En este artículo, veremos las características y los beneficios de elegir vercel para nuestra aplicación nextjs y cómo podemos exportar nuestra aplicación NextJs en vercel.
Beneficios de Vercel: Vercel está especialmente diseñado para las aplicaciones NextJs por los creadores de NextJs, por lo que tiene muchos beneficios y características que incluyen:
- Compatibilidad con SSR: en Vercel, puede procesar cualquier página del lado del servidor sin ningún problema.
- Tiempo de respuesta rápido: todos los javascript, css, imágenes, etc. se sirven desde Vercel Edge Network, lo que lo hace realmente rápido.
- Fácil implementación: puede implementar fácilmente su proyecto NextJs en vercel en unos pocos minutos.
- Acceso gratuito: puedes alojar tus proyectos no comerciales completamente gratis en vercel.
Implementación en Vercel: puede implementar fácilmente su proyecto NextJs en Vercel siguiendo los pasos a continuación.
Paso 1: implemente su proyecto NextJs en Github. Puedes leer este artículo sobre cómo implementar aplicaciones en Github .
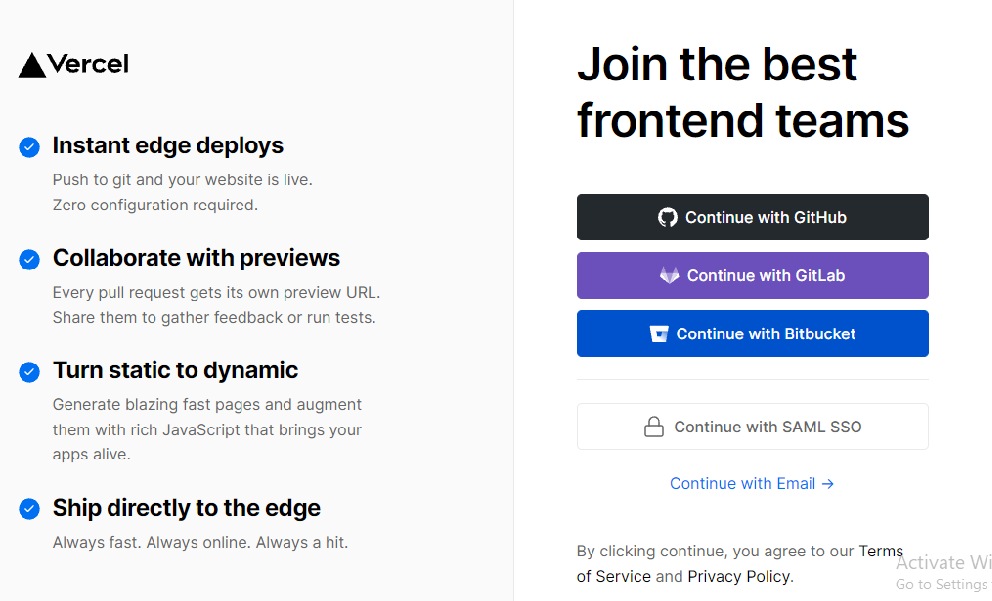
Paso 2: Crea una nueva cuenta en Vercel. Es completamente gratis y no requiere detalles de tarjeta de crédito.

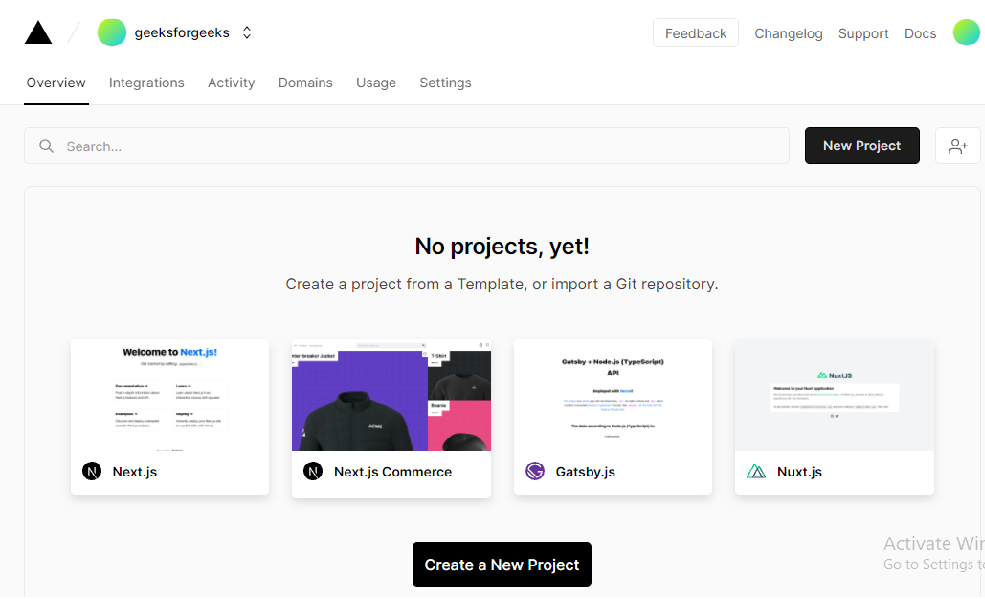
Paso 3: Después de iniciar sesión, puede ver el botón «Crear un nuevo proyecto». Haga clic en él para crear un nuevo proyecto,

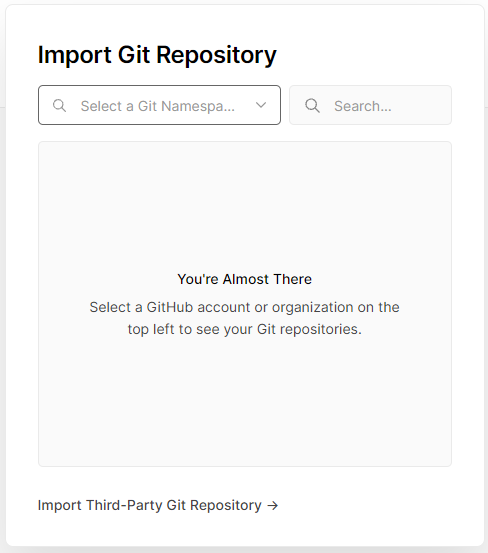
Paso 4: después de eso, haga clic en «importar desde GitHub» y podrá ver una lista de su repositorio de GitHub. Seleccione su proyecto NextJs y listo. Su aplicación está implementada.

Agregar variables de entorno: en Vercel, puede agregar fácilmente variables de entorno. Siga los pasos a continuación para agregar las variables de entorno.
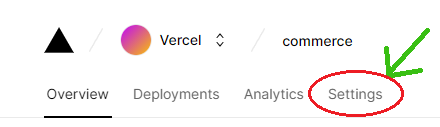
Paso 1: Vaya al tablero de su proyecto implementado.
Paso 2: Haga clic en el botón de configuración.

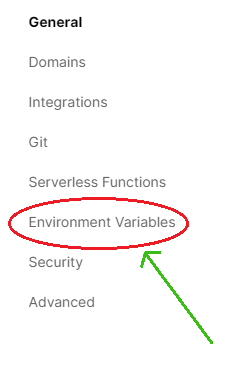
Paso 3: Haga clic en las variables de entorno en el lado izquierdo.

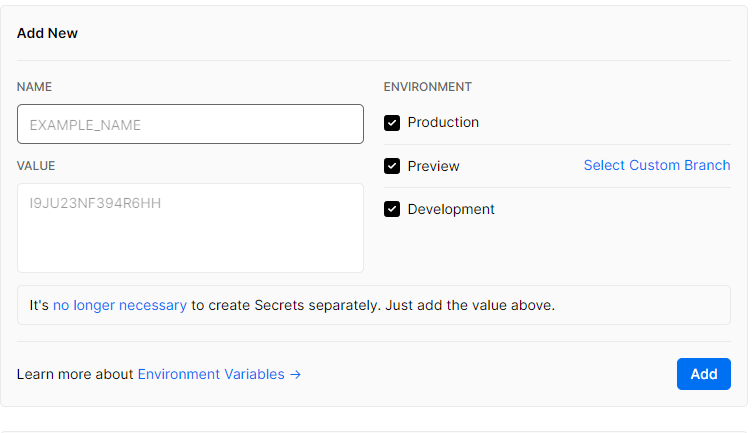
Paso 4: ahora puede agregar sus variables de entorno aquí.

Publicación traducida automáticamente
Artículo escrito por imranalam21510 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA