Vue.js es un marco JavaScript progresivo para desarrollar interfaces de usuario web. Es un marco versátil que proporciona alta velocidad y rendimiento. Podemos crear aplicaciones de una sola página, así como aplicaciones de pila completa.
Vue.js Composición API Teleport es un componente integrado en Vue.js. Con la ayuda de Teleport, podemos transportar un elemento a otro elemento. Significa que aunque el componente no existe en el DOM, se carga desde otro lugar y se coloca para cargar en alguna condición.
El elemento de teletransporte es útil para ventanas emergentes o modales en aplicaciones cuando desea llamar la atención del usuario. Teleport necesita saber dónde se puede mostrar el elemento. Estos son los siguientes atributos utilizados por el elemento Teleport.
- to : Aquí necesitamos especificar el elemento en el que se representará el elemento teletransportado. Esto significa que el elemento sobre el que queremos mostrar debe estar disponible en el momento de mostrar el elemento teletransportado.
Podemos pasar valores y funciones al elemento teletransportado según sea necesario.
Sintaxis: Primero definimos el cuerpo donde queremos mostrar el elemento y luego teletransportamos el elemento aquí de la siguiente manera:
<Teleport to="body">
<!-- Teleport element -->
</Teleport>
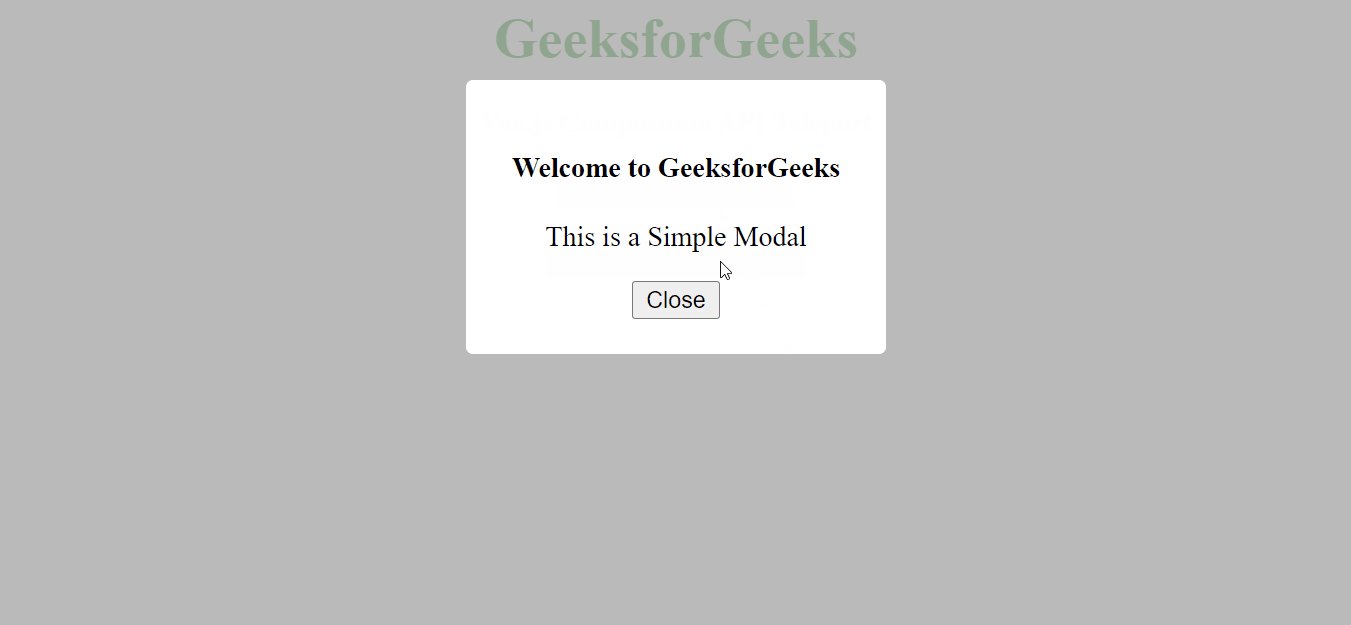
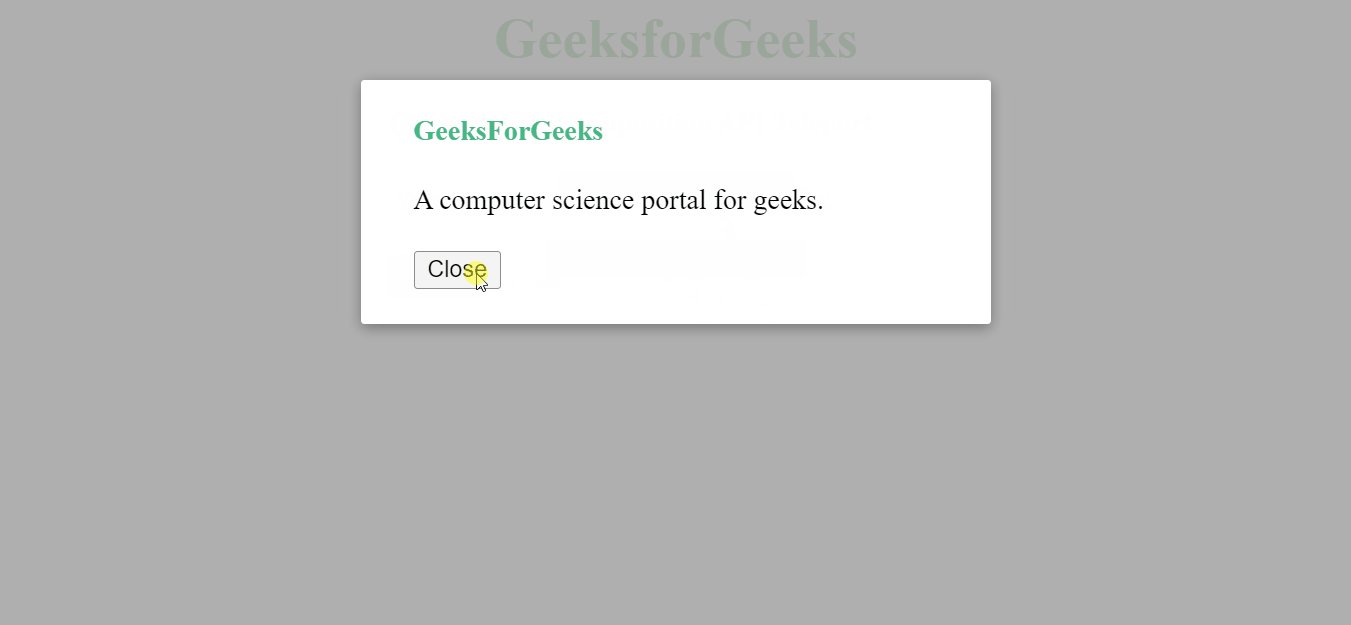
Ejemplo: en el siguiente ejemplo, tenemos dos modelos, uno simple modal que parece simple y otro modal que se encuentra en otro archivo, que tiene una animación que se teletransporta al cuerpo actual del código HTML.
Paso 1: Cree un nuevo proyecto Vue.js utilizando el administrador de paquetes npm node.js.
npm init vue@latest
Ingrese el nombre del proyecto y preestablezca el proyecto de la siguiente manera:

Estructura del proyecto: después de una instalación exitosa, se formará la siguiente estructura del proyecto.

Paso 2: en App.vue, cree el código de configuración del script donde estableceremos la apariencia del modal inicial en falso. Tendremos dos modelos, así que según él, dos variables.
App:vue
<script setup>
import { ref } from "vue";
const animatedModalVisible = ref(false);
const simpleModalVisible = ref(false);
</script>
Paso 3: en la sección de plantilla, cree el modal simple usando Teleport. Además, agregue los botones para cerrar y abrir el modal.
App.vue
<template>
<center>
<h1 style="text-align: center; color: green">
GeeksforGeeks
</h1>
<strong>Vue.js Composition API Teleport</strong>
<br />
<br />
</center>
<center>
<button @click="simpleModalVisible = true">
Show Simple Modal
</button>
<Teleport to="body">
<div v-if="simpleModalVisible"
class="modal-wrapper">
<div class="modal">
<h4>Welcome to GeeksforGeeks</h4>
<p>This is a Simple Modal</p>
<button @click="simpleModalVisible = false">
Close
</button>
</div>
</div>
</Teleport>
<!-- Space for Animated Modal -->
</center>
</template>
<style>
.modal-wrapper {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(172, 172, 172, 0.836);
}
.modal {
width: 200px;
padding: 20px;
background-color: #fff;
margin: auto;
margin-top: 4rem;
border-radius: 4px;
text-align: center;
}
</style>
Paso 4 : Hemos agregado un espacio para un modal animado. Crearemos un modal animado en otro archivo llamado Modal.vue. Entonces cree un nuevo archivo src/Modal.vue y use la transición para la animación del Modal.
Modal.vue
<script setup>
const props = defineProps({
visible: Boolean,
});
</script>
<template>
<Transition name="myModal">
<div v-if="visible" class="modal-background">
<div class="modal-wrapper">
<div class="modal-container">
<h4 class="modal-header">
GeeksForGeeks
</h4>
<p class="modal-body">
A computer science portal for geeks.
</p>
<button @click="$emit('close')">
Close
</button>
</div>
</div>
</div>
</Transition>
</template>
<style>
.modal-background {
position: fixed;
z-index: 9998;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(133, 133, 133, 0.5);
display: table;
transition: opacity 0.3s ease;
}
.modal-wrapper {
display: table-cell;
vertical-align: middle;
}
.modal-container {
width: 300px;
margin: 4rem auto;
padding: 20px 30px;
background-color: #fff;
border-radius: 2px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33);
transition: all 0.3s ease;
}
.modal-header {
margin-top: 0;
color: #42b983;
}
.modal-body {
margin: 20px 0;
}
.myModal-enter-from,
.myModal-leave-to {
opacity: 0;
}
.myModal-enter-from .modal-container,
.myModal-leave-to .modal-container {
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
</style>
Paso 6: Importe Modal.vue en App.vue y luego coloque el elemento Teleport como lo hemos hecho para el modal simple.
App.vue
<script setup>
import Modal from "./Modal.vue";
import { ref } from "vue";
const animatedModalVisible = ref(false);
const simpleModalVisible = ref(false);
</script>
<template>
<center>
<h1 style="text-align: center; color: green">
GeeksforGeeks
</h1>
<strong>Vue.js Composition API Teleport</strong>
<br />
<br />
</center>
<center>
<button @click="simpleModalVisible = true">
Show Simple Modal
</button>
<Teleport to="body">
<div v-if="simpleModalVisible" class="modal-wrapper">
<div class="modal">
<h4>Welcome to GeeksforGeeks</h4>
<p>This is a Simple Modal</p>
<button @click="simpleModalVisible = false">
Close
</button>
</div>
</div>
</Teleport>
<br />
<br />
<button @click="animatedModalVisible = true">
Show Animated Modal
</button>
<Teleport to="body">
<Modal :visible="animatedModalVisible"
@close="animatedModalVisible = false" />
</Teleport>
</center>
</template>
<style>
.modal-wrapper {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(172, 172, 172, 0.836);
}
.modal {
width: 200px;
padding: 20px;
background-color: #fff;
margin: auto;
margin-top: 4rem;
border-radius: 4px;
text-align: center;
}
</style>
Paso 7: Ejecute el proyecto usando el siguiente comando y vea el resultado.
npm run dev
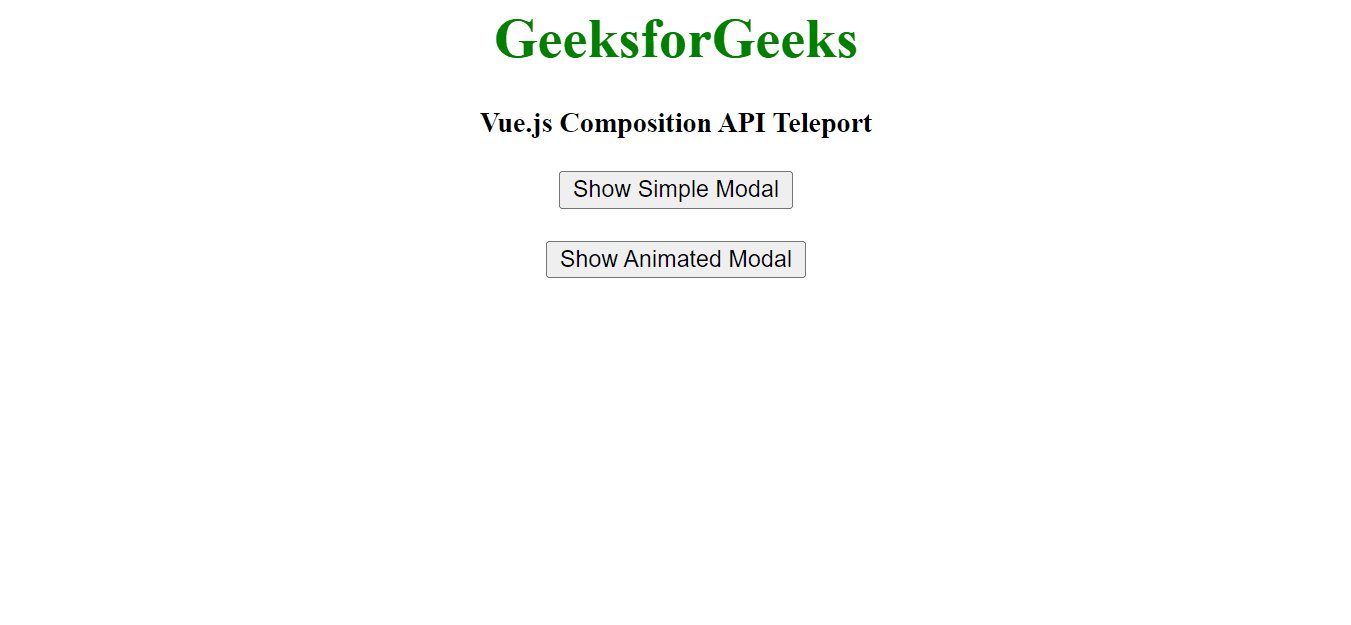
Ejecutará el proyecto en http://localhost:3000/ y el resultado será el siguiente.
Producción:

Referencia: https://vuejs.org/guide/built-ins/teleport.html#teleport
Publicación traducida automáticamente
Artículo escrito por RajeevSarkar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA