La propiedad de filtro de fondo de CSS se utiliza para aplicar efectos al área detrás de un elemento. Esto es diferente a la propiedad de filtro donde aplica el efecto a todo el elemento. Se puede usar para eliminar el uso de un elemento adicional para diseñar el fondo por separado.
Sintaxis:
.element {
backdrop-filter: filter-function | none
}
Enfoque: la
creación de superposiciones sobre imágenes (y videos) a menudo implica el uso de algún tipo de efecto de sombra paralela. Por ejemplo, el uso de íconos blancos requiere que una sombra sea visible contra fondos casi blancos. Con el filtro de fondo, puede crear superposiciones que se adapten al color de fondo en lugar de usar una sombra.
Puede haber muchas funciones de filtro:
- blur() : se utiliza para aplicar un desenfoque gaussiano a la imagen.
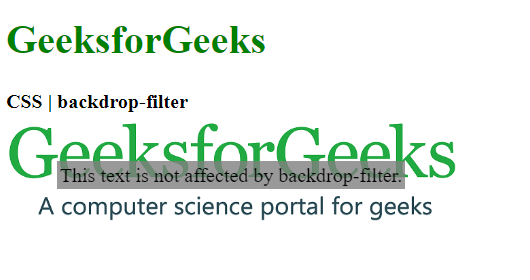
Ejemplo:<!DOCTYPE html><html><head><style>.container {background-image: url(background-size: cover;align-items: center;justify-content: center;height: 100px;width: 250px;}.foreground {backdrop-filter: blur(2px);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affectedby backdrop-filter.</div></div></body></html>PRODUCCIÓN:

- brillo(): se utiliza para hacer que la imagen sea más clara o más oscura (0% – más oscuro y 100% – más brillante).
<!DOCTYPE html><html><head><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: brightness(25%);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affectedby backdrop-filter.</div></div></body></html>PRODUCCIÓN:

- contrast() – Se utiliza para establecer el contraste de la imagen (100% – original y 0% más oscuro)
<!DOCTYPE html><html><head><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: contrast(20%);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>PRODUCCIÓN:

- drop-shadow() : se utiliza para aplicar un efecto de sombra paralela al elemento.
<!DOCTYPE html><html><head><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: drop-shadow(20px 10px red);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>PRODUCCIÓN:

- escala de grises() : se utiliza para convertir los colores de la imagen en blanco y negro. Un valor de 0% indica la imagen original y 100% indicará una imagen completamente en blanco y negro.
<!DOCTYPE html><html><head><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: grayscale(75%);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>PRODUCCIÓN:

- hue-rotate() : se utiliza para aplicar una rotación de tono a la imagen.
<!DOCTYPE html><html><head><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: hue-rotate(180deg);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>PRODUCCIÓN:

- invert() – Se utiliza para invertir la imagen. El valor predeterminado es 0%, que representa la imagen original.
<!DOCTYPE html><html><head><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: invert(100%);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>PRODUCCIÓN:

- opacity() – Se utiliza para establecer la opacidad de la imagen. El valor predeterminado es 0%, lo que indica que la imagen es completamente transparente.
<!DOCTYPE html><html><head><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: opacity(50%);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>PRODUCCIÓN:

- saturate() : se utiliza para establecer la saturación del elemento. El valor predeterminado es 100%, que indica la imagen original.
<!DOCTYPE html><html><head><style>.container {background-image: url(background-size: cover;display: flex;align-items: center;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: saturate(50%);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>PRODUCCIÓN:

- sepia() – Se utiliza para convertir la imagen a sepia dándole una apariencia más cálida. Un valor 0% representa la imagen original y 100% representa una imagen completamente sepia.
<!DOCTYPE html><html><head><style>.container {background-image: url(background-size: cover;display: flex;justify-content: center;height: 100px;width: 360px;}.foreground {backdrop-filter: sepia(100%);padding: 2px;}</style></head><body><h1style="color: green">GeeksforGeeks</h1><b>CSS | backdrop-filter</b><divclass="container"><divclass="foreground">This text is not affected bybackdrop-filter.</div></div></body></html>PRODUCCIÓN:

Publicación traducida automáticamente
Artículo escrito por dhruv_tewari y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA