En Spring MVC, la anotación @ModelAttribute vincula un parámetro de método o un valor de retorno de método a un atributo de modelo con nombre y luego lo expone a una vista web. Se refiere a la propiedad del objeto Modelo.
Por ejemplo, si tenemos un formulario con un objeto de respaldo de formulario que se llama «Estudiante», entonces podemos hacer que Spring MVC proporcione este objeto a un método de controlador usando la anotación @ModelAttribute:
@RequestMapping("/home")
public String showHomePage(@ModelAttribute("studentInfo") StudentInfoDTO studentInfoDTO) {
return "something";
}
Entonces, entendamos todo el concepto de la anotación @ModelAttribute con un proyecto de ejemplo interesante. Antes de eso, le sugerimos que consulte estos artículos para que le resulte muy fácil comprender el concepto de anotación @ModelAttribute a través de un proyecto de ejemplo.
- Enlace de datos en Spring MVC con ejemplo
- Enlace de datos bidireccional en Spring MVC con ejemplo
Proyecto de ejemplo
Vamos a utilizar Spring Tool Suite 4 IDE para este proyecto. Consulte este artículo para instalar STS en su máquina local ¿Cómo descargar e instalar Spring Tool Suite (Spring Tools 4 para Eclipse) IDE? Vaya a su STS IDE, luego cree un nuevo proyecto maven, Archivo> Nuevo> Proyecto Maven, y elija el siguiente arquetipo como se muestra en la imagen a continuación:

Agregue las siguientes dependencias y complementos de maven a su archivo pom.xml .
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.18</version>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<!-- plugin -->
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.6</version>
<configuration>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
</build>
A continuación se muestra el código completo para el archivo pom.xml después de agregar estas dependencias.
Archivo: pom.xml
XML
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.geeksforgeeks</groupId> <artifactId>simple-calculator</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>simple-calculator Maven Webapp</name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> <!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.3.18</version> </dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope> </dependency> </dependencies> <build> <finalName>simple-calculator</finalName> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>2.6</version> <configuration> <failOnMissingWebXml>false</failOnMissingWebXml> </configuration> </plugin> </plugins> </build> </project>
Configuración del servlet de despachador
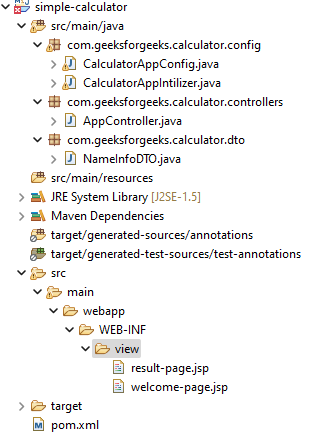
Antes de pasar a la parte de codificación, echemos un vistazo a la estructura del archivo en la imagen de abajo.

Entonces, primero cree una carpeta src/main/java y dentro de esta carpeta cree una clase llamada CalculatorAppIntilizer y colóquela dentro del paquete com.geeksforgeeks.calculator.config y extienda la clase AbstractAnnotationConfigDispatcherServletInitializer . Consulte la imagen de abajo.

