Spring es uno de los marcos Java EE más populares. Es un marco ligero de código abierto que permite a los desarrolladores de Java EE 7 crear aplicaciones empresariales sencillas, fiables y escalables. Este marco se centra principalmente en proporcionar varias formas de ayudarlo a administrar sus objetos comerciales. En este ejemplo, aprenderemos sobre el campo de texto del formulario Spring MVC. Crearemos un proyecto Spring MVC básico en el conjunto de herramientas Spring (STS) para tomar la entrada como texto del usuario usando la etiqueta form:input .
spring-form.tld
Podemos usar Java Server Pages (JSP) como un componente de vista en Spring Framework. La versión Spring 2.0 proporciona un conjunto integral de etiquetas conscientes del enlace de datos como una biblioteca de etiquetas, a saber, spring-form.tld para manejar elementos de formulario cuando se usa JSP y Spring Web MVC.
Cada etiqueta en esta biblioteca de etiquetas brinda soporte para el conjunto de atributos de su equivalente de etiqueta HTML correspondiente, lo que hace que las etiquetas sean familiares e intuitivas de usar. Estas etiquetas generan una etiqueta HTML en el momento del procesamiento que cumple con HTML 4.01/XHTML 1.0. Podemos usar estas etiquetas para evaluar errores, configurar temas, formatear los campos para ingresar y enviar mensajes internacionalizados.
Para usar las etiquetas de la biblioteca Spring, debemos incluir la siguiente directiva en la página JSP.
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
--form is the tag name prefix that is used for the tags from this library.
La etiqueta ‘entrada’
La etiqueta ‘ input ‘ representa una etiqueta HTML ‘input’ utilizando el valor enlazado y type=’ text ‘ de forma predeterminada. Especifica un campo de entrada donde el usuario puede ingresar los datos. Se puede mostrar de diferentes maneras según el atributo ‘tipo’, como ‘correo electrónico’, ‘fecha’, etc. A continuación se muestra el ejemplo de la etiqueta de ‘entrada’ del formulario.
HTML
<form:input path="name" id="name"/>
Esta etiqueta generará una etiqueta de entrada HTML en el momento del procesamiento, como se muestra a continuación.
HTML
<input id="name" name="name" type="text" value=""/>
Atributos en la etiqueta ‘input’
A continuación se muestran los diversos atributos disponibles en la etiqueta ‘input’.
1) Atributos estándar HTML: los atributos estándar HTML también se denominan atributos globales que están disponibles y se pueden usar con todos los elementos HTML.
|
Nombre |
Descripción |
|---|---|
| llave de acceso | Para especificar una tecla de acceso directo para activar/centrar en un elemento. |
| identificación | Para especificar una ID única para el elemento. |
| título | Para especificar información adicional sobre el elemento al mover el cursor sobre el campo de entrada. |
| tabindex | Para especificar el orden de tabulación de un elemento. |
| directorio | Para especificar la dirección del texto del contenido de los elementos. |
| idioma | Para especificar el idioma del contenido. |
2) Atributos de eventos HTML: los atributos de eventos HTML se utilizan para activar una función cuando se produce el evento especificado en el elemento.
|
Nombre |
Descripción |
|---|---|
| en la falta de definición | Para ejecutar una función de JavaScript cuando un usuario abandona el campo de texto. |
| en el cambio | Para ejecutar una función de JavaScript cuando un usuario cambia el texto. |
| enfocado | Para ejecutar una función de JavaScript cuando el usuario se enfoca en el campo de texto. |
| al hacer clic | Para ejecutar una función de JavaScript cuando el usuario hace clic en el campo. |
| ondblclick | Para ejecutar una función de JavaScript cuando el usuario hace doble clic en el elemento. |
| onkeydown | Para ejecutar una función de JavaScript cuando el usuario está presionando una tecla en el teclado. |
| onkeypress | Para ejecutar una función de JavaScript cuando el usuario presiona la tecla en el teclado. |
| encendido | Para ejecutar una función de JavaScript cuando el usuario está soltando la tecla en el teclado. |
| en el mouse hacia abajo | Para ejecutar una función de JavaScript cuando el usuario presiona un botón del mouse. |
| onmovemove | Para ejecutar una función de JavaScript cuando el usuario mueve el puntero del mouse. |
| fuera del ratón | Para ejecutar una función de JavaScript cuando el usuario mueve el puntero del mouse fuera del campo. |
| el ratón por encima | Para ejecutar una función de JavaScript cuando el usuario mueve el puntero del mouse sobre el campo. |
| en el mouse arriba | Para ejecutar una función JavaScript cuando el usuario suelta el botón del ratón. |
| en seleccionar | Para ejecutar una función de JavaScript cuando el usuario selecciona el texto. |
3) Atributos opcionales de HTML: los atributos opcionales de HTML se utilizan para modificar la funcionalidad predeterminada de un elemento.
|
Nombre |
Descripción |
|---|---|
| alternativa | Para especificar alguna descripción alternativa sobre el elemento. |
| cssclase | Para especificar un nombre de clase para un elemento HTML para acceder a él. |
| cssErrorClass | Se utilizará cuando el elemento delimitado tenga errores. |
| estilo css | Para agregar estilos a un elemento, como color, fuente, tamaño, etc. |
| solo lectura | Para establecer el elemento como de solo lectura cuando el valor es ‘verdadero’. |
| desactivado | Para especificar si el elemento se deshabilitará o no. |
| Talla | Para especificar el número de ancho visible del elemento en caracteres. |
| longitud máxima | Para especificar el número máximo de caracteres (longitud) permitidos en el elemento. |
4) Otros atributos:
|
Nombre |
Descripción |
|---|---|
| autocompletar | Para especificar que el navegador muestre opciones para completar el campo, en función de los valores escritos anteriormente, cuando el usuario comience a escribir en el campo. |
| htmlEscape | Para habilitar/deshabilitar el escape HTML de los valores representados. |
| sendero | Para especificar la ruta a la propiedad para vincular los datos. |
Aplicación Spring MVC
Crearemos una aplicación Spring MVC simple como la siguiente para tomar los valores de entrada: Nombre y Apellido, del usuario y procesarlos para obtener el resultado.

Formulario Spring MVC: ejemplo de campo de texto
Pasos para crear la aplicación
1) Cree un proyecto Spring MVC en Spring Tool Suite.
2) En STS, al crear el proyecto basado en la selección del desarrollador, descargará todas las dependencias maven requeridas, *.jar, archivos lib y proporcionará un servidor integrado.
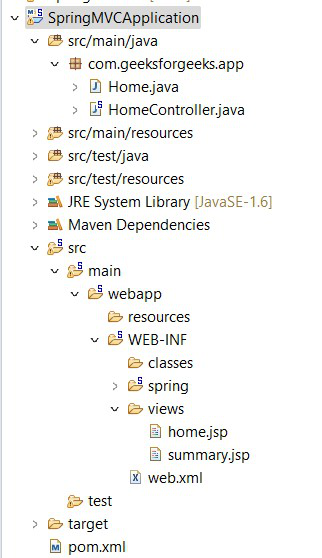
3) A continuación se muestra la estructura final del proyecto Spring MVC después de crear también los archivos *.java y *.jsp.

Estructura del proyecto
Implementación
Los archivos a crear son los siguientes:
- Home.java – Clase Bean – Para definir las propiedades del campo y los métodos getter/setter de las propiedades.
- HomeController.java – Clase de controlador – Para procesar la solicitud del usuario y generar la salida.
- home.jsp : archivo Jsp para interactuar con el usuario para la entrada.
- summary.jsp : archivo Jsp para mostrar el resultado después de procesarlo para el usuario.
1) Archivo Home.java: clase de Java Bean para definir todas las propiedades y métodos getter/setter de esas propiedades para obtener y establecer los valores.
Java
package com.geeksforgeeks.app;
public class Home {
private String fName;
private String lName;
private String name;
private String email;
public String getfName() {
return fName;
}
public void setfName(String fName) {
this.fName = fName;
}
public String getlName() {
return lName;
}
public void setlName(String lName) {
this.lName = lName;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
2) Archivo HomeController.java: esta es la clase de controlador donde ejecuta los métodos basados en el mapeo de las URL de solicitud.
Anotaciones utilizadas:
- @Controller transmite al contenedor que esta clase es la clase de controlador de resorte. Para usar esta anotación, necesitamos importar el paquete org.springframework.stereotype.Controller .
- @RequestMapping , asigna las URL de solicitud al método especificado en función del valor proporcionado. Para usar esta anotación, debemos importar el paquete org.springframework.web.bind.annotation.RequestMapping .
- @ModelAttribute , que se usa para vincular un parámetro de método o un valor de retorno de método al atributo del modelo nombrado. Necesitamos importar el paquete org.springframework.web.bind.annotation.ModelAttribute .
Java
package com.geeksforgeeks.app;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class HomeController {
@RequestMapping(value = "/")
public String viewHome(Model model) {
Home home = new Home();
model.addAttribute("home", home);
return "home";
}
@RequestMapping(value = "/submit", method = RequestMethod.POST)
public String submit(@ModelAttribute("home") Home home) {
return "summary";
}
}
3) archivo home.jsp: archivo JSP con las etiquetas de la biblioteca Spring con la implementación respectiva.
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<!DOCTYPE html>
<html>
<head>
<title>Home Page</title>
</head>
<body>
<h2>Welcome to GeeksforGeeks!!</h2>
<form:form action="submit" method="post" modelAttribute="home">
<table>
<tr>
<td><form:label path="fName">First Name: </form:label></td>
<td><form:input path="fName" id="fName" maxlength="6" size="8" onblur="updateName()"/></td>
</tr>
<tr>
<td><form:label path="lName">Last Name: </form:label></td>
<td><form:input path="lName" id="lName" maxlength="10" size="10" onblur="updateName()"/></td>
</tr>
<tr>
<td><form:label path="name">Full Name: </form:label></td>
<td><form:input path="name" id="name" readonly="true" title="This is Read-only field"
cssStyle="font-family:monospace;color:green"/></td>
</tr>
<tr>
<td><form:label path="email">E-Mail Address: </form:label></td>
<td><form:input path="email" /></td>
</tr>
<tr>
<td><form:button>Submit</form:button></td>
</tr>
</table>
</form:form>
<script type="text/javascript">
function updateName(){
var firstName = document.getElementById("fName").value;
var lastName = document.getElementById("lName").value;
var fullName = firstName+" "+lastName;
document.getElementById("name").value = fullName;
}
</script>
</body>
</html>
4) archivo summary.jsp: esta es la página JSP de salida para mostrar los valores ingresados por el usuario en el navegador después del procesamiento de la solicitud.
HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Summary page</title>
</head>
<body>
<h3>Details Submitted!!</h3>
<table>
<tr>
<td>Full Name:</td>
<td>${home.name}</td>
</tr>
<tr>
<td>E-Mail Address:</td>
<td>${home.email}</td>
</tr>
</table>
</body>
</html>
Ejecución
- Después de crear todos los archivos .java y .jsp necesarios, ejecute el proyecto en el servidor.
- Justo en el proyecto, Ejecutar como -> Ejecutar en el servidor.
- Seleccione el servidor en el host local para ejecutar la aplicación.
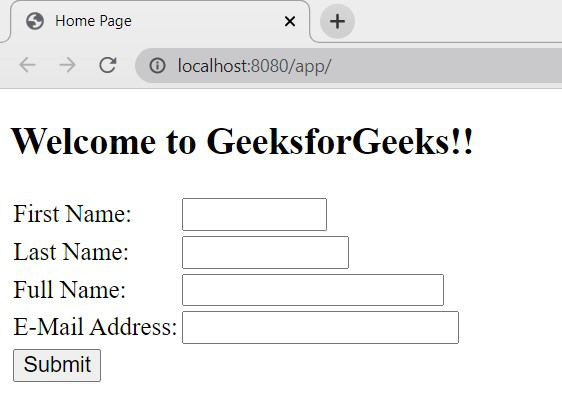
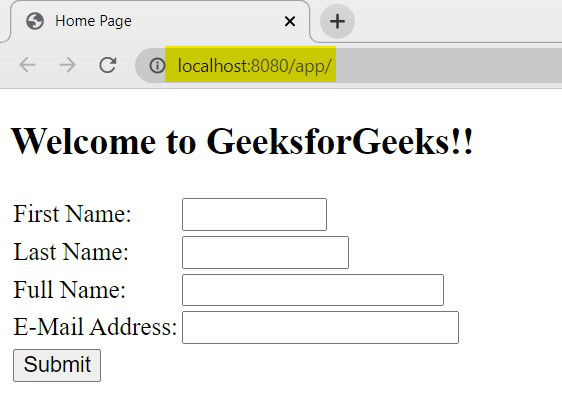
- Abra la URL: http://localhost:8080/app/ en el navegador para obtener la siguiente pantalla.

Página de inicio
Ingrese los detalles en los campos respectivos.

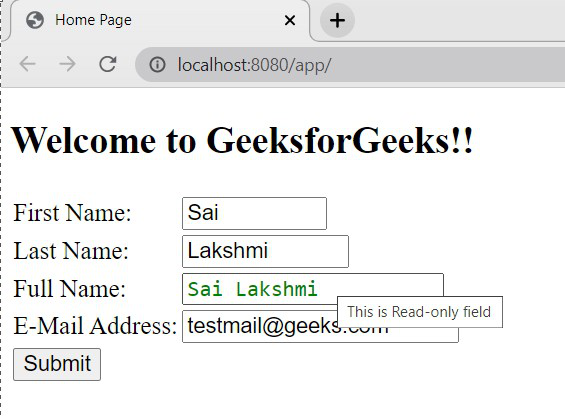
Aporte
- Como especificamos el Nombre, maxlength=”6″, podemos ingresar hasta 6 caracteres solo en el campo y para Apellido, maxlength=”10″, podemos ingresar hasta 10 caracteres en el campo Apellido.
- Estamos llamando a la función » updateName » en el atributo de evento – «onblur», por lo que una vez que se ingresa el valor en los campos Nombre y Apellido y cuando el cursor se mueve fuera del campo, la función JavaScript se ejecutará y actualizará el Campo Nombre completo basado en los valores ingresados en los campos Nombre y Apellido.
- Especificamos el campo Nombre completo como readonly=”true”, por lo que el usuario no puede editar el campo Nombre completo. Además, proporcionamos información adicional en el campo de título como «título = Este es un campo de solo lectura». Entonces, cuando el usuario mueve el cursor sobre el campo de texto, muestra el valor del título al usuario como se muestra en la pantalla anterior.
- Usamos el atributo cssStyle=”font-family:monospace;color:green”, por lo que muestra el campo Nombre completo aplicando los estilos especificados al texto.
- Haga clic en el botón Enviar después de ingresar todos los valores.

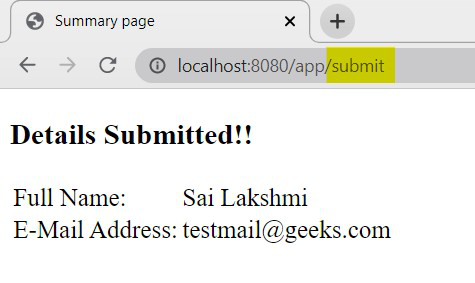
Producción
Una vez que hagamos clic en enviar, la clase de controlador procesará la solicitud y generará el resultado que se muestra en la pantalla.
Publicación traducida automáticamente
Artículo escrito por yaminitalisetty y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA