Android TimePicker es un control de interfaz de usuario para seleccionar la hora en formato de 24 horas o en modo AM/PM. Se utiliza para garantizar que los usuarios elijan la hora válida para el día en nuestra aplicación.
En Android, TimePicker está disponible en dos modos: el primero es el modo reloj y el otro es el modo giratorio.
Podemos usar TimePicker manualmente en el diseño XML o podemos crearlo mediante programación en un archivo Kotlin. En este artículo, deberíamos usar el widget TimePicker en el diseño XML.
Primero creamos un nuevo proyecto siguiendo los siguientes pasos:
- Haga clic en Archivo, luego en Nuevo => Nuevo proyecto .
- Después de eso, incluya el soporte de Kotlin y haga clic en siguiente.
- Seleccione el SDK mínimo según su conveniencia y haga clic en el botón siguiente .
- Luego seleccione la actividad vacía => siguiente => finalizar .
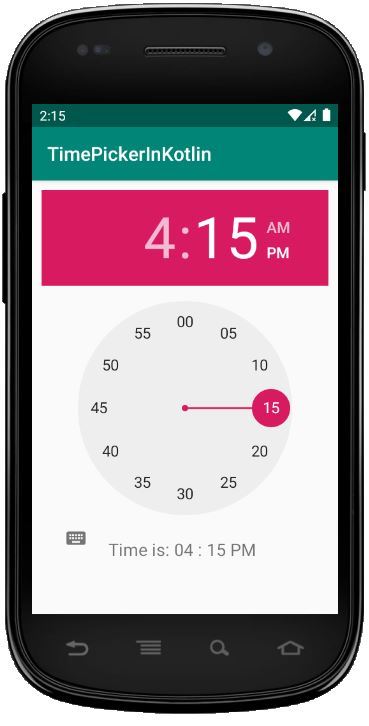
TimePicker de Android con modo Reloj
Podemos usar android:timePickerMode para mostrar solo la vista del reloj. En el siguiente ejemplo, estamos usando TimePicker en modo reloj.
<TimePicker android:id="@+id/timePicker1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="20dp" android:timePickerMode="clock"/>
El código anterior de TimePicker se puede ver en una aplicación de Android como esta
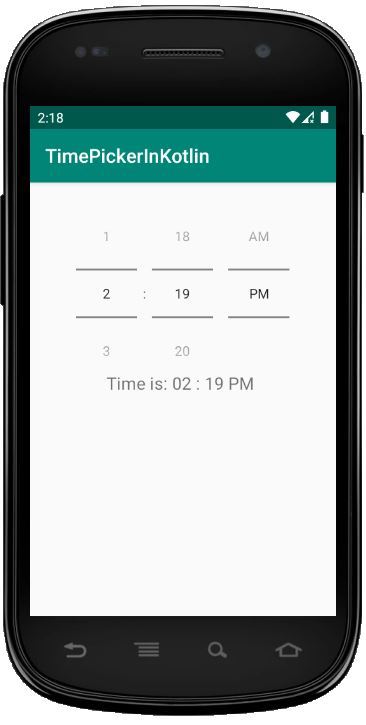
Android TimePicker con modo Spinner
También podemos usar TimePicker en formato de rueda usando el atributo android:timePickerMode .
<TimePicker android:id="@+id/timePicker1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="20dp" android:timePickerMode="spinner"/>
El código anterior de TimePicker se puede ver en una aplicación de Android como esta
Diferentes atributos del control TimePicker –
| Atributos XML | Descripción |
|---|---|
| Android: identificación | Se utiliza para identificar de forma única el control. |
| Android: modo selector de tiempo | Se utiliza para especificar el modo de TimePickerpicker (spinner o reloj) |
| android:fondo | Se utiliza para establecer el color de fondo de la vista de texto. |
| Android: relleno | Se utiliza para establecer el relleno de izquierda, derecha, arriba y abajo. |
| Android: visibilidad | Se utiliza para especificar la visibilidad de la vista. |
Para usar Clock TimePicker en activity_main.xml
En este archivo, agregaremos el widget TimePicker y TextView y configuraremos sus atributos para que se pueda acceder a ellos en el archivo kotlin.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TimePicker android:id="@+id/timePicker" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_margin="@dimen/padding" android:timePickerMode="clock"/> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/timePicker" android:textSize="18dp" android:paddingLeft="80dp" /> </RelativeLayout>
Para usar Spinner TimePicker en activity_main.xml
En este archivo, agregaremos el widget TimePicker y TextView y configuraremos sus atributos para que se pueda acceder a ellos en el archivo kotlin.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TimePicker android:id="@+id/timePicker" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_margin="@dimen/padding" android:timePickerMode="spinner"/> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/timePicker" android:textSize="18dp" android:paddingLeft="80dp" /> </RelativeLayout>
Modifique el archivo strings.xml para agregar la array de strings
Aquí especificaremos el nombre de la actividad.
<resources> <string name="app_name">TimePickerInKotlin</string> </resources>
Acceda al TimePicker en el archivo MainActivity.kt
En primer lugar, definimos una función OnClickTime() y la llamamos desde MainActivity.
private fun OnClickTime()
luego, declaramos dos variables textView y timePicker para acceder a los widgets desde el diseño XML usando sus id.
val textView = findViewById(R.id.textView) val timePicker = findViewById (R.id.timePicker)
package com.geeksforgeeks.myfirstkotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.ViewGroup
import android.widget.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
OnClickTime()
}
private fun OnClickTime() {
val textView = findViewById<TextView>(R.id.textView)
val timePicker = findViewById<TimePicker>(R.id.timePicker)
timePicker.setOnTimeChangedListener { _, hour, minute -> var hour = hour
var am_pm = ""
// AM_PM decider logic
when {hour == 0 -> { hour += 12
am_pm = "AM"
}
hour == 12 -> am_pm = "PM"
hour > 12 -> { hour -= 12
am_pm = "PM"
}
else -> am_pm = "AM"
}
if (textView != null) {
val hour = if (hour < 10) "0" + hour else hour
val min = if (minute < 10) "0" + minute else minute
// display format of time
val msg = "Time is: $hour : $min $am_pm"
textView.text = msg
textView.visibility = ViewGroup.VISIBLE
}
}
}
}
Archivo AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.geeksforgeeks.myfirstkotlinapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Ejecutar como emulador:


Publicación traducida automáticamente
Artículo escrito por Praveenruhil y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA