Semantic UI es un marco de código abierto que utiliza CSS y jQuery para crear excelentes interfaces de usuario. Es lo mismo que un bootstrap para usar y tiene grandes elementos diferentes para usar para hacer que su sitio web se vea más increíble. En este artículo, vamos a aprender sobre el tipo de tabla de clasificación de anuncios.
Está equipado con componentes semánticos preconstruidos que ayudan a crear diseños receptivos utilizando HTML fácil de usar, y utiliza CSS y JQuery predefinidos para incorporar diferentes marcos. Un anuncio muestra contenido promocional de terceros y puede usar el tamaño del bloque de anuncios de la tabla de clasificación.
Clases de tipo de tabla de clasificación de anuncios de interfaz de usuario semántica:
- leaderboard: esta clase se utiliza para crear un anuncio de prueba de leaderboard.
- grande: esta clase se utiliza para hacer un anuncio de prueba de clasificación de gran tamaño.
- cartelera: esta clase se utiliza para hacer un anuncio de prueba de cartelera.
Sintaxis:
<div class="ui Leaderboard-Type-Class test ad"> ... </div>
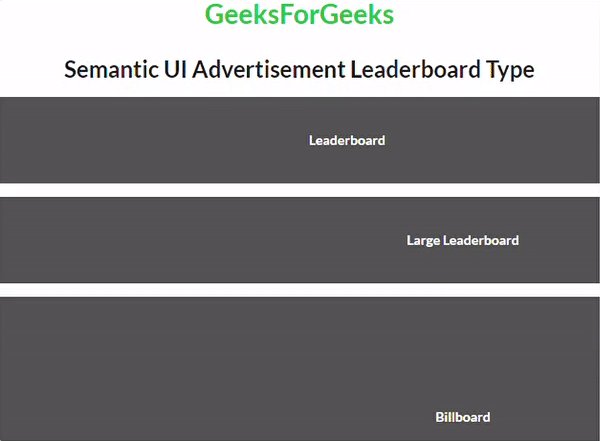
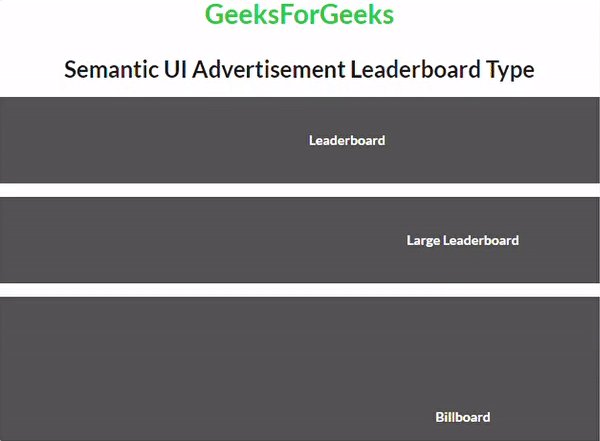
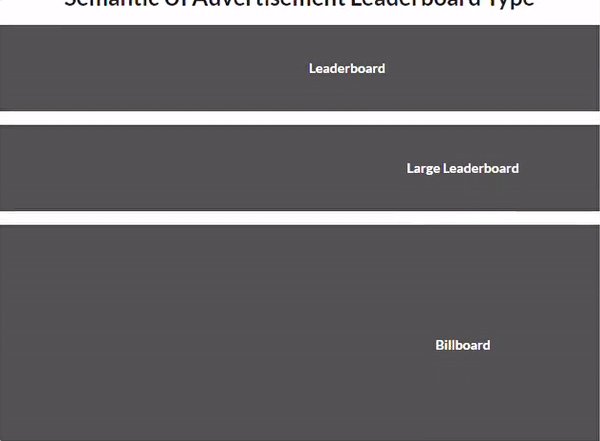
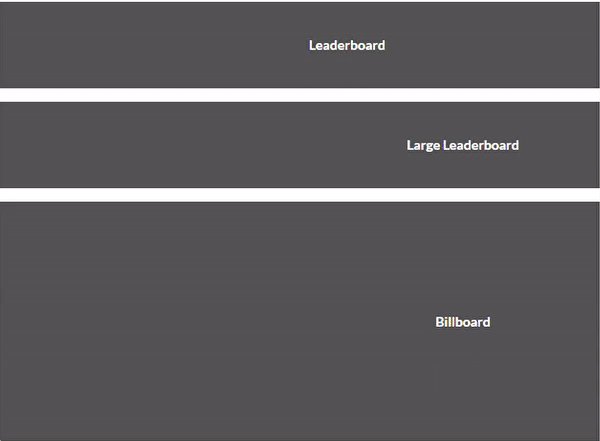
Ejemplo 1: el siguiente ejemplo ilustra varios tipos de tablas de clasificación de anuncios de interfaz de usuario semántica.
HTML
<!DOCTYPE html> <html> <head> <link href= "https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet" /> </head> <body> <center> <h1 class="ui header green">GeeksForGeeks</h1> <h2>Semantic UI Advertisement Leaderboard Type</h2> </center> <div class="ui leaderboard test ad" data-text="Leaderboard"> </div> <div class="ui large leaderboard test ad" data-text="Large Leaderboard"> </div> <div class="ui billboard test ad" data-text="Billboard"> </div> </body> </html>
Producción:

Tipo de tabla de clasificación de anuncios de interfaz de usuario semántica
Ejemplo 2: El siguiente ejemplo ilustra un solo tipo de tabla de clasificación de anuncios de interfaz de usuario semántica.
HTML
<!DOCTYPE html> <html> <head> <link href= "https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet" /> </head> <body> <center> <h1 class="ui header green">GeeksForGeeks</h1> <h2>Semantic UI Advertisement Leaderboard Type</h2> </center> <div class="ui leaderboard test ad" data-text="Leaderboard"> </div> </body> </html>
Producción:

Tipo de tabla de clasificación de anuncios de interfaz de usuario semántica
Referencia: https://semantic-ui.com/views/advertisement.html#leaderboards