </html>
Resultado.jsp
Esta página es para completar la información del estudiante en la interfaz de usuario. Para mostrar el conjunto de resultados de los detalles del estudiante en función de la identificación dada.
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Student Details - Result</title>
</head>
<body>
<h2>Details</h2>
<form>
<input type="hidden" name="stid"
value="<%=request.getParameter("id")%>">
<table>
<tr>
<td>ID:</td>
<td><%=request.getParameter("id")%></td>
</tr>
<tr>
<td>Name:</td>
<td><%=request.getParameter("name")%></td>
</tr>
<tr>
<td>Email Id:</td>
<td><%=request.getParameter("email")%></td>
</tr>
<tr>
<td>Phone Number:</td>
<td><%=request.getParameter("phone")%></td>
</tr>
<tr />
</table>
<br />
</form>
<br />
<input type="button" value="Update data" onclick="update()" />
<br />
<input type="button" value="Return to Home"
onclick="window.location.href='Home.jsp'" />
</body>
<script language="javascript" type="text/javascript">
function update() {
var sid = document.forms[0].elements['stid'].value;
window.location.href = "Update.jsp?id=" + sid;
}
</script>
</html>
Actualizar.jsp
Una vez que se completa la información, si el estudiante desea actualizar sus detalles, esta página toma la información actualizada del estudiante y la envía al servlet de actualización.
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Update Details</title>
</head>
<body>
<h2>Fill in your details</h2>
<form action="./UpdateDetails" method="post">
<table>
<tr>
<td>ID:</td>
<td><input type="text" name="id"
value="<%=request.getParameter("id")%>" readonly="readonly">
</td>
</tr>
<tr>
<td>Name:</td>
<td><input type="text" name="name" maxlength="30" size="25" /></td>
</tr>
<tr>
<td>Email Id:</td>
<td><input type="text" name="email" maxlength="40" size="35" /></td>
</tr>
<tr>
<td>Phone Number:</td>
<td><input type="text" name="phnum" maxlength="10" size="11" /></td>
</tr>
<tr />
</table>
<br /> <input type="submit" value="Update Data" />
</form>
<br />
<input type="button" value="Return to Home"
onclick="window.location.href='Home.jsp'" />
</body>
</html>
Estamos haciendo que el valor de ID sea de solo lectura para que no se cambie y la información se actualice con respecto al valor de ID.
Paso 4: Crear DBUtil.java
Para establecer una conexión JDBC con PostgreSQL, debemos especificar los objetos de controlador, URL, nombre de usuario y contraseña de PostgreSQL. Para reutilizar estos objetos en todos los servlets para hacer una conexión con la base de datos, podemos proporcionar estos valores en clases separadas como se muestra a continuación.
Java
public class DbUtil {
public static String url = "jdbc:postgresql://localhost/postgres";
public static String user = "root";
public static String password = "root";
public static String driver = "org.postgresql.Driver";
}
En lugar de usar una clase Java, también podemos especificar estos valores en el archivo de propiedades.
Paso 5: crear las respectivas clases de servlet
Las clases de servlet y las páginas JSP se pueden mapear a través de web.xml (descriptor de implementación) o mediante anotaciones. En este ejemplo, estamos utilizando la anotación @WebServlet para asignar las páginas jsp a sus respectivos servlets. Para trabajar con servlets, necesitamos extender la clase java de HttpServlet.
InsertarDetalles.java
Cuando el estudiante ingresa los datos a través de Insert.jsp y envía la página para insertar los detalles en la base de datos, según la URL «/InsertDetails» en la página JSP, la clase de servlet InsertDetails.java se mapeará y ejecutará.
Java
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/InsertDetails")
public class InsertDetails extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// Jdbc Connection
try {
Class.forName(DbUtil.driver);
} catch (ClassNotFoundException e) {
System.out.println("Class not found " + e);
}
try {
Connection conn = DriverManager.getConnection(DbUtil.url, DbUtil.user, DbUtil.password);
System.out.println("connection successful");
// Query/statement to insert the values
PreparedStatement st = conn.prepareStatement("insert into studentdetails values(?, ?, ?, ?)");
// set values into the query
st.setInt(1, Integer.valueOf(request.getParameter("id")));
st.setString(2, request.getParameter("name"));
st.setString(3, request.getParameter("email"));
st.setString(4, request.getParameter("phnum"));
// Execute the query
st.executeUpdate();
st.close();
conn.close();
// Redirect the response to success page
response.sendRedirect("Success.jsp?msg=Insert");
} catch (Exception e) {
e.printStackTrace();
}
}
}
- Necesitamos importar todos los paquetes necesarios para el servlet y la conexión JDBC.
- Para insertar los detalles, necesitamos usar el método doPost de la clase servlet.
- Primero, establezca la conexión JDBC dentro del bloque try/catch para manejar la excepción si surge.
- Usando Class.forName(), cargue el controlador PostgreSQL.
- Luego, utilizando el objeto Connection y DriverManager, obtenga la conexión al servidor PostgreSQL.
- Prepare el objeto de declaración con la consulta de inserción y configure la información del estudiante en los parámetros respectivos y ejecute la consulta.
- Una vez que se ejecuta la consulta, cierre la declaración y el objeto de conexión para evitar la fuga de recursos.
- Luego redirija la página a la página Success.jsp con un mensaje exitoso para mostrar en la pantalla.
EliminarDetalles.java
Al igual que la operación de inserción, el servlet de eliminación también se asignará en función de la URL especificada. Cuando un estudiante ingresa el valor de ID para eliminar la información del estudiante, la clase de servlet DeleteDetails.java se asignará y ejecutará.
Java
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/DeleteDetails")
public class DeleteDetails extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
try {
Class.forName(DbUtil.driver);
} catch (ClassNotFoundException e) {
System.out.println("Class not found " + e);
}
try {
Connection conn = DriverManager.getConnection(DbUtil.url, DbUtil.user, DbUtil.password);
System.out.println("connection successful");
PreparedStatement st = conn.prepareStatement("delete from studentdetails where stuid=?");
st.setInt(1, Integer.valueOf(request.getParameter("id")));
st.executeUpdate();
st.close();
conn.close();
response.sendRedirect("Success.jsp?msg=Delete");
} catch (Exception e) {
e.printStackTrace();
}
}
}
- Como se especifica en el servlet de inserción, la eliminación del servlet también funcionará de la misma manera.
- Primero, establezca la conexión JDBC y prepárese para eliminar la declaración que toma una ID como parámetro de entrada.
- Una vez que se complete la operación de eliminación, muestre el mensaje de éxito en la interfaz de usuario.
SeleccionarDetalles.java
Para completar la información del estudiante según la identificación enviada.
Java
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/SelectDetails")
public class SelectDetails extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
try {
Class.forName(DbUtil.driver);
} catch (ClassNotFoundException e) {
System.out.println("Class not found " + e);
}
try {
int id = 0;
String name = "", email = "", ph = "";
Connection conn = DriverManager.getConnection(DbUtil.url, DbUtil.user, DbUtil.password);
System.out.println("connection successful");
PreparedStatement st = conn.prepareStatement("select * from studentdetails where stuid=?");
st.setInt(1, Integer.valueOf(request.getParameter("id")));
ResultSet rs = st.executeQuery();
while (rs.next()) {
id = rs.getInt(1);
name = rs.getString(2);
email = rs.getString(3);
ph = rs.getString(4);
}
rs.close();
st.close();
conn.close();
response.sendRedirect("Result.jsp?id=" + id + "&name=" + name + "&email=" + email + "&phone=" + ph);
} catch (Exception e) {
e.printStackTrace();
}
}
}
- Aquí estamos obteniendo los detalles, por lo que necesitamos usar el método doGet() de la clase servlet.
- Establezca una conexión JDBC y prepare una declaración de selección con ID como parámetro de entrada y obtenga todos los detalles.
- Para mostrar esta información, envíe estos valores a la página Result.jsp.
UpdateDetails.java
Si el estudiante desea actualizar alguna información, entonces necesitamos obtener la identificación respectiva y realizar la operación.
Java
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/UpdateDetails")
public class UpdateDetails extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
try {
Class.forName(DbUtil.driver);
} catch (ClassNotFoundException e) {
System.out.println("Class not found " + e);
}
try {
Connection conn = DriverManager.getConnection(DbUtil.url, DbUtil.user, DbUtil.password);
System.out.println("connection successful");
PreparedStatement st = conn
.prepareStatement("update studentdetails set stuname=?, email=?, phonenum=? where stuid=?");
st.setString(1, request.getParameter("name"));
st.setString(2, request.getParameter("email"));
st.setString(3, request.getParameter("phnum"));
st.setInt(4, Integer.valueOf(request.getParameter("id")));
st.executeUpdate();
st.close();
conn.close();
response.sendRedirect("Success.jsp?msg=Update");
} catch (Exception e) {
e.printStackTrace();
}
}
}
- Estamos actualizando la información del estudiante, por lo que se llama al método doPost().
- Establezca la conexión JDBC y prepare la declaración de actualización pasando el ID como parámetro de entrada.
- Ejecute la consulta y muestre el mensaje de éxito en la interfaz de usuario.
Paso 6: Ejecute la aplicación
Ahora, ejecute la aplicación usando Ejecutar como -> Ejecutar en el servidor. La aplicación se implementará en el servidor Tomcat. Ejecute la URL, http://localhost:8081/ServletsPostgre/Home.jsp , en el navegador para obtener la página de inicio de la aplicación.

Inicio.jsp
- Para insertar los detalles, haga clic en Insertar datos. Al hacer clic, se redirige a la página Insert.jsp y se muestra debajo de la interfaz de usuario.

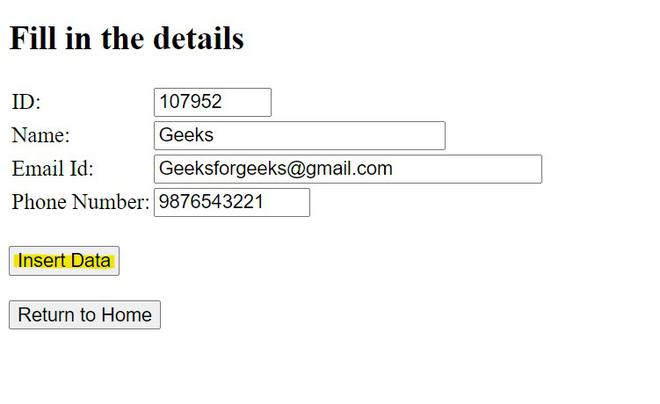
Insertar.jsp
- Ingrese todos los detalles y haga clic en Insertar datos.
- Después de una inserción exitosa, se mostrará un mensaje de éxito en la pantalla.

Mensaje exitoso
- Regresar a la página de inicio.
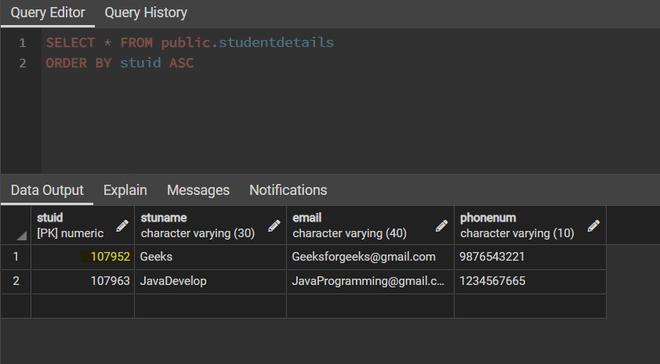
- Compruebe si los datos se insertan correctamente en PostgreSQL DB.

Inserción
- Para obtener los valores de la base de datos, haga clic en Seleccionar datos en la página de inicio.

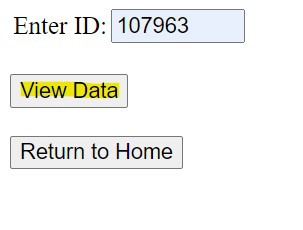
Seleccionar.jsp
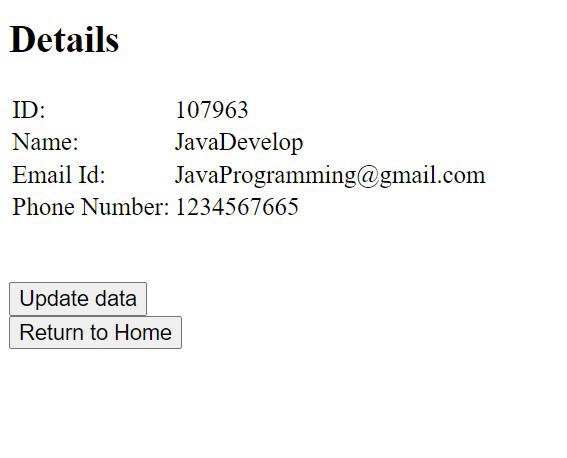
- Ingrese la ID de la que desea obtener los detalles y haga clic en Ver datos.
- El resultado se mostrará en la página Result.jsp.

Información_del_estudiante
- Si es necesario actualizar los datos, haga clic en Actualizar datos o, si no, simplemente regrese a la página de inicio.
- Si hacemos clic en actualizar datos, redirigirá a la página Update.jsp.

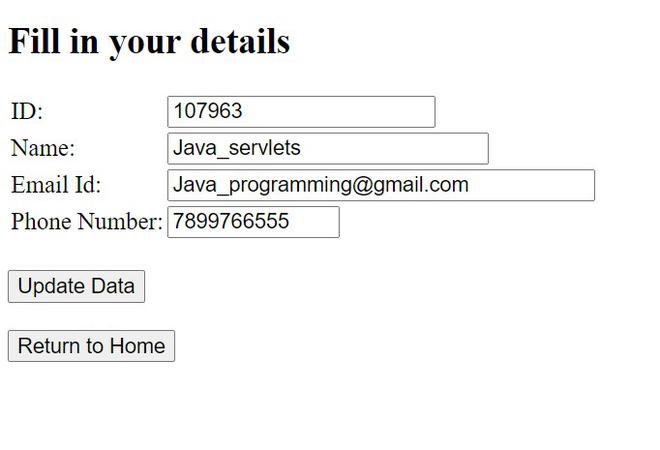
Actualizar.jsp
- Aquí, la identificación se mostrará en la carga de la página y será de solo lectura.
- Actualice los datos y haga clic en actualizar datos. Después de la actualización, se mostrará un mensaje de éxito.
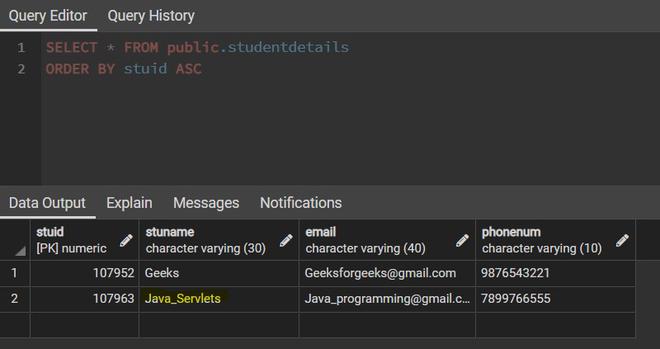
- Compruebe si los datos están actualizados en PostgreSQL DB.

Detalles_actualizados
- Finalmente, para eliminar los datos de la base de datos, haga clic en Eliminar datos en la página de inicio.

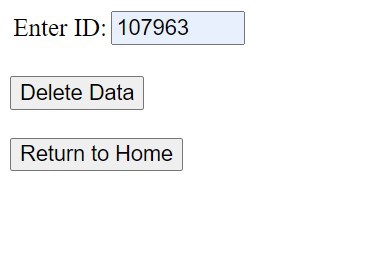
Eliminar.jsp
- Ingrese la ID que debe eliminarse y haga clic en Eliminar datos.
- La información se eliminará de la base de datos y se mostrará un mensaje de éxito como se muestra a continuación.

Eliminación_exitosa
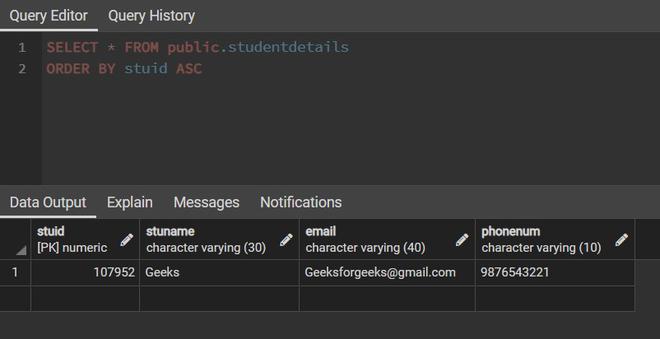
- Compruebe en la base de datos si la información se elimina.

Después de la operación de eliminación
De esta forma, podemos realizar todas las operaciones de inserción, actualización, eliminación y selección utilizando Servlets con JDBC.
Publicación traducida automáticamente
Artículo escrito por yaminitalisetty y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA