Fundación CSS
- Párrafo : El Párrafo está predeterminado con un tamaño de fuente particular y una altura de línea y espaciado que coincide con el estilo vertical general.
- Encabezado : el encabezado se utiliza para agregar estilos de encabezado en todos los elementos del encabezado. Esto se puede dar con el tamaño y estilo de fuente específicos y se organiza de acuerdo con sus valores.
- Enlaces : Los enlaces se utilizan para agregar conexiones de un recurso web a otro. Estos se especifican con estilos estándar, junto con el color primario estándar, de forma predeterminada.
- Divisores : Los Divisores se utilizan para agregar los cortes entre los elementos, es decir, especificar los cortes temáticos entre dos párrafos o secciones.
- Lista Desordenada : La Lista Desordenada es una agrupación de objetos sin ningún orden en particular, es decir, donde el orden de los elementos no importa. La etiqueta <ul> se usa para construir esta lista. Se coloca una viñeta junto a cada elemento de la lista.
- Lista ordenada : La lista ordenada es una colección de objetos en la que el orden de los contenidos es importante. Una lista de números es otro nombre para una lista ordenada. En el método de numeración, podemos usar números arábigos, números romanos o letras para determinar el orden. La etiqueta de lista ordenada o <ol> se usa para hacer una lista ordenada.
- Lista de definiciones : la lista de definiciones se puede utilizar para mostrar el par de valores. Proporciona las definiciones de términos particulares que hemos definido en nuestras listas.
- Blockquotes : Blockquote se utiliza para mostrar las citas largas (una sección que se cita de otra fuente). Cambia la alineación para que sea único de los demás.
- Abreviatura : Se utiliza para definir la abreviatura o forma corta de un elemento. La abreviatura se utiliza para proporcionar información útil a los navegadores, sistemas de traducción y motores de búsqueda.
- Código : Se usa para formatear las referencias al código usando la etiqueta <code>.
- Pulsaciones de teclas : las pulsaciones de teclas se pueden usar para definir la entrada del teclado y el texto encerrado dentro de la etiqueta <kbd> generalmente se muestra en la fuente monoespaciada predeterminada del navegador.
- Accesibilidad : se puede utilizar para facilitar que los diversos componentes funcionen de manera eficiente en la página, haciéndola accesible a los componentes requeridos.
- Estilos de impresión : se utiliza para proporcionar algunos estilos básicos específicos de impresión.
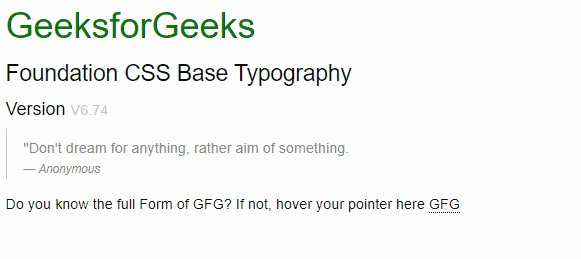
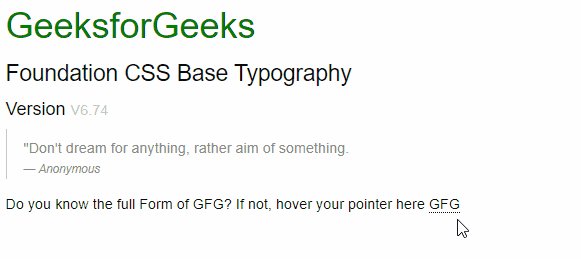
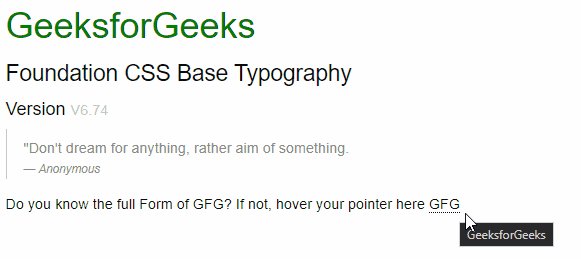
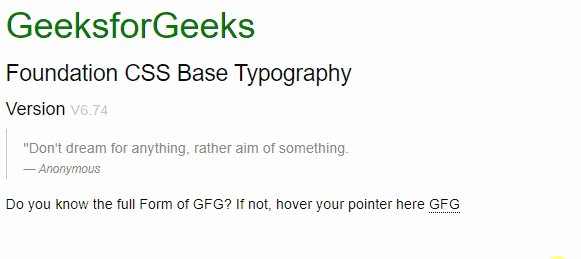
Ejemplo 1 : En este ejemplo, hemos usado la etiqueta <abbr> y las etiquetas <blockquote> para crear abreviaturas denotativas y comillas en bloque. También hemos utilizado el segmento de subtítulo para indicar la versión de Foundation CSS.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css" crossorigin="anonymous"> <title> Foundation CSS Base Typography </title> </head> <body> <h2 style="color: green;">GeeksforGeeks</h2> <h4>Foundation CSS Base Typography</h4> <h5>Version <small>V6.74</small> </h5> <blockquote> "Don't dream for anything, rather aim of something. <cite>Anonymous</cite> </blockquote> <p> Do you know the full Form of GFG? If not, hover your pointer here <abbr title="GeeksforGeeks">GFG</abbr> </p> </body> </html>
Producción:
Ejemplo 2: En este ejemplo, creamos la lista ordenada, desordenada y de definición en Foundation CSS, junto con la creación de un párrafo con pulsaciones de teclas.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css" crossorigin="anonymous"> <title> Foundation CSS Base Typography </title> </head> <body> <h2 style="color: green;">GeeksforGeeks</h2> <h4>Foundation CSS Base Typography</h4> <h5>Version <small>V6.74</small></h5> <br> <h5>Types of programming languages:</h5> <ul> <li>Java</li> <li>C++</li> <li>C</li> <li>Python</li> </ul> <h5> Different component of MERN Stack: </h5> <ol> <li>MongoDB</li> <li>Express JS</li> <li>React JS</li> <li>Node js</li> </ol> <hr> <p> The shortcut for copying a text is <kbd>Ctrl + C</kbd> and the shortcut for paste is <kbd>Ctrl + V</kbd> </p> </body> </html>
Producción:
Referencia: https://get.foundation/sites/docs/typography-base.html
Publicación traducida automáticamente
Artículo escrito por saikatmohanta43434 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA