Android TimePicker es un control de interfaz de usuario para seleccionar la hora en formato de 24 horas o en modo AM/PM. Se utiliza para garantizar que los usuarios elijan una hora válida para el día en nuestra aplicación.
En Android, TimePicker está disponible en dos modos: el primero es el modo reloj y el otro es el modo giratorio. En este artículo, debemos crear el widget TimePicker mediante programación en el archivo Kotlin.
Primero creamos un nuevo proyecto siguiendo los siguientes pasos:
- Haga clic en Archivo , luego en Nuevo => Nuevo proyecto .
- Después de eso, incluya el soporte de Kotlin y haga clic en siguiente.
- Seleccione el SDK mínimo según su conveniencia y haga clic en el botón Siguiente .
- Luego seleccione la actividad vacía => siguiente => finalizar .
Modificar archivo activity_main.xml
En este archivo, usamos LinearLayout dentro de RelativeLayout, al que se accederá en el archivo Kotlin. También establezca el atributo del diseño como id, orientación, etc.
xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:id="@+id/linear_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> </LinearLayout> </RelativeLayout>
Actualizar el archivo strings.xml
Aquí, actualizamos el nombre de la aplicación usando la etiqueta de string.
xml
<resources> <string name="app_name">DynamicTimePickerInKotlin</string> </resources>
Crear TimePicker en el archivo MainActivity.kt
Primero, declaramos dos variables txtView y timePicker para crear los widgets.
val txtView = TextView(this) val timePicker = TimePicker(this)
entonces, deberíamos agregarlos en Linearlayout usando
val linearLayout = findViewById(R.id.linear_layout) linearLayout?.addView(timePicker) linearLayout?.addView(txtView)
Cómo mostrar el tiempo y su Lógica ya se trató en el tema anterior.
Kotlin
package com.geeksforgeeks.myfirstKotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.ViewGroup
import android.widget.LinearLayout
import android.widget.TextView
import android.widget.TimePicker
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//create textView from XML file
val txtView = TextView(this)
// create TimePicker programmatically
val timePicker = TimePicker(this)
val layoutParams = LinearLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT)
timePicker.layoutParams = layoutParams
timePicker.setOnTimeChangedListener { _, hour, minute ->
var hour = hour
var am_pm = ""
// AM_PM decider logic
when {hour == 0 -> { hour += 12
am_pm = "AM"
}
hour == 12 -> am_pm = "PM"
hour > 12 -> { hour -= 12
am_pm = "PM"
}
else -> am_pm = "AM"
}
if (txtView != null) {
val hour = if (hour < 10) "0$hour" else hour
val min = if (minute < 10) "0$minute" else minute
// display format of time
val msg = "Time is: $hour : $min $am_pm"
txtView.text = msg
txtView.visibility = ViewGroup.VISIBLE
}
}
val linearLayout = findViewById<LinearLayout>(R.id.linear_layout)
linearLayout?.addView(timePicker)
linearLayout?.addView(txtView)
}
}
Archivo AndroidManifest.xml
xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.geeksforgeeks.myfirstKotlinapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
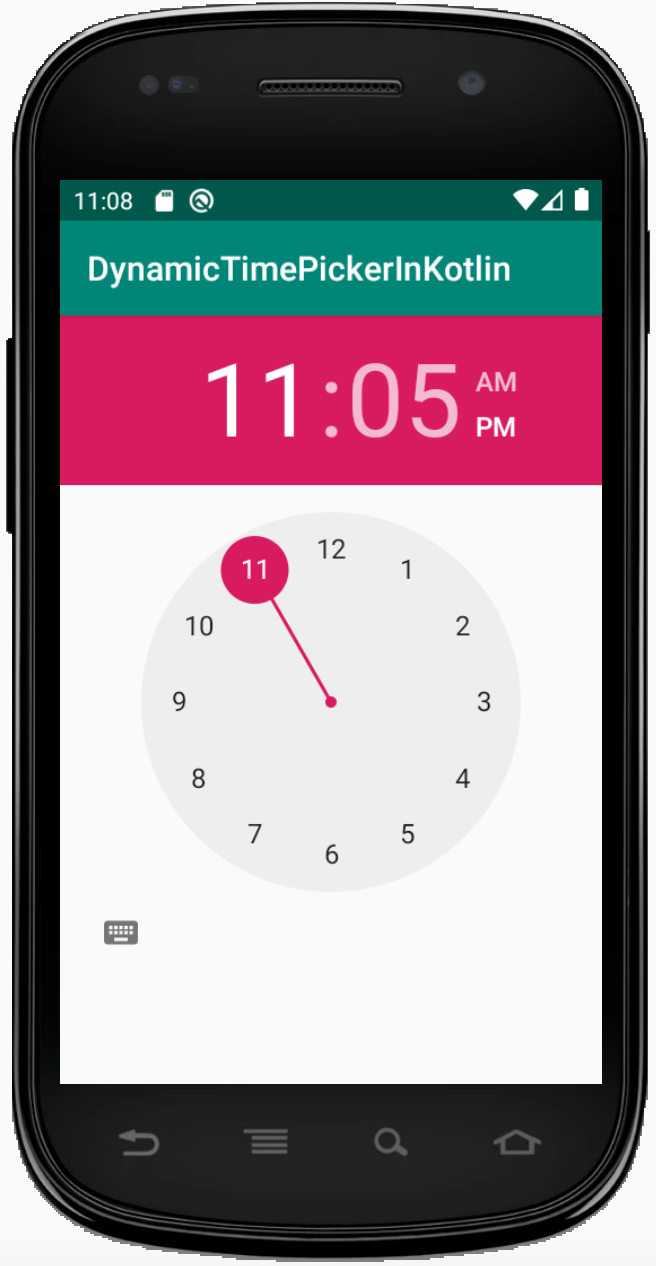
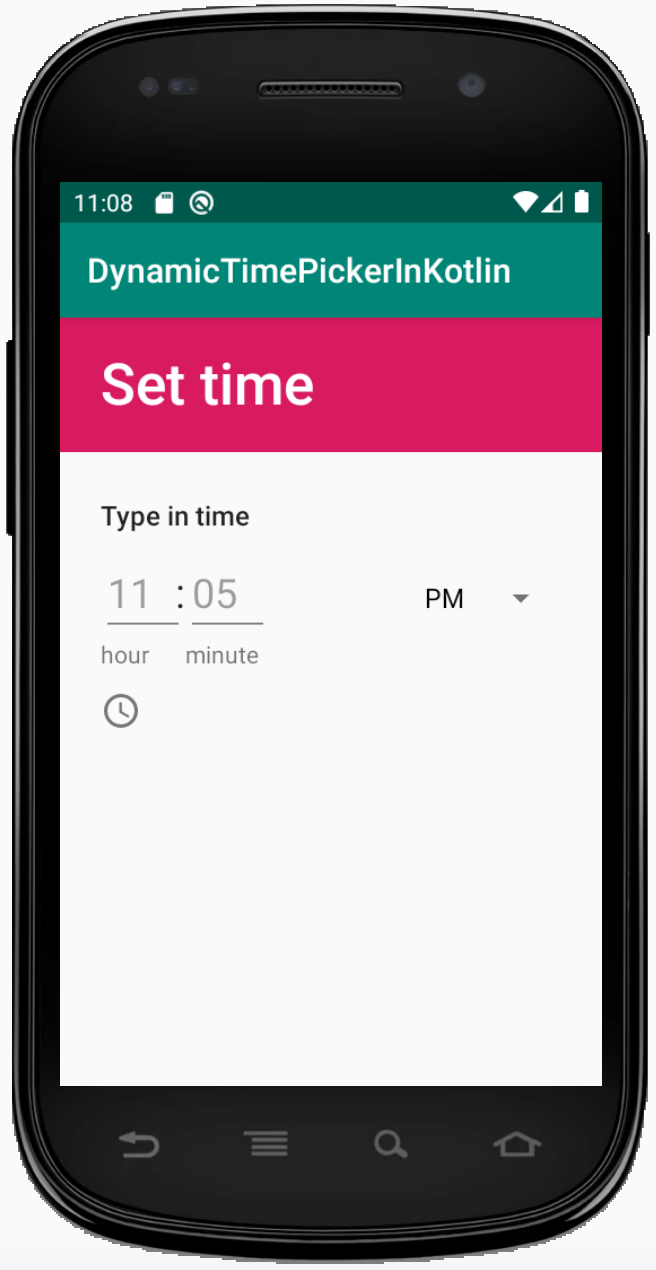
Ejecutar como emulador:
Podemos cambiar la vista haciendo clic en el icono en la parte inferior izquierda. Para usar el TimePicker de texto, haga clic en el ícono del teclado y para usar el Reloj debemos hacer clic en el ícono del reloj.


Publicación traducida automáticamente
Artículo escrito por Praveenruhil y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA