Esta clase acepta más de un valor en Tailwind CSS, todas las propiedades están cubiertas como en el formulario de clase. Es la alternativa a la propiedad de tamaño de caja de CSS . Esta clase se utiliza para definir cómo el usuario debe calcular el ancho y el alto total de un elemento, es decir, el relleno y los bordes, si se incluirán o no.
Tamaño de la caja:
- cuadro-borde
- contenido de la caja
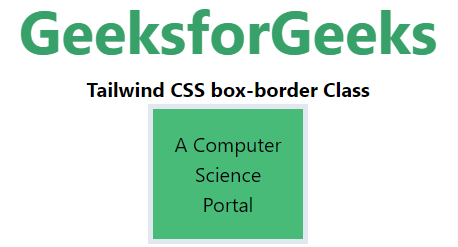
box-border: en este modo, las propiedades de ancho y alto incluyen contenido, relleno y bordes, es decir, si establecemos el ancho de un elemento en 200 píxeles, esos 200 píxeles incluirán cualquier borde o relleno que hayamos agregado, y el cuadro de contenido se reducirá a absorber ese ancho extra. Por lo general, esto hace que sea mucho más fácil cambiar el tamaño de los elementos.
Sintaxis:
<element class="box-border">..</element>
Ejemplo:
HTML
<!DOCTYPE html> <head> <title>Tailwind box-border Class</title> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <center> <h1 class="text-green-600 text-5xl font-bold"> GeeksforGeeks </h1> <b>Tailwind CSS box-border Class</b> <div class="box-border h-28 w-32 p-4 border-4 bg-green-500 m4"> A Computer Science Portal </div> </center> </body> </html>
Producción:

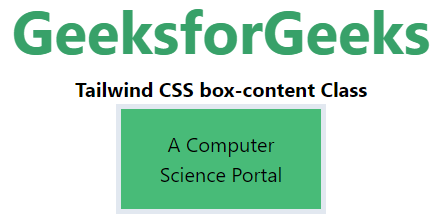
box-content: este es el valor predeterminado de la clase de tamaño de caja. En este modo, la clase de ancho y alto incluye solo el contenido. El borde y el relleno no están incluidos, es decir, si establecemos el ancho de un elemento en 200 píxeles, el cuadro de contenido del elemento tendrá 200 píxeles de ancho y el ancho de cualquier borde o relleno se agregará al ancho renderizado final.
Sintaxis:
<element class="box-content">..</element>
Ejemplo:
HTML
<!DOCTYPE html> <head> <title>Tailwind box-content Class</title> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <center> <h1 class="text-green-600 text-5xl font-bold"> GeeksforGeeks </h1> <b>Tailwind CSS box-content Class</b> <div class="box-content h-28 w-32 p-4 border-4 bg-green-500 m4"> A Computer Science Portal </div> </center> </body> </html>
Producción:

Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA