React Suite es una biblioteca front-end diseñada para la plataforma intermedia y los productos back-end.
Los componentes de notificación de React Suite muestran mensajes de notificación en la pantalla.
El prop de tipo toma una string como valor y define la forma en que aparecerá la notificación, que incluye íconos de diferentes colores y el color de fondo del mensaje. Los cuatro valores son ‘éxito’, ‘error’, ‘advertencia’ e ‘información’, que se describe con los colores ‘verde’, ‘rojo’, ‘amarillo’ y ‘azul’ respectivamente.
Sintaxis:
<Notification type=""></Notification>
Requisito previo:
- Introducción e instalación reactJS
- Componente de notificación de React Suite
- Componente de mensaje de React Suite
- Gancho de reacción useState
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o puede instalarlo localmente con npm i create-react-app.
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: Ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

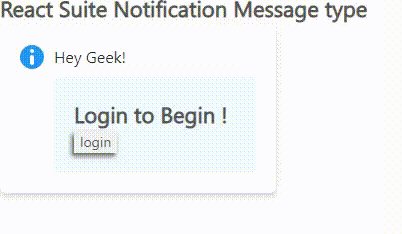
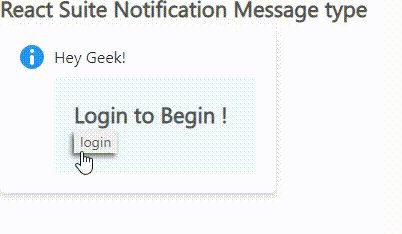
Ejemplo 1: en este ejemplo, estamos importando el componente de mensajes y notificaciones de «rsuite» y aplicando los estilos predeterminados de los componentes que estamos importando «rsuite/dist/rsuite.min.css».
Estamos creando tres estados usando el gancho de reacción useState nombrando typeText, message y buttonText con valores iniciales como ‘info’, ‘Iniciar sesión para comenzar!’ e ‘iniciar sesión’ respectivamente.
Estamos pasando el texto de tipo a la propiedad de tipo de los componentes Notificación y Mensaje. Dentro de las etiquetas <h4> estamos pasando el estado del mensaje. A la etiqueta del botón estamos agregando el texto del botón, también estamos agregando una función onClick que nombra handleClick cambia los estados.
- App.js: escriba el siguiente código en el archivo app.js:
App.js
import { useState } from "react";
import { Message, Notification } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const [typeText, setTypeText] = useState("info");
const [message, setMessage] = useState("Login to Begin !");
const [buttonText, setButtonText] = useState("login");
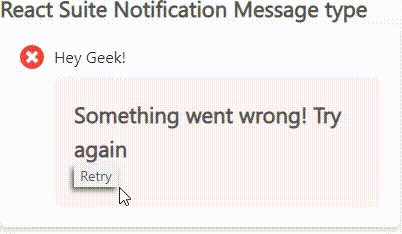
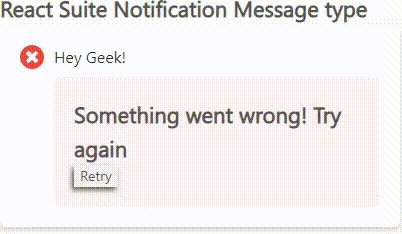
const handleClick = () => {
setTypeText("error");
setMessage("Something went wrong! Try again");
setButtonText("Retry");
};
return (
<div className="App">
<h4>React Suite Notification Message type</h4>
<Notification type={typeText} header="Hey Geek!">
<Message type={typeText}>
<h4>{message}</h4>
<button
onClick={handleClick}
style={{ boxShadow: "-2px 3px 5px 0px" }}
>
{buttonText}
</button>
</Message>
</Notification>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

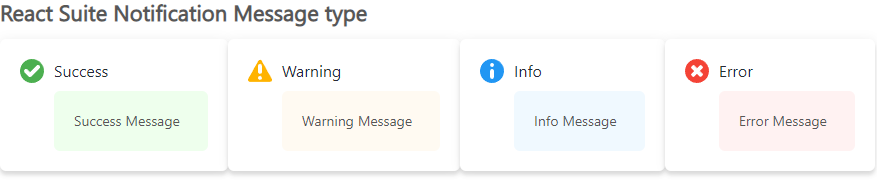
Ejemplo 2: en este ejemplo, estamos importando el componente de mensajes y notificaciones de «rsuite» y, para aplicar los estilos predeterminados de los componentes, estamos importando «rsuite/dist/rsuite.min.css».
Estamos pasando diferentes valores al tipo prop tanto del componente de Mensaje como de Notificación. También estamos pasando el mismo valor al accesorio de encabezado del componente Notificación.
App.js: escriba el siguiente código en el archivo app.js:
App.js
import { Message, Notification } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App">
<h4>React Suite Notification Message type</h4>
<Notification type="success" header="Success">
<Message type="success">Success Message</Message>
</Notification>
<Notification type="warning" header="Warning">
<Message type="warning">Warning Message</Message>
</Notification>
<Notification type="info" header="Info">
<Message type="info">Info Message</Message>
</Notification>
<Notification type="error" header="Error">
<Message type="error">Error Message</Message>
</Notification>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://rsuitejs.com/components/notification/#message-type