Y cada vez que extiende esta clase, tiene algunos métodos preabstractos que necesitamos para proporcionar la implementación. Ahora, dentro de esta clase, solo tenemos que escribir dos líneas de código para configurar el servlet de despachador. Antes de eso, tenemos que crear otra clase para el archivo de configuración de Spring. Entonces, vaya a la carpeta src/main/java y dentro de esta carpeta cree una clase llamada CalculatorAppConfig y colóquela dentro del paquete com.geeksforgeeks.calculator.config . A continuación se muestra el código para el archivo CalculatorAppConfig.java .
Archivo: CalculatorAppConfig.java
Java
package com.geeksforgeeks.calculator.config;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
@Configuration
@ComponentScan(basePackages = "com.geeksforgeeks.calculator.controllers")
public class CalculatorAppConfig {
}
Y debajo está el código completo para el archivo CalculatorAppIntilizer.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Archivo: CalculatorAppIntilizer.java
Java
package com.geeksforgeeks.calculator.config;
import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;
public class CalculatorAppIntilizer extends AbstractAnnotationConfigDispatcherServletInitializer {
@Override
protected Class<?>[] getRootConfigClasses() {
// TODO Auto-generated method stub
return null;
}
// Registering the Spring config file
@Override
protected Class<?>[] getServletConfigClasses() {
Class aClass[] = { CalculatorAppConfig.class };
return aClass;
}
// Add mapping url
@Override
protected String[] getServletMappings() {
String arr[] = { "/geeksforgeeks.org/*" };
return arr;
}
}
Configurar ViewResolver
Spring MVC es un marco Web MVC para crear aplicaciones web. En general, todos los marcos MVC proporcionan una forma de trabajar con vistas. Spring hace eso a través de ViewResolvers, que le permite representar modelos en el navegador sin vincular la implementación a una tecnología de vista específica. Lea más aquí: ViewResolver en Spring MVC . Entonces, para configurar ViewResolver, vaya al archivo CalculatorAppConfig.java y escriba el código de la siguiente manera
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/view/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
Y debajo está el código actualizado para el archivo CalculatorAppConfig.java después de escribir el código para configurar ViewResolver.
Archivo: Actualizado CalculatorAppConfig.java
Java
package com.geeksforgeeks.calculator.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.ViewResolver;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
@EnableWebMvc
@Configuration
@ComponentScan(basePackages = "com.geeksforgeeks.calculator.controllers")
public class CalculatorAppConfig {
// setup ViewResolver
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/view/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
}
Crear DTO
Vaya a la carpeta src/main/java y dentro de esta carpeta cree una clase llamada NameInfoDTO y colóquela dentro del paquete com.geeksforgeeks.calculator.dto . A continuación se muestra el código para el archivo NameInfoDTO.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Archivo: NameInfoDTO.java
Java
package com.geeksforgeeks.calculator.dto;
public class NameInfoDTO {
// Provided some static values
// inside the variable
// And we are going to read these values
private String firstName = "Anshul";
private String lastName = "Aggarwal";
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
@Override
public String toString() {
return "NameInfoDTO [firstName=" + firstName + ", lastName=" + lastName + "]";
}
}
Crear controlador
Vaya a la carpeta src/main/java y dentro de esta carpeta cree una clase llamada AppController y póngala dentro del paquete com.geeksforgeeks.calculator.controllers . A continuación se muestra el código completo del archivo AppController.java .
Archivo: archivo AppController.java
Java
package com.geeksforgeeks.calculator.controllers;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import com.geeksforgeeks.calculator.dto.NameInfoDTO;
@Controller
public class AppController {
@RequestMapping("/home")
public String showHomePage(Model model) {
// Read the existing property by
// fetching it from the DTO
NameInfoDTO nameInfoDTO = new NameInfoDTO();
model.addAttribute("nameInfo", nameInfoDTO);
return "welcome-page";
}
@RequestMapping("/process-homepage")
public String showResultPage(NameInfoDTO nameInfoDTO, Model model) {
// writing the value to the properties
// by fetching from the URL
model.addAttribute("nameInfo", nameInfoDTO);
return "result-page";
}
}
Crear vista
Ahora tenemos que crear una vista llamada » página de bienvenida » dentro de la carpeta WEB-INF/view con la extensión .jsp . Así que vaya a src> main> webapp> WEB-INF y cree una vista de carpeta y dentro de esa carpeta cree un archivo jsp llamado página de bienvenida . A continuación se muestra el código para el archivo welcome-page.jsp .
Archivo: página de bienvenida.jsp
HTML
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%> <html> <head> </head> <body> <hr /> <form:form action="process-homepage" method="get" modelAttribute="nameInfo"> <div align="center"> <p> <label for="name1">Enter First Name : </label> <form:input id="name1" path="firstName" /> </p> <p> <label for="name2">Enter Last Name : </label> <form:input id="name2" path="lastName" /> </p> <input type="submit" value="Bind Data" /> </div> </form:form> </body> </html>
Ahora tenemos que crear otra vista llamada «página de resultados» para mostrar los valores capturados. A continuación se muestra el código para el archivo result-page.jsp .
Archivo: página-resultado.jsp
HTML
<html>
<head>
</head>
<body>
<hr />
<p>First Name is: ${nameInfo.firstName}</p>
<p>Last Name is: ${nameInfo.lastName}</p>
</body>
</html>
Así que ahora hemos terminado con la parte de codificación. Y si ejecuta su aplicación, funcionará bien, pero ahora veamos nuevamente el archivo AppController.java para comprender el concepto de la anotación @ModelAttribute.
Comprender la anotación @ModelAttribute
Entonces, en el archivo AppController.java , hemos escrito mucho código y podemos hacer lo mismo usando la anotación @ModelAttribute también. Así que echemos un vistazo al código.
@RequestMapping("/home")
public String showHomePage(Model model) {
// Read the existing property by
// fetching it from the DTO
NameInfoDTO nameInfoDTO = new NameInfoDTO();
model.addAttribute("nameInfo", nameInfoDTO);
return "welcome-page";
}
@RequestMapping("/process-homepage")
public String showResultPage(NameInfoDTO nameInfoDTO, Model model) {
// writing the value to the properties
// by fetching from the URL
model.addAttribute("nameInfo", nameInfoDTO);
return "result-page";
}
Y podemos escribir este código usando la anotación @ModelAttribute de la siguiente manera
@RequestMapping("/home")
public String showHomePage(@ModelAttribute("nameInfo") NameInfoDTO nameInfoDTO) {
return "welcome-page";
}
@RequestMapping("/process-homepage")
public String showResultPage(@ModelAttribute("nameInfo") NameInfoDTO nameInfoDTO) {
return "result-page";
}
Hemos notado que hemos convertido gran parte del código
NameInfoDTO nameInfoDTO = new NameInfoDTO();
model.addAttribute("nameInfo", nameInfoDTO);
a una sola línea de código usando la anotación @ModelAttribute
@ModelAttribute("nameInfo") NameInfoDTO nameInfoDTO
Entonces, como dice la definición, «@ModelAttribute es una anotación que vincula un parámetro de método o un valor de retorno de método a un atributo de modelo con nombre y luego lo expone a una vista web». Ahora ejecutemos nuestra aplicación y veamos si todo funciona bien o no.
Ejecute su aplicación
Para ejecutar nuestra aplicación Spring MVC, haga clic con el botón derecho en su proyecto > Ejecutar como > Ejecutar en el servidor. Y ejecute su aplicación como se muestra en la imagen a continuación como se muestra a continuación de la siguiente manera:

Después de eso, use la siguiente URL para ejecutar su controlador
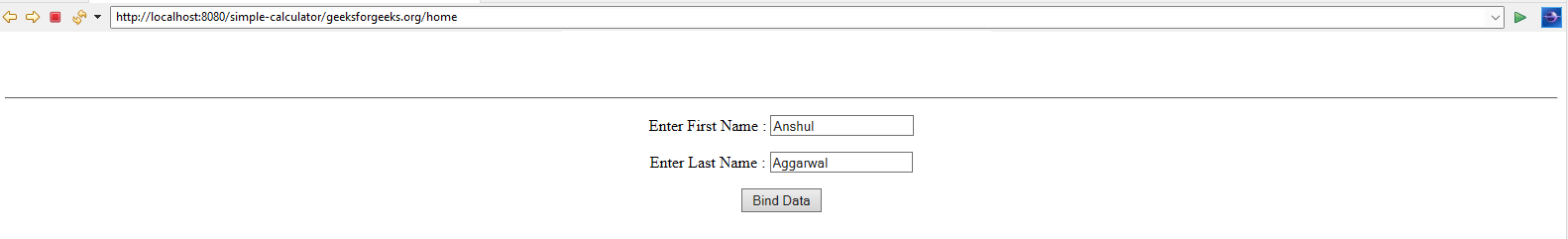
http://localhost:8080/simple-calculator/geeksforgeeks.org/home
Producción:

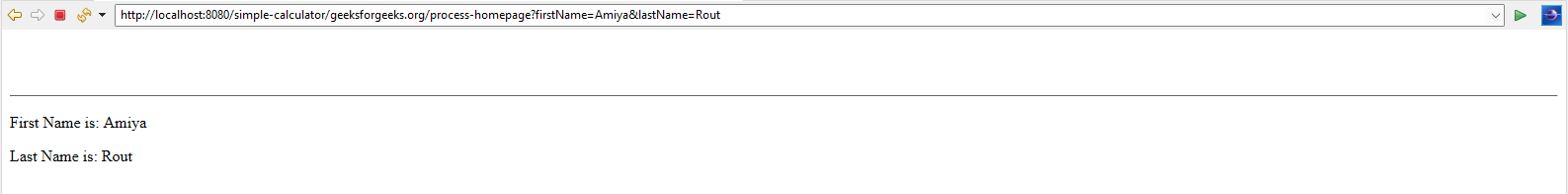
Entonces, en la salida, puede ver cada vez que presiona la URL, los valores ya están presentes, lo que significa que Spring lee con éxito los valores de la variable. Ahora pongamos algunos valores dentro de la etiqueta y hagamos clic en Bind Data. Supongamos que aquí hemos puesto «Amiya» como Nombre y «Rout» como Apellido y cada vez que hacemos clic en el botón «Enlazar datos» se genera una URL como la siguiente
http://localhost:8080/simple-calculator/geeksforgeeks.org/process-homepage?firstName=Amiya&lastName=Rout
Y puede ver en la página siguiente los valores que se muestran.

Así que nuestra aplicación está funcionando bien.
Publicación traducida automáticamente
Artículo escrito por AmiyaRanjanRout y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA