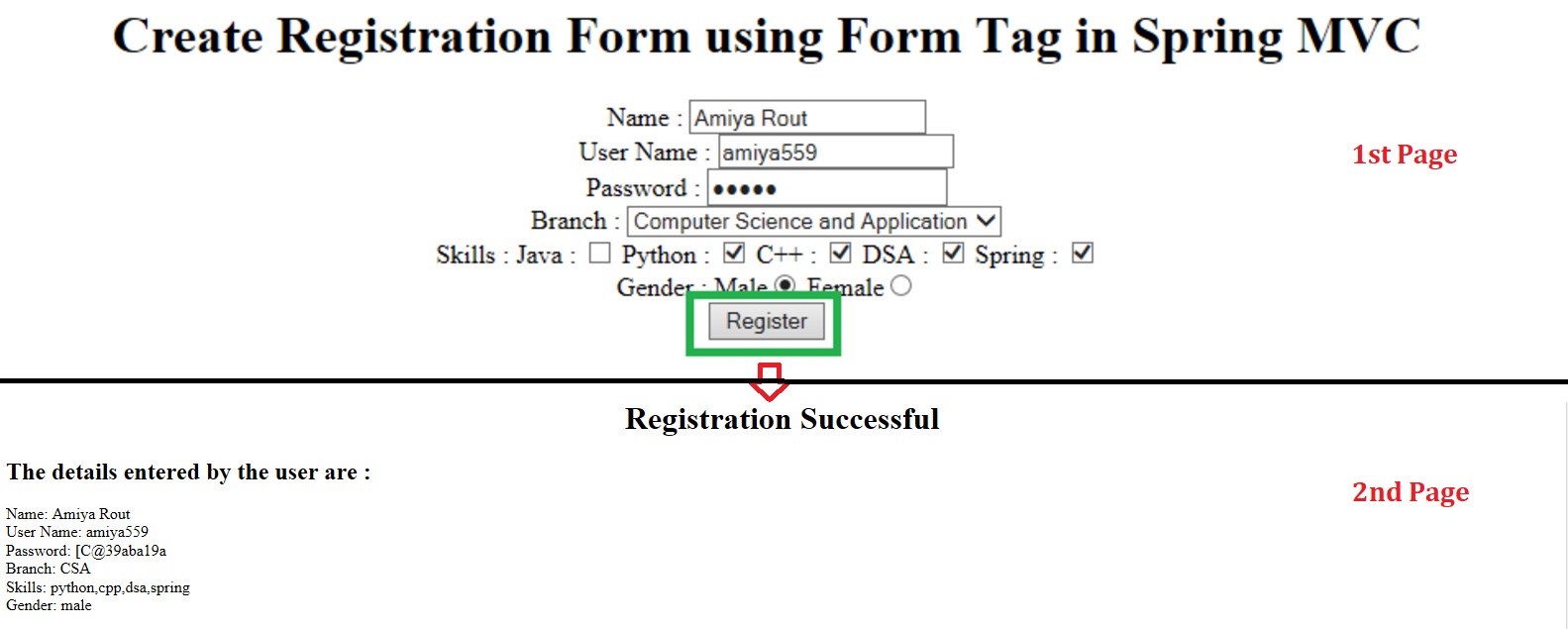
Este artículo es la continuación de este artículo Spring MVC: crear un formulario de registro con la biblioteca de etiquetas de formulario, donde hemos creado correctamente un formulario de registro con la biblioteca de etiquetas de formulario. Aquí, en este artículo, explicaremos cómo podemos capturar los datos ingresados por el usuario y mostrarlos en nuestra página siguiente después de hacer clic en el botón Registrarse. A continuación se muestra una imagen de muestra para tener una idea de lo que vamos a hacer en este artículo.

Implementación
Agregar código en el archivo registration-page.jsp
Vaya al archivo registration-page.jsp y agregue la siguiente línea de código dentro de la etiqueta form:form .
<form:form action="registration-complete" method="get" modelAttribute="userRegInfo">
Todas las demás cosas permanecen sin cambios.
Archivo: Registro actualizado-page.jsp
HTML
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%> <html> <body> <h1 align="center">Create Registration Form using Form Tag in Spring MVC</h1> <!-- Changes in this line --> <form:form action="registration-complete" method="get" modelAttribute="userRegInfo"> <div align="center"> <!-- A Simple Input Field --> <label>Name : </label> <form:input path="name"/> <br/> <label>User Name : </label> <form:input path="userName"/> <br/> <label>Password : </label> <form:password path="password"/> <br/> <!-- DropDown Field --> <label>Branch : </label> <form:select path="branch"> <form:option value="CSE" label="Computer Science"></form:option> <form:option value="CSA" label="Computer Science and Application"></form:option> <form:option value="EE" label="Electrical Engineering"></form:option> <form:option value="ME" label="Mechanical Engineering"></form:option> </form:select> <br/> <!-- CheckBox Field --> <label>Skills : </label> Java : <form:checkbox path="skills" value="java"/> Python : <form:checkbox path="skills" value="python"/> C++ : <form:checkbox path="skills" value="cpp"/> DSA : <form:checkbox path="skills" value="dsa"/> Spring : <form:checkbox path="skills" value="spring"/> <br/> <!-- RadioButton Field --> <label>Gender : </label> Male<form:radiobutton path="gender" value="male"/> Female<form:radiobutton path="gender" value="female"/> <br/> <!-- Button Field --> <input type="submit" value="Register"> </div> </form:form> </body> </html>
Agregar código en el archivo RegistrationController.java
Ahora vuelva al archivo RegistrationController.java y cree otro método similar a este con el punto final » registro completo » porque hemos mencionado lo mismo dentro de la etiqueta form:form como una acción.
@RequestMapping("/registration-complete")
public String processUserReg(@ModelAttribute("userRegInfo") UserRegistrationDTO userRegistrationDTO) {
return "registration-complete";
}
Archivo: RegistrationController.java actualizado
Java
package com.geeksforgeeks.calculator.controllers;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import com.geeksforgeeks.calculator.dto.UserRegistrationDTO;
@Controller
public class RegistrationController {
@RequestMapping("/register")
public String showRegistrationPage(@ModelAttribute("userRegInfo") UserRegistrationDTO userRegistrationDTO) {
return "registration-page";
}
@RequestMapping("/registration-complete")
public String processUserReg(@ModelAttribute("userRegInfo") UserRegistrationDTO userRegistrationDTO) {
return "registration-complete";
}
}
Crear una nueva vista
En el siguiente paso, tenemos que crear una nueva vista llamada » registro completo » dentro de la carpeta WEB-INF > vista. Y b registro completo.jsp
HTML
<html>
<head>
</head>
<body>
<h1 align="center">Registration Successful</h1>
<h2>The details entered by the user are :</h2>
Name: ${userRegInfo.name} <br/>
User Name: ${userRegInfo.userName} <br/>
Password: ${userRegInfo.password} <br/>
Branch: ${userRegInfo.branch} <br/>
Skills: ${userRegInfo.skills} <br/>
Gender: ${userRegInfo.gender} <br/>
</body>
</html>
Así que hemos terminado con la codificación. Ahora, ejecutemos nuestra aplicación nuevamente y probemos si las cosas funcionan bien o no.
Producción
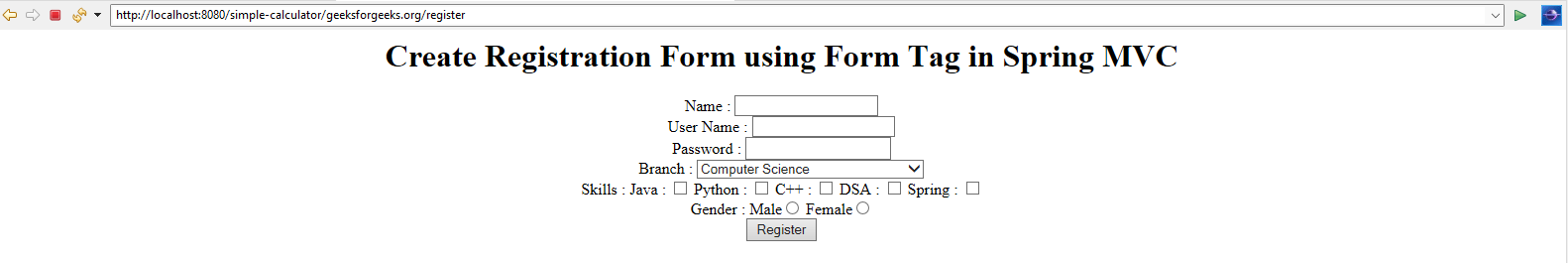
Presione la siguiente URL para ejecutar su controlador
http://localhost:8080/simple-calculator/geeksforgeeks.org/register
Producción:

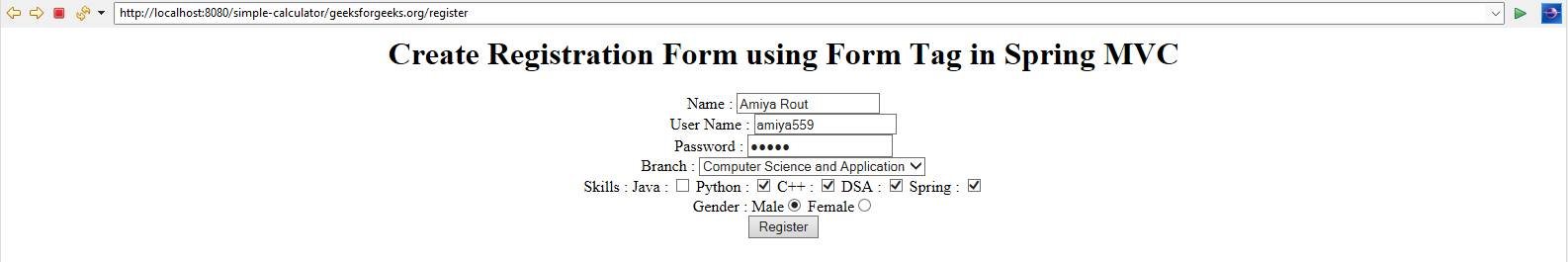
Rellenemos el formulario,

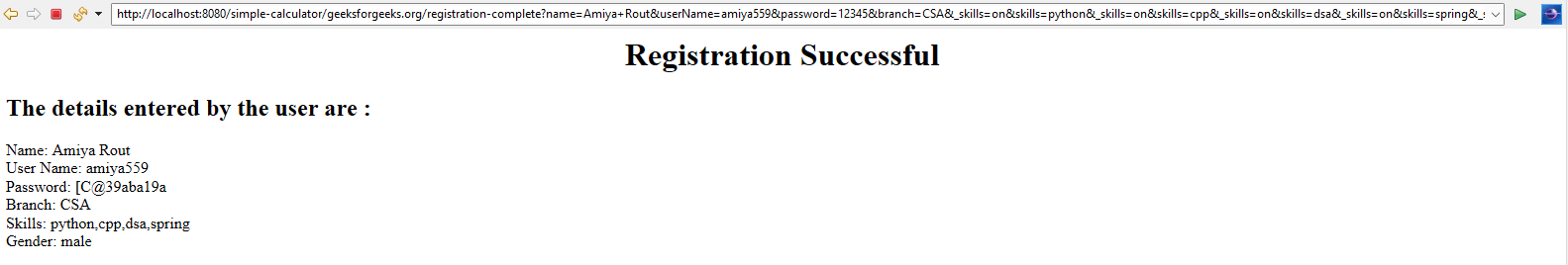
Luego haga clic en el botón «Registrarse» y podrá ver que todos los detalles ingresados por el usuario se han mostrado correctamente.

Publicación traducida automáticamente
Artículo escrito por AmiyaRanjanRout y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA