El marco React.js permite crear aplicaciones de una sola página sin recargar la página al visitar diferentes enlaces. A medida que pasa de un enlace a otro, el cambio es tan rápido que es difícil saber si el contenido realmente ha cambiado. Así, podemos implementar comportamientos de transición mientras navegamos por diferentes enlaces o rutas en un sitio web. Esto mejora la Experiencia de Usuario de la aplicación. En este artículo, utilizaremos el paquete de movimiento de Framer para crear transiciones de página.
Enfoque: crearemos una aplicación de cartera para GeeksforGeeks. Crearemos un componente Navbar. Con el componente Navbar, podemos navegar a diferentes componentes, como Inicio, Acerca de y Contacto. Usaremos el movimiento del marco para agregar transiciones de página a diferentes rutas en nuestra aplicación React.
Siga los pasos a continuación y comience.
Paso 1: Crea la aplicación React
Cree un directorio de proyectos, diríjase a la terminal y cree una aplicación React llamada «cartera» usando el siguiente comando:
npx create-react-app portfolio
Después de crear la aplicación de cartera, cambie a la nueva cartera de carpetas con el siguiente comando:
cd portfolio
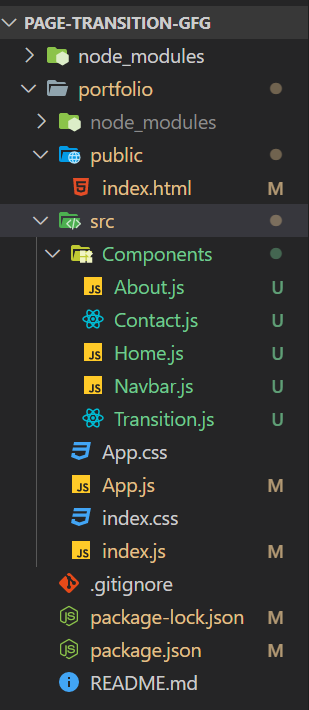
Paso 2: la estructura del directorio actualmente se ve así:

Estructura del Proyecto Final
Paso 3: Instale los paquetes necesarios.
- react-router-dom (v5): para enrutamiento
- framer-motion: para crear transiciones de página

Instalación de dependencias
Instale las siguientes dependencias usando el siguiente comando:
npm i react-router-dom framer-motion
Paso 4: agregue código a su archivo index.html.
Incluya el siguiente código en su archivo index.html, ubicado en la carpeta pública del directorio de su proyecto. Usaremos bootstrap para construir nuestro componente Navbar. Importe el CDN de arranque en su index.html de la siguiente manera:
Enlaces: Poner el siguiente código al final del cuerpo.
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js” integridad=”sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p” crossorigin=”anónimo”></script>
Enlaces: Poner el siguiente código al final del encabezado:
<enlace rel=”hoja de estilo” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css” integridad=”sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm” origen cruzado=”anónimo” >
index.html: agregue el siguiente código al archivo index.html:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> <link href= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity= "sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <title>React App</title> </head> <body> <div id="root"></div> <script src= "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity= "sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"> </script> </body> </html>
Paso 5: Crear las transiciones para todas las rutas. Crearemos una animación simple de aparición y desaparición gradual.
En su carpeta Src , cree una nueva carpeta llamada Componentes . Dentro de la carpeta Componentes, cree un nuevo archivo llamado Transitions.js .
Crearemos un componente de transición y le pasaremos el accesorio a los niños, para que represente lo que sea que esté envuelto en él. Cuando el componente esté montado, necesitaremos envolverlo en un componente de Framer Motion llamado «motion.div».
Entonces, importaremos el componente de movimiento:
import { motion } from 'framer-motion';
Vamos a agregar ciertos accesorios que se definen en el movimiento del marco, como
- initial: Esto indica cómo se verá el componente al comienzo de la animación.
- animar: Así es como se ve el componente después de que ha terminado de animarse.
- exit: esto define el estilo del componente después de que se haya animado fuera de la animación.
- transición: Esto especifica cuánto tiempo queremos que dure la duración.
Configuraremos los accesorios de animación y los pasaremos en las variantes que nos permitan definir el estado de la animación.
Al principio, el apoyo es invisible. Inicialmente, la opacidad se mantiene en 0 para que sea invisible. Luego se animará durante 3 segundos para volverse visible. Esto crea una animación simple de aparición y desaparición gradual.
Transition.js: agregue el siguiente código al archivo Transition.js:
Javascript
import { motion } from "framer-motion";
const animationConfiguration = {
initial: { opacity: 0 },
animate: { opacity: 1 },
exit: { opacity: 0 },
};
const Transitions = ({ children }) => {
return (
<motion.div
variants={animationConfiguration}
initial="initial"
animate="animate"
exit="exit"
transition={{ duration: 3 }}
>
{children}
</motion.div>
);
};
export default Transitions;
Paso 6: Crear el componente Inicio para la página de inicio. En la carpeta Componentes, cree un nuevo archivo llamado Home.js. Crearemos un componente de inicio para la página de inicio y envolveremos el componente dentro del componente de transiciones para crear una transición de página.
Javascript
import React from 'react'
import Transitions from './Transition'
const Home = () => {
return (
<>
<Transitions>
<h3 className='mt-5'
style={{ color: 'green' }}>
Welcome to GeeksforGeeks
</h3>
</Transitions>
</>
)
}
export default Home
Paso 7: Creación del componente Acerca de para la página Acerca de nosotros.
Crearemos un nuevo archivo en la carpeta Componentes llamado About.js y luego envolveremos el componente About dentro del componente Transitions para crear una animación mientras cambiamos entre rutas. El componente Acerca de consiste en una breve descripción de GeeksforGeeks.
- Acerca de nosotros: agregue el siguiente código en el archivo About.js.
Javascript
import React from 'react'
import Transitions from './Transition'
const About = () => {
return (
<>
<Transitions>
<h2 className='mt-5 text-center'
style={{ color: 'green' }}>
GeeksforGeeks is a computer
science portal for Geeks.
</h2>
</Transitions>
</>
)
}
export default About
Paso 8: Creación del componente Contacto para la página Contáctenos.
Crearemos un nuevo archivo en la carpeta Componentes llamado Contact.js y luego envolveremos el componente Acerca de dentro del Componente Transiciones para crear una animación mientras cambiamos entre rutas. El componente Contacto contiene la dirección de contacto de GeeksforGeeks.
- Contáctenos: agregue el siguiente código al archivo Contact.js.
Javascript
import React from 'react'
import Transitions from './Transition'
const Contact = () => {
return (
<>
<Transitions>
<h3 className='mt-5' style={{ color: 'green' }}>
Address : GeeksforGeeks
<br />
5th & 6th Floor, Royal Kapsons, A- 118,
Sector- 136, Noida, Uttar Pradesh (201305)
</h3>
</Transitions>
</>
)
}
export default Contact
Paso 9: Creación del componente de la barra de navegación
Cree un nuevo archivo en su carpeta de componentes llamado Navbar.js. Haremos una barra de navegación usando Bootstrap y agregaremos los enlaces para Inicio, Acerca de nosotros y Contáctenos. Importaremos el enlace del paquete react-router-dom.
import {Link} from 'react-router-dom'
Javascript
import React from 'react'
import { Link } from 'react-router-dom'
const Navbar = () => {
return (
<>
<nav className="navbar navbar-expand-lg
navbar-light bg-light">
<div className="container-fluid">
<a className="navbar-brand" href="/">
GeeksforGeeks
</a>
<button className="navbar-toggler"
type="button" data-bs-toggle="collapse"
data-bs-target="#navbarNav" aria-controls="navbarNav"
aria-expanded="false" aria-label="Toggle navigation">
<span className="navbar-toggler-icon"></span>
</button>
<div className="collapse navbar-collapse" id="navbarNav">
<ul className="navbar-nav">
<li className="nav-item">
<Link className="nav-link active"
aria-current="page" to="/">Home</Link>
</li>
<li className="nav-item">
<Link className="nav-link" to="/about">
About Us
</Link>
</li>
<li className="nav-item">
<Link className="nav-link" to="/contact">
Contact Us
</Link>
</li>
</ul>
</div>
</div>
</nav>
</>
)
}
export default Navbar
Paso 10: pasar los componentes en el componente raíz de la aplicación. En el archivo App.js, crearemos un componente animado.
Framer Motion consiste en el componente AnimatePresence, que realiza un seguimiento del desmontaje de los componentes. Dispara los puntales de salida cuando el componente se desmonta. Pasaremos el accesorio exitBeforeEnter que se asegura de representar un componente a la vez.
Entonces, importaremos AnimatePresence:
import { AnimatePresence } from 'framer-motion';
Configuraremos el enrutamiento para todas las rutas usando react-router-dom dentro del Componente animado. Entonces, importaremos el enrutador, el conmutador y el enlace desde react-router-dom.
import { BrowserRouter as Router, Switch,
Route, Link } from "react-router-dom";
La presencia animada funcionará si el componente secundario cambia. En nuestro caso, queremos una transición entre páginas. Nuestro conmutador es un componente secundario y debemos pasarle una clave única. Dado que queremos una transición en el cambio de ruta, pasaremos la ruta como una entrada clave, usando el gancho UseLocation.
Pasaremos nuestro componente Navbar y el componente animado al componente raíz de la aplicación.
- App.js: agregue el siguiente código en el archivo App.js.
Javascript
import './App.css';
import React from "react"
import { BrowserRouter as Router, Switch,
Route, Link } from "react-router-dom";
import { useLocation } from 'react-router-dom';
import About from './Components/About';
import Contact from './Components/Contact';
import Home from './Components/Home';
import Navbar from './Components/Navbar';
import { AnimatePresence } from 'framer-motion';
const Animated = () => {
const location = useLocation();
return (
<AnimatePresence exitBeforeEnter >
<Switch location={location}
key={location.pathname}>
<Route exact path="/" component={Home}></Route>
<Route exact path="/about"
component={About}></Route>
<Route exact path="/contact"
component={Contact}></Route>
</Switch>
</AnimatePresence>
)
}
function App() {
return (
<div className="App">
<>
<Router>
<Navbar />
<Animated />
</Router>
</>
</div>
);
}
export default App;
Paso 11: Su archivo index.js debería verse así. El archivo index.js sirve como punto de entrada principal y, dentro de él, el archivo App.js se representa en el ID raíz del DOM.
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
La aplicación de cartera GeeksforGeeks está lista.
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando:
npm start
Salida: De forma predeterminada, el proyecto React se ejecutará en el puerto 3000. Puede acceder a él en localhost:3000 en su navegador. Observaremos las transiciones entre las páginas a medida que naveguemos por ellas.

Aplicación de cartera GeeksforGeeks: transiciones de página
Publicación traducida automáticamente
Artículo escrito por codesaurav y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA