requisitos previos:
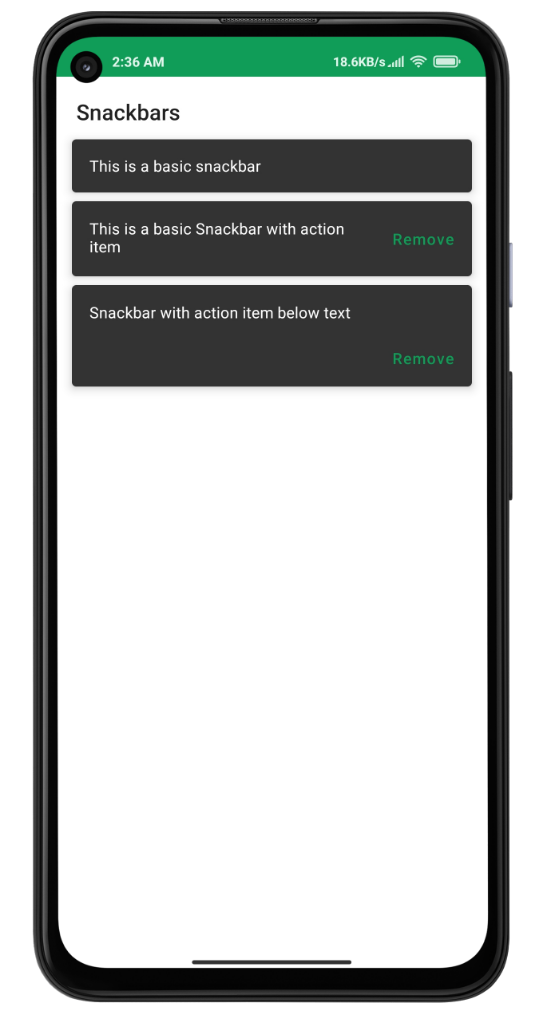
Snackbar es un widget liviano y se usa para mostrar mensajes en la parte inferior de la aplicación. Se introdujo con la biblioteca Material Design como reemplazo de un Toast. En este artículo, explicaremos cómo puedes crear un Snackbar usando Jetpack Compose. A continuación se muestra la imagen de muestra para mostrar lo que vamos a construir.

Implementación paso a paso
Paso 1: Crear un nuevo proyecto
Para crear un nuevo proyecto en Android Studio con Jetpack Compose, consulte Cómo crear un nuevo proyecto en Android Studio Canary Version con Jetpack Compose.
Paso 2: Trabajar con MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackComposePracticeTheme {
// A surface container using the 'background' color from the theme
Surface(color = Color.White) {
Column(modifier = Modifier.padding(10.dp)) {
// call the function which contains all the snackbars
SnackBars()
}
}
}
}
}
}
// In order to use compose properties annotate with @Compose
@Preview
@Composable
fun SnackBars() {
Text(text = "Snackbars", style = typography.h6, modifier = Modifier.padding(8.dp))
// Normal Snackbar
Snackbar(modifier = Modifier.padding(4.dp)) {
Text(text = "This is a basic snackbar")
}
// Snackbar with action item
Snackbar(
modifier = Modifier.padding(4.dp),
action = {
TextButton(onClick = {}) {
Text(text = "Remove")
}
}
) {
Text(text = "This is a basic Snackbar with action item")
}
// Snackbar with action item below text
Snackbar(
modifier = Modifier.padding(4.dp),
actionOnNewLine = true,
action = {
TextButton(onClick = {}) {
Text(text = "Remove")
}
}
) {
Text(text = "Snackbar with action item below text")
}
}
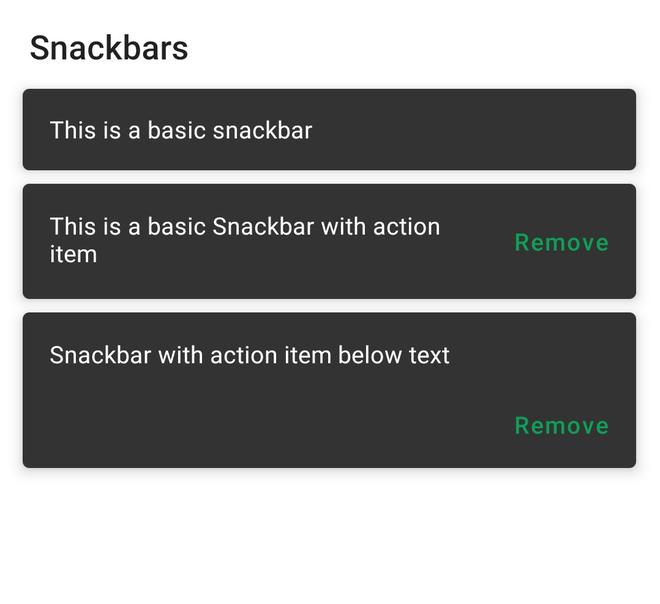
Producción: