Android TextView es simplemente una vista que se utiliza para mostrar el texto al usuario y, opcionalmente, nos permite modificarlo o editarlo. En primer lugar, abra el proyecto Kotlin en Android Studio.
Los siguientes pasos se utilizan para crear TextView en Kotlin:
- Agregue un TextView en el archivo activity_main.xml dentro de LinearLayout.
- Agregue atributos como texto, color de texto, tamaño de texto, estilo de texto en el archivo activity_main.xml.
- Abra el archivo MainActivity.kt y configure OnClickListener para que textView muestre el mensaje Toast.
Diferentes atributos de los widgets TextView –
| Atributos | Descripción |
|---|---|
| android:texto | Establece el texto de la vista de texto |
| Android: identificación | Da una identificación única a la vista de texto |
| android:cursorVisible | Utilice este atributo para hacer que el cursor sea visible o invisible. El valor predeterminado es visible. |
| android: fondo dibujable | Establece imágenes u otros recursos gráficos debajo de la vista de texto. |
| android: dibujable Fin | Establece imágenes u otros activos gráficos al final de Textview. |
| android: dibujable a la izquierda | Establece imágenes u otros activos gráficos a la izquierda de Textview. |
| android: relleno dibujable | Establece el relleno para el dibujable (imágenes u otros recursos gráficos) en la vista de texto. |
| Android: enlace automático | Este atributo se utiliza para detectar automáticamente direcciones URL o correos electrónicos y mostrarlos como un enlace en el que se puede hacer clic. |
| android:autotexto | Corrija automáticamente los errores de ortografía en el texto de Textview. |
| Android: capitalizar | Automáticamente pone en mayúsculas lo que el usuario escribe en Textview. |
| android: dibujable Derecho | Establece dibujables a la derecha del texto en Textview. |
| android: dibujableIniciar | Establece dibujables al comienzo del texto en Textview. |
| android: dibujableArriba | Establece dibujables en la parte superior del texto en Textview. |
| Android: elipse | Utilice este atributo cuando desee que el texto tenga el tamaño de elipse si es más largo que el ancho de la vista de texto. |
| android:ems | Establece el ancho de Textview en ems. |
| Android: gravedad | Podemos alinear el texto de Textview vertical u horizontalmente o ambos. |
| Android: altura | Úselo para establecer la altura de la vista de texto. |
| android: pista | Úselo para mostrar una sugerencia cuando no hay texto. |
| android: tipo de entrada | Úselo para establecer el tipo de entrada de Textview. Puede ser Número, Contraseña, Teléfono, etc. |
| Android:líneas | Úselo para establecer la altura de la vista de texto por número de líneas. |
| android: altura máxima | Establece la altura máxima de la vista de texto. |
| Android: altura mínima | Establece la altura mínima de Textview. |
| Android: longitud máxima | Establece la longitud máxima de caracteres de Textview. |
| android:maxLines | Establece el máximo de líneas que Textview puede tener. |
| android:minLines | Establece líneas mínimas que Textview puede tener. |
| android: ancho máximo | Establece el ancho máximo que Textview puede tener. |
| android: ancho mínimo | Establece líneas mínimas que Textview puede tener. |
| android:textoTodasMayúsculas | Muestra todos los textos de Textview en mayúsculas. |
| Android: color de texto | Establece el color del texto. |
| Android:Tamaño del texto | Establece el tamaño de fuente del texto. |
| Android: estilo de texto | Establece el estilo del texto. Por ejemplo, negrita, cursiva, negrita cursiva. |
| Android: tipo de letra | Establece el tipo de letra o fuente del texto. Por ejemplo, normal, sans, serif, etc. |
| Android: ancho | Establece el ancho de TextView. |
Modifique el archivo strings.xml
Podemos agregar strings en el archivo strings.xml y usarlas en los otros archivos fácilmente llamándolos con sus nombres.
<resources> <string name="app_name">TextViewInKotlin</string> <string name="text_view">GeeksForGeeks</string> <string name="text_on_click">COMPUTER SCIENCE PORTAL</string> </resources>
archivo actividad_principal.xml
Abra el archivo activity_main.xml y cree un TextView usando id textView.
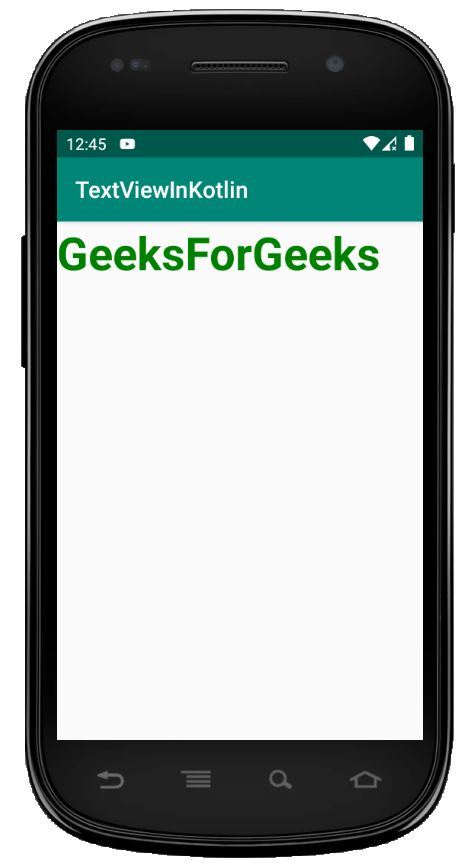
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!--EditText with id editText--> <TextView android:id="@+id/text_view_id" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="@string/text_view" android:textColor="#008000" android:textSize="40dp" android:textStyle="bold"/> </LinearLayout>
Abra el archivo MainActivity.kt y obtenga la referencia de TextView definida en el archivo de diseño.
// finding the textView val textView = findViewById(R.id.text_view_id) as TextView
Configuración del oyente de clic en el botón
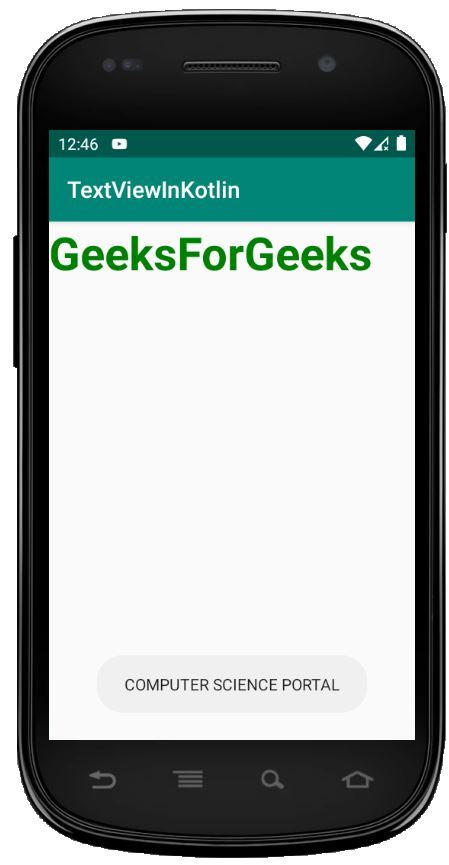
textView?.setOnClickListener{ Toast.makeText(this@MainActivity,
"COMPUTER SCIENCE PORTAL", Toast.LENGTH_LONG).show() }
Archivo MainActivity.kt
Abra app/src/main/java/ yourPackageName /MainActivity.kt para obtener la referencia de TextView.
package com.geeksforgeeks.myfirstkotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//accessing our textview from layout
val textView = findViewById<TextView>(R.id.text_view_id) as TextView
textView?.setOnClickListener{ Toast.makeText(this@MainActivity,
R.string.text_on_click, Toast.LENGTH_LONG).show() }
}
}
Archivo AndroidManifest.xml
También vamos a ver el código dentro del archivo main/AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.geeksforgeeks.myfirstkotlinapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Ejecutar como emulador para la salida: