Los formularios son una parte importante de la mayoría de las aplicaciones web. Permiten a los usuarios ingresar datos e interactuar con la aplicación. En este artículo, veremos cómo trabajar con formularios en React.js.
Creando la aplicación React:
Para comenzar, necesitaremos crear un nuevo proyecto React.js. Esto lo podemos hacer ejecutando el siguiente comando:
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app gfg
Paso 2: después de crear la carpeta de su proyecto (es decir, gfg), muévase a ella usando el siguiente comando.
cd gfg
Paso para ejecutar la aplicación: Inicie la aplicación usando el siguiente comando:
npm run start
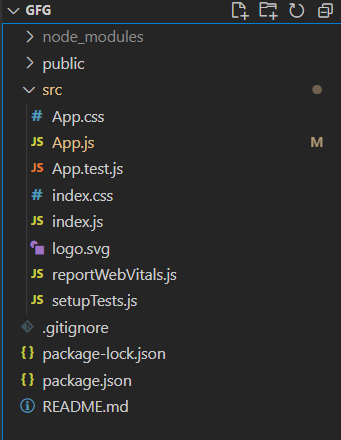
Estructura del proyecto: A continuación se muestra la estructura del proyecto:

Ejemplo 1: formulario usando el campo de entrada
Lo primero que tenemos que hacer es crear un formulario. Podemos hacer esto usando la etiqueta <form>. Dentro de la etiqueta <form>, podemos agregar cualquier número de campos de entrada. Los campos de entrada son los elementos básicos de un formulario. Permiten al usuario ingresar datos. Podemos agregar un campo de entrada en React usando la etiqueta <input> pero para cambiar su valor tenemos que usar el enlace useState.
App.js
import React, { useState } from 'react';
export default function App() {
const [value, setValue] = useState("");
return (
<div>
<h2>GeeksforGeeks - ReactJs Form</h2>
<form>
<label>
Input Field:-
<input value={value} onChange={(e)=>{
setValue(e.value)
}}/>
</label>
</form>
</div>
);
}
Producción:

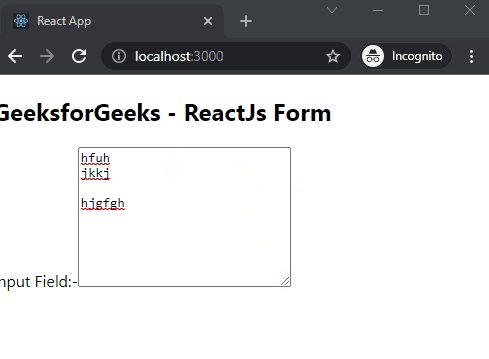
Ejemplo 2: Formulario usando el campo TextArea
Un TextArea es un campo de entrada de texto más grande. Permite al usuario ingresar múltiples líneas de texto. Podemos agregar un TextArea en React usando la etiqueta <textarea> pero para cambiar su valor tenemos que usar el gancho useState.
App.js
import React, { useState } from 'react';
export default function App() {
const [value, setValue] = useState("");
return (
<div>
<h2>GeeksforGeeks - ReactJs Form</h2>
<form>
<label>
Input Field:-
<textarea value={value} onChange={(e)=>{
setValue(e.value)
}}/>
</label>
</form>
</div>
);
}
Producción:

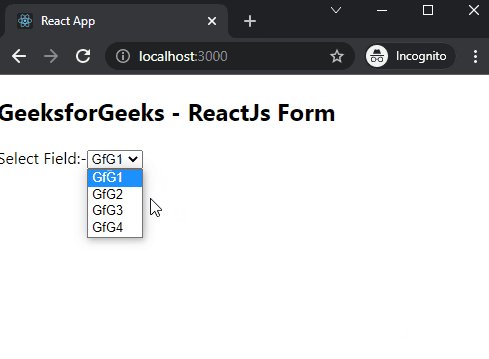
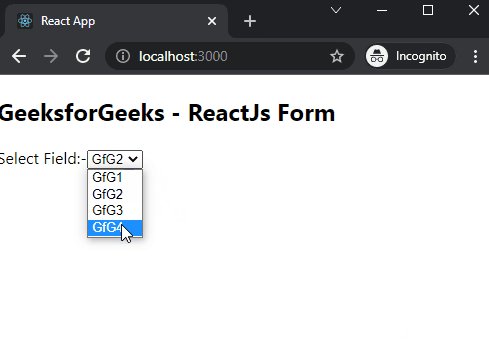
Ejemplo 3: formulario usando el campo de selección
Una selección es un campo que permite al usuario seleccionar una opción de una lista. Podemos agregar un campo de selección en React usando la etiqueta <select>.
App.js
import React, { useState } from 'react';
export default function App() {
const [value, setValue] = useState("");
return (
<div>
<h2>GeeksforGeeks - ReactJs Form</h2>
<form>
<label>
Select Field:-
<select value={value} onChange={(e)=>{
setValue(e.value)
}}>
<option value="gfg1">GfG1</option>
<option value="gfg2">GfG2</option>
<option value="gfg3">GfG3</option>
<option value="gfg4">GfG4</option>
</select>
</label>
</form>
</div>
);
}
Producción:

Del mismo modo, puede agregar diferentes tipos de campos de formulario a su componente de reacción con la ayuda del gancho useState .
Publicación traducida automáticamente
Artículo escrito por imranalam21510 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA