En este artículo, aprenderemos cómo podemos cambiar los textos a diferentes idiomas en nuestras aplicaciones React utilizando la API creada a través de i18nexus. Esta es una manera muy fácil de integrar su proyecto React. i18nrxus ya cuenta con el soporte de Google Translate que cambia automáticamente el texto a los respectivos idiomas. Muy fácilmente, uno puede agregar muchos idiomas a sus proyectos con solo escribir unas pocas líneas de código.
Requisito previo:
- Introducción e instalación react.js
- División de código
Creación de la aplicación React e instalación de dependencias:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o puede instalarlo localmente con npm i create-react-app.
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: Ahora necesitamos descargar todas las dependencias de i18next
npm i i18next i18next-http-backend npm i i18next-browser-languagedetector react-i18next
Siga los pasos para agregar un proyecto en el sitio web de i18nexus y obtenga su clave API:
Paso 1: siga el enlace https://app.i18nexus.com/ Cree su propia cuenta ingresando detalles como el nombre, el correo electrónico y el nombre del equipo.
Paso 2: Después de iniciar sesión, estará en la página de varios idiomas, donde debe seleccionar los idiomas que desea agregar al proyecto.
Haga clic en + Agregar idioma y aparecerá un menú desplegable con una gran cantidad de opciones.

Después de eso, haga clic en Abrir proyecto que lo llevará al tablero. Para este proyecto, hemos seleccionado los idiomas inglés, hindi, bengalí.
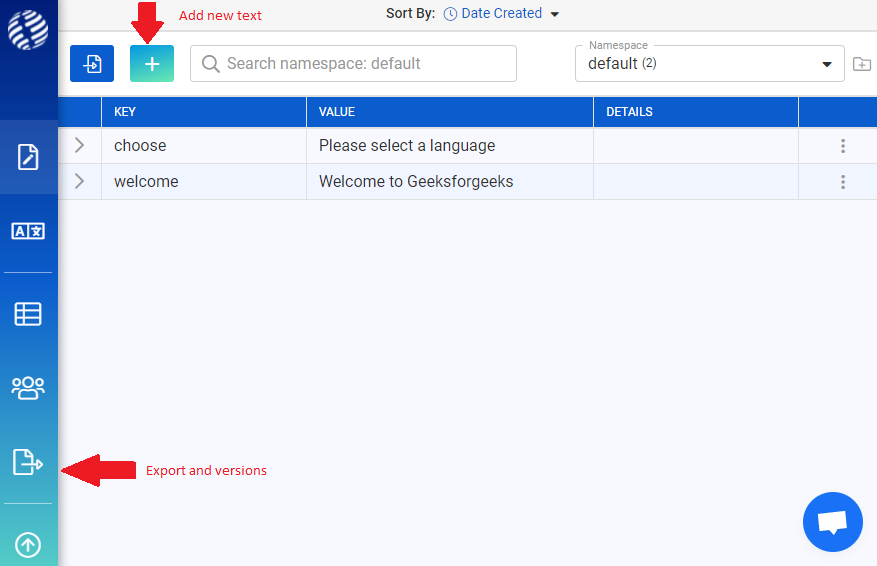
Paso 3: en el tablero, debemos ingresar la clave para cualquier valor único que usaremos en el código, y para el valor, coloque el texto que desea mostrar. Podemos agregar una nueva clave y valor haciendo clic en el signo + en la parte superior.

Para este proyecto, pusimos dos teclas elegir y dar la bienvenida con valores como «seleccione un idioma» y «bienvenido a Geeksforgeeks».
Después de eso, haga clic en Exportar y versiones .
Paso 4: ahora, en la página, haga clic en la pestaña Reaccionar y copie el código completo, esta página contiene su clave API y la ruta de carga.

Ejemplo: en su directorio de trabajo, cree un archivo i18n.js y en el archivo pegue el código completo que copiamos.
i18n.js
import i18next from "i18next";
import HttpBackend from "i18next-http-backend";
import LanguageDetector from "i18next-browser-languagedetector";
import { initReactI18next } from "react-i18next";
const apiKey = "";
const loadPath = ``;
i18next
.use(HttpBackend)
.use(LanguageDetector)
.use(initReactI18next)
.init({
// The defaimport i18next from "i18next";
fallbackLng: "en",
import HttpBackend from "i18next-http-backend";
import LanguageDetector from "i18next-browser-languagedetector";
import { initReactI18next } from "react-i18next";
const apiKey = "";
const loadPath = ``;
i18next
.use(HttpBackend)
.use(LanguageDetector)
.use(initReactI18next)
.init({
// The default language
fallbackLng: "en",
ns: ["default"],
defaultNS: "default",
// Tt shows the supported languages
supportedLngs: ["en", "hi", "bn"],
backend: {
loadPath: loadPath
}
})ult language
ns: ["default"],
defaultNS: "default",
// It shows the supported languages
supportedLngs: ["en","hi","bn"],
backend: {
loadPath: loadPath
}
})
Estructura del proyecto:

Ejemplo: Estamos creando una página de bienvenida simple que tiene un texto de bienvenida y varias opciones de idioma para elegir. Para este proyecto, hemos elegido tres idiomas: inglés, hindi y bengalí.
En este archivo, estamos creando una lista que contiene claves y valores de los idiomas para que podamos mapearla para el menú desplegable, estamos creando un objeto t que usa el gancho useTranslation de ‘react-i18next’.
Estamos usando useState de gancho de reacción para mantener el estado del idioma que estamos eligiendo.
Crear una función handleChange que después de elegir el idioma del menú desplegable reemplaza la ubicación actual con la ubicación junto con la consulta.
App.js
import React, { useState } from 'react';
import { useTranslation } from 'react-i18next'
// Contains the value and text for the options
const languages = [
{ value: '', text: "Options" },
{ value: 'en', text: "English" },
{ value: 'hi', text: "Hindi" },
{ value: 'bn', text: "Bengali" }
]
function App() {
// It is a hook imported from 'react-i18next'
const { t } = useTranslation();
const [lang, setLang] = useState('en');
// This function put query that helps to
// change the language
const handleChange = e => {
setLang(e.target.value);
let loc = "http://localhost:3000/";
window.location.replace(loc + "?lng=" + e.target.value);
}
return (
<div className="App">
// we are showing the value by using the
// keys we have created in the website
<h1>{t('welcome')}</h1>
<label>{t('choose')}</label>
<select value={lang} onChange={handleChange}>
{languages.map(item => {
return (<option key={item.value}
value={item.value}>{item.text}</option>);
})}
</select>
</div>
);
}
export default App;
Como estamos usando una API, usaremos el concepto de división de código , usaremos Suspense de React, envolveremos el componente de la aplicación dentro de Suspense y pondremos la carga en el respaldo. También estamos importando nuestro archivo i18n.js.
index.js
import React, { Suspense } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import './i18n.js'
ReactDOM.render(
<React.StrictMode>
<Suspense fallback="...loading">
<App />
</Suspense>
</React.StrictMode>,
document.getElementById('root')
);
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://www.i18next.com/