Svelte es la nueva metodología para crear aplicaciones web. Se puede usar en una pequeña parte de un código o en una aplicación completa de una sola página. Es un compilador , no un marco, que es más rápido que otras bibliotecas de JavaScript como ReactJS , AngularJS , VueJS . Se utiliza para crear aplicaciones web reactivas . Si se produce algún cambio en los datos, ese cambio se reflejará en la página al instante. También se utiliza en el desarrollo rápido de aplicaciones (RAD) significa producir rápidamente una aplicación de software mínimamente codificada. Se utiliza en la optimización web . Pero no usa DOM virtual , lo que lo hace diferente de los demás. Es gratuito y de código abierto escrito porRico Harris . Svelte compila su código para la producción en el momento de la ejecución en un paquete de JavaScript estándar . Si implementa su aplicación a través de Internet , no necesita implementar Svelte como hicimos con otras bibliotecas. Es por eso que resulta en una ejecución rápida.
Requisito previo: antes de instalar o comenzar a trabajar en Svelte, debemos asegurarnos de que algunas cosas estén disponibles en nuestro sistema.
- Cualquier editor de texto (por ejemplo, vs código, Atom, etc.)
- NodeJS instalado en su sistema:
Instalación de Svelte: Ahora estamos listos para instalar Svelte.
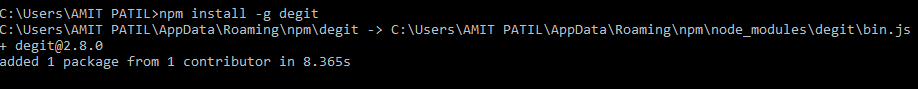
- Paso 1: abra el símbolo del sistema o la terminal e instale un paquete llamado degit , que nos permite clonar fácilmente la última confirmación de un repositorio de github.
npm install -g degit

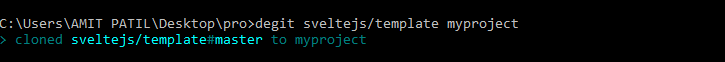
- Paso 2: Ahora cree un directorio en el escritorio y ejecute el siguiente comando. El degit va al repositorio (sveltejs) encuentra la plantilla y la descarga localmente para nosotros en el proyecto llamado myproject.
degit sveltejs/template myproject

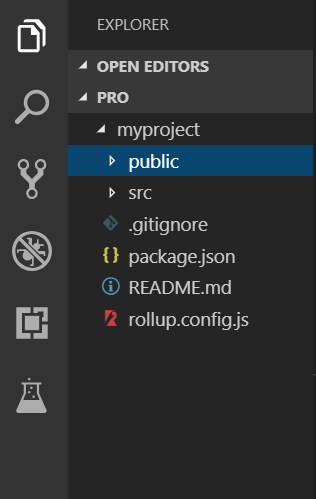
- Paso 3: Se crea el proyecto, ahora ábralo en el editor de texto. En la carpeta src tenemos el archivo main.js que se usa para ejecutar nuestra aplicación svelte. App.svelte es el componente raíz de nuestra aplicación y el archivo package.json contiene todas las dependencias que deben instalarse.

- Paso 4: ahora instale todas las dependencias, asegúrese de estar dentro del directorio «myproject» .
npm install
- Paso 5: Ahora cree un servidor de desarrollo local para ejecutar nuestra aplicación.
npm run dev

- Paso 6: Ahora siga el enlace anterior y la aplicación se abrirá en el navegador.