La gente está haciendo negocios y desarrollando software para ubicaciones geográficas. Eso significa que el cálculo del precio de un software variará globalmente. Durante esos escenarios, necesitamos conocer los tipos de cambio de una moneda determinada. Hoy en día, muchas llamadas API REST de código abierto están disponibles y entre ellas hay una llamada disponible para obtener tipos de cambio también.
https://api.exchangerate-api.com/v4/latest/<Any currency we need to give here>
Ejemplo:
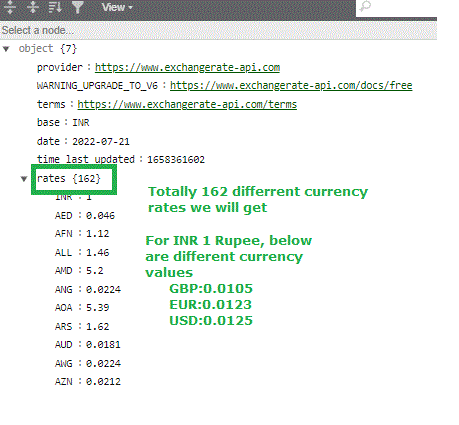
https://api.exchangerate-api.com/v4/latest/INR
Salida JSON correspondiente:

Usando Spring MVC, podemos recuperar la respuesta JSON que se obtuvo de la llamada API REST y representarla en nuestras páginas. A través de un proyecto impulsado por maven, hagámoslo. Entonces, comencemos con la estructura completa del proyecto y el archivo pom.xml.
Implementación paso a paso
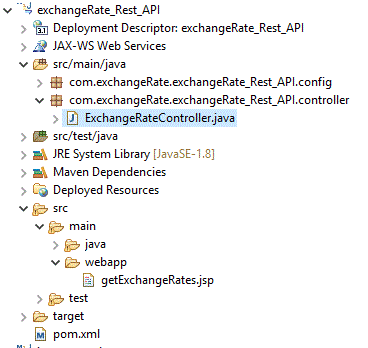
Estructura del proyecto:

pom.xml
XML
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.exchangeRate.exchangeRate_Rest_API</groupId>
<artifactId>exchangeRate_Rest_API</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>profileGenerator</name>
<url>http://maven.apache.org</url>
<properties>
<failOnMissingWebXml>false</failOnMissingWebXml>
<spring-version>5.1.0.RELEASE</spring-version>
</properties>
<dependencies>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring-version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>${spring-version}</version>
</dependency>
<!-- JSTL Dependency -->
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>javax.servlet.jsp.jstl-api</artifactId>
<version>1.2.1</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
<!-- Servlet Dependency -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- JSP Dependency -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.6</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>ExchangeRate</finalName>
<sourceDirectory>src/main/java</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.5.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
<!-- This should be added to overcome Could not initialize class
org.apache.maven.plugin.war.util.WebappStructureSerializer -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>3.3.2</version>
</plugin>
</plugins>
</build>
</project>
Archivo de invocación: getExchangeRates.jsp
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ExchangeRate</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<style type="text/css">
.main-form, .profile-area {
width: 500px;
}
.main-form {
margin: 50px auto 0px;
}
.profile-area {
margin: 10px auto;
}
.main-form section, .profile-area section {
margin-bottom: 15px;
background: #33FFF9;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
}
.main-form section {
padding: 30px;
}
.profile-area section {
padding: 30px 30px 30px;
}
.profile-area section > div {
text-align: center;
}
.main-form h3 {
margin: 0 0 15px;
}
.form-control, .btn {
min-height: 38px;
border-radius: 2px;
}
.btn {
font-size: 15px;
font-weight: bold;
}
.hideElement {
display: none;
}
</style>
</head>
<body>
<div class="main-form" id="main-form">
<section>
<h5 class="text-center">Enter your currency</h5>
<div class="form-group">
<input id="currency" type="text" class="form-control" placeholder="Enter currency here..." required="required">
</div>
<div class="form-group">
<button onclick="loadData()" class="btn btn-primary btn-block">Find ExchangeRate Details</button>
</div>
</section>
</div>
<div class="profile-area hideElement" id="profile-area">
<section>
<div id="loader" class="hideElement">
<div class="spinner-border" role="status">
<span class="sr-only">Loading...</span>
</div>
</div>
<div id="profile" class="hideElement">
<br><br>
<p><strong>Indian Currency(INR) : </strong><span id="INR"></span></p>
<p><strong>British Pound(GBP) : </strong><span id="GBP"></span></p>
<p><strong>Euro(Euro) : </strong><span id="EUR"></span></p>
</div>
</section>
</div>
</body>
<script>
function loadData() {
document.getElementById("profile-area").classList.remove("hideElement");
document.getElementById("loader").classList.remove("hideElement");
document.getElementById("profile").classList.add("hideElement");
var currency = document.getElementById("currency").value;
var otherCurrency1,otherCurrency2;
if(currency != "" && currency != null) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
var jsonResponse = JSON.parse(this.responseText);
document.getElementById("INR").innerHTML = jsonResponse.INR;
document.getElementById("GBP").innerHTML = jsonResponse.GBP;
document.getElementById("EUR").innerHTML = jsonResponse.EUR;
document.getElementById("loader").classList.add("hideElement");
document.getElementById("profile").classList.remove("hideElement");
}
};
xhttp.open("GET", "getExchangeRateDetailsByCurrency?currency=" + currency, true);
xhttp.send();
console.log("done");
} else {
console.log("Enter currency...")
}
}
</script>
</html>
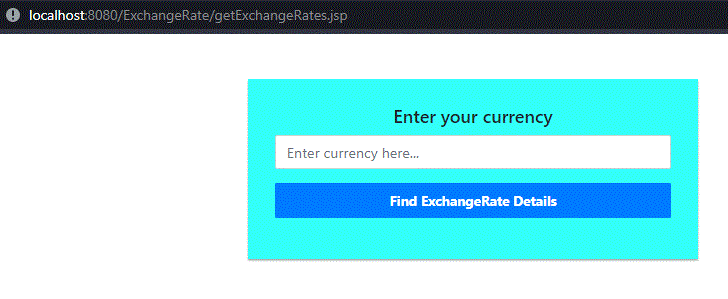
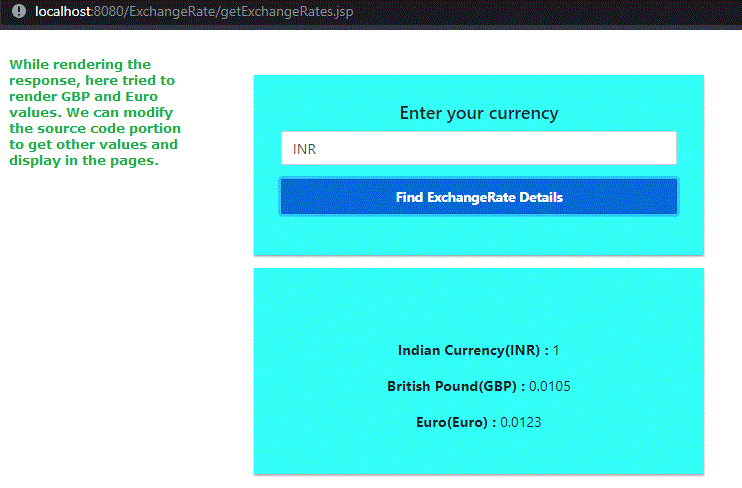
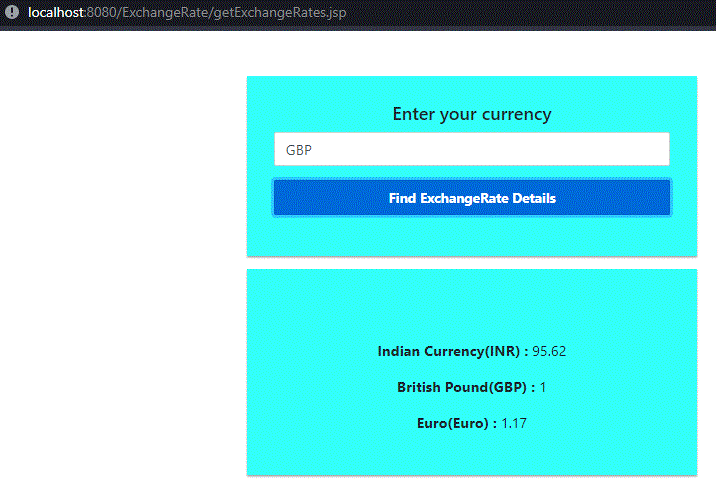
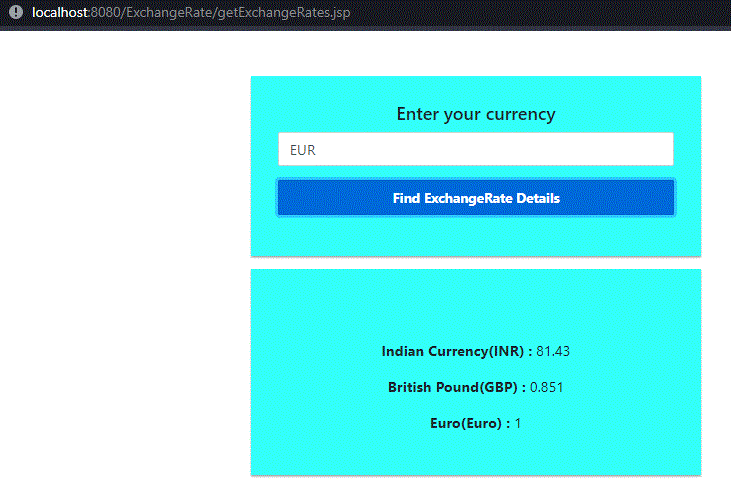
Producción:

Tratemos de dar INR en lugar de ingresar la moneda aquí



Ahora veamos los archivos java importantes para obtener los valores de la tasa de cambio
AppConfig.java
Java
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.springframework.web.servlet.view.JstlView;
@Configuration
@EnableWebMvc
@ComponentScan(basePackages = { "com.exchangeRate.exchangeRate_Rest_API" })
public class AppConfig {
@Bean
public InternalResourceViewResolver resolver() {
InternalResourceViewResolver resolver = new InternalResourceViewResolver();
resolver.setViewClass(JstlView.class);
resolver.setPrefix("/");
resolver.setSuffix(".jsp");
return resolver;
}
}
SpringMvcDispatcherServletInitializer.java
Java
import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;
public class SpringMvcDispatcherServletInitializer
extends AbstractAnnotationConfigDispatcherServletInitializer {
@Override
protected Class<?>[] getRootConfigClasses() {
return null;
}
@Override
protected Class<?>[] getServletConfigClasses() {
return new Class[] { AppConfig.class };
}
@Override
protected String[] getServletMappings() {
return new String[] { "/" };
}
}
ExchangeRateController.java
Java
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.ArrayList;
import java.util.StringTokenizer;
import org.springframework.stereotype.Controller;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.google.gson.Gson;
import com.google.gson.JsonObject;
@Controller
public class ExchangeRateController {
@RequestMapping("/getExchangeRateDetailsByCurrency")
public @ResponseBody
JsonObject getExchangeRateDetails(String currency) throws IOException {
JsonObject jsonObject = new JsonObject();
String data = getExchangeRateData(currency);
data = data.replaceAll("^\"|\"$", "");
StringTokenizer jsonTokenizer = new StringTokenizer(data,",");
String internalData[];
String expectedExchangeRateOutput = null;
ArrayList otherCurrencies = new ArrayList();
// Here given provisions to get the
// value of GBP and EUR for INR
if (currency.equalsIgnoreCase("INR")) {
otherCurrencies.add("GBP");
otherCurrencies.add("EUR");
}
// Here given provisions to get the
// value of INR and EUR for GBP
if (currency.equalsIgnoreCase("GBP")) {
otherCurrencies.add("INR");
otherCurrencies.add("EUR");
}
// Here given provisions to get the value
// of GBP and INR for EUR
if (currency.equalsIgnoreCase("EUR")) {
otherCurrencies.add("INR");
otherCurrencies.add("GBP");
}
while (jsonTokenizer.hasMoreTokens()) {
expectedExchangeRateOutput = jsonTokenizer.nextToken();
internalData = StringUtils.split(expectedExchangeRateOutput,":");
System.out.println(internalData[0]+internalData[1]);
if (internalData[0].substring(2,internalData[0].length()-1).equalsIgnoreCase(currency)) {
jsonObject.addProperty(currency, internalData[1]);
}
if (internalData[0].substring(1,internalData[0].length()-1).equalsIgnoreCase(otherCurrencies.get(0).toString())) {
jsonObject.addProperty(otherCurrencies.get(0).toString(), internalData[1]);
}
if (internalData[0].substring(1,internalData[0].length()-1).equalsIgnoreCase(otherCurrencies.get(1).toString())) {
jsonObject.addProperty(otherCurrencies.get(1).toString(), internalData[1]);
}
}
return jsonObject;
}
private String getExchangeRateData(String currency) throws IOException {
String data = null;
StringBuilder responseData = new StringBuilder();
JsonObject jsonObject = null;
URL url = null;
url = new URL("https://api.exchangerate-api.com/v4/latest/" + currency);
HttpURLConnection con = (HttpURLConnection) url.openConnection();
con.setRequestMethod("GET");
con.setRequestProperty("User-Agent", "Mozilla/5.0");
int responseCode = con.getResponseCode();
System.out.println("\nSending 'GET' request to URL : " + url);
// System.out.println("Response Code : " + responseCode);
try (BufferedReader in = new BufferedReader(
new InputStreamReader(con.getInputStream()))) {
String line;
while ((line = in.readLine()) != null) {
responseData.append(line);
}
jsonObject = new Gson().fromJson(responseData.toString(), JsonObject.class);
data = jsonObject.get("rates").toString();
}
// System.out.println(data);
return data;
}
}
Para representar diferentes valores de tipo de cambio, necesitamos modificar el archivo ExchangeRateController.java según nuestras necesidades.
Conclusión
Las API REST son independientes y altamente escalables. Por lo tanto, se puede consumir en tecnologías web como Java, JSP, combinaciones de Spring u otras plataformas también. Del mismo modo, dado que proporciona la respuesta como JSON, es de gran ayuda para preparar aplicaciones de Android y aplicaciones de IOS. En cierto modo, podemos decir que el mundo se ha reducido y las respuestas rápidas están disponibles en muchas llamadas API REST de código abierto.
Publicación traducida automáticamente
Artículo escrito por priyarajtt y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA