Semantic UI es un marco de código abierto que utiliza CSS y jQuery para crear excelentes interfaces de usuario. Es lo mismo que un bootstrap para usar y tiene grandes elementos diferentes para usar para hacer que su sitio web se vea más increíble.
Semantic-UI nos ofrece muchos componentes, y Breadcrumb es uno de ellos. En este artículo aprenderemos sobre los tipos de migas de pan, solo hay un tipo y son las migas de pan.
Tipo de ruta de navegación de interfaz de usuario semántica:
- Pan rallado: Pan rallado básico. Puede aplicar texto e iconos como separador de secciones.
Sintaxis:
<div class="ui breadcrumb"> <div class="section">....</div> </div>
El siguiente ejemplo ilustra los tipos de migas de pan de interfaz de usuario semántica:
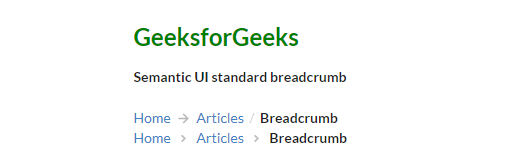
Ejemplo: El siguiente ejemplo demuestra la ruta de navegación estándar utilizando la clase de ruta de navegación .
HTML
<!DOCTYPE html> <html> <head> <link href= "https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet" /> </head> <body> <div class="ui container"> <h2 style="color:green">GeeksforGeeks</h2> <b> <p>Semantic UI standard breadcrumb</p> </b></br> <div class="ui breadcrumb" > <a class="section">Home</a> <i class="right arrow icon divider"></i> <a class="section">Articles</a> <div class="divider"> / </div> <div class="active section">Breadcrumb</div> </div> <br /> <div class="ui breadcrumb"> <a class="section">Home</a> <i class="right angle icon divider"></i> <a class="section">Articles</a> <i class="right angle icon divider"></i> <div class="active section">Breadcrumb</div> </div> </div> </body> </html>
Producción:

Referencia: https://semantic-ui.com/collections/breadcrumb.html#breadcrumb
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA