¿Por qué se utiliza el método API fetch()?
El método fetch() se usa para enviar las requests al servidor sin actualizar la página. Es una alternativa al objeto XMLHttpRequest . Tomaremos una API falsa que contendrá Array como ejemplo y desde esa API mostraremos ELIMINAR datos mediante el método de obtención de API creando una biblioteca HTTP personalizada. La API utilizada en este tutorial es: https://jsonplaceholder.typicode.com/users/2
Requisitos previos: debe tener conocimientos básicos de HTML, CSS y JavaScript.
Explicación: Primero necesitamos crear el archivo index.html y pegar el siguiente código del archivo index.html en él. El archivo index.html incluye
archivos library.js y app.js en la parte inferior de la etiqueta del cuerpo. Ahora, en el archivo library.js , primero cree una clase de ES6 DeleteHTTP y, dentro de esa clase, hay una función async fetch() que ELIMINA los datos de la API. Hay dos etapas de espera. Primero por fetch() y luego por su respuesta. Cualquiera que sea la respuesta que recibamos, la devolvemos a la función de llamada en el archivo app.js.
Ahora, en el archivo app.js , primero cree una instancia de la clase DeleteHTTP . Luego, mediante la función de prototipo http.delete , envíe la URL a la biblioteca.jsexpediente. Además, en esto, hay dos promesas por resolver. El primero es para cualquier dato de respuesta y el segundo es para cualquier error.
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content= "width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>DELETE Request</title> </head> <body> <h1> Simple DELETE request using fetch API by making custom HTTP library </h1> <!-- Including library.js and app.js --> <script src="library.js"></script> <script src="app.js"></script> </body> </html>
library.js
// ES6 class
class DeleteHTTP {
// Make an HTTP PUT Request
async delete(url) {
// Awaiting fetch which contains
// method, headers and content-type
const response = await fetch(url, {
method: 'DELETE',
headers: {
'Content-type': 'application/json'
}
});
// Awaiting for the resource to be deleted
const resData = 'resource deleted...';
// Return response data
return resData;
}
}
Nombre de archivo: app.js
app.js
// Instantiating new EasyHTTP class
const http = new DeleteHTTP;
// Update Post
http.delete('https://jsonplaceholder.typicode.com/users/2')
// Resolving promise for response data
.then(data => console.log(data))
// Resolving promise for error
.catch(err => console.log(err));
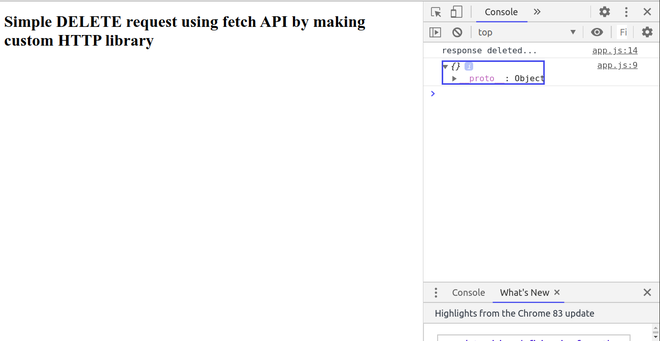
Salida: Abra el archivo index.html en el navegador y luego haga clic derecho-> inspeccionar elemento-> consola. El siguiente resultado que verá para la solicitud DELETE:

Publicación traducida automáticamente
Artículo escrito por thacker_shahid y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA