Vue.js es un marco JavaScript progresivo para desarrollar interfaces de usuario web. Es un marco versátil que proporciona alta velocidad y rendimiento. Podemos crear aplicaciones de una sola página, así como aplicaciones de pila completa.
List Move Transitions de Vue.js suaviza la transición cuando se agrega o elimina un elemento de la lista. Al entrar y salir de la transición, por defecto, la lista salta a la nueva posición. Con esta transición podemos asegurarnos de que cuando un elemento se mueve en la lista, lo hace sin problemas.
Vue.js List Move Transitions Classes: Las siguientes son las clases para las transiciones de movimiento.
- v-move: Esto se llama cuando el elemento se está moviendo.
- v-list-active: Esto se llama cuando la lista se está moviendo.
Sintaxis: Asigne un nombre a la transición para el elemento en TransitionGroup y escriba las clases de transición en la sección de estilo.
<TransitionGroup tag="ul" name="list">
...
</TransitionGroup>
...
<style>
/*CSS Classes*/
.list-move{
},
.list-enter-active{
},
.list-leave-active {
}
.list-enter-from{
},
.list-leave-to {
}
</style>
Ejemplo: En el siguiente ejemplo, la lista se mueve suavemente hacia arriba y hacia abajo cada vez que se elimina o agrega un elemento a la lista.
Paso 1: Cree un nuevo proyecto Vue.js utilizando el administrador de paquetes npm node.js.
npm init vue@latest
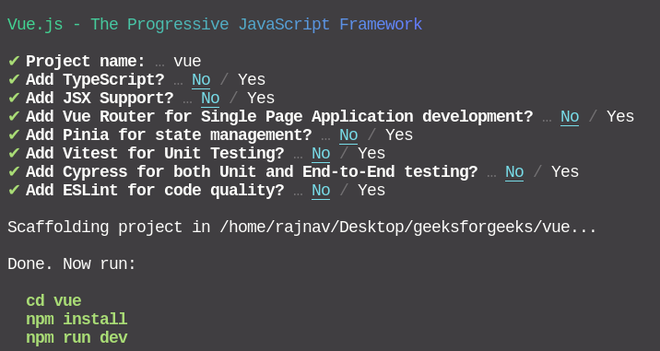
Ingrese el nombre del proyecto y preestablezca el proyecto de la siguiente manera:

Estructura del proyecto: después de una instalación exitosa, se formará la siguiente estructura del proyecto.

Paso 2: dentro del archivo App.vue, agregue la entrada del miembro de datos y los datos de los tutoriales. Declare las funciones addTutorial y remove para agregar y eliminar datos de la lista.
App.vue
<script>
export default {
data() {
return {
tutorials: [
"Data Structures",
"Competitive Programming",
"Interview preparation",
],
add: "",
};
},
methods: {
addTutorial(e) {
e.preventDefault();
this.tutorials.push(this.add);
},
remove(tutorial) {
this.tutorials =
this.tutorials.filter((e) => e !== tutorial);
},
},
};
</script>
Paso 3: ahora, en la sección de plantilla, agregue el elemento de entrada con un botón y TransitionGroup con los elementos de la lista. Declare el nombre de la transición en TransitionGroup.
App.vue
<template>
<center>
<h1 style="text-align: center; color: green">
GeeksforGeeks
</h1>
<strong>Vue.js List Move Transitions</strong>
<br />
</center>
<div style="margin: auto; width: max-content">
<form @submit="addTutorial">
<input v-model="add"
placeholder="Add tutorials"
type="text" required />
<button type="submit">Add</button>
</form>
<TransitionGroup tag="ul"
style="list-style-type: none"
name="list">
<li v-for="tutorial in tutorials"
:key="tutorial" style="height: 1.6em">
<button style="
background-color: lightcoral;
color: black;
font-size: x-small;
border-radius: 0.5rem;
" @click="remove(tutorial)">Remove</button>
{{ tutorial }}
</li>
</TransitionGroup>
</div>
</template>
Paso 4: Ahora en la sección de estilo, necesitamos agregar los estilos para la entrada y salida de la transición de la lista.
App.vue
<style>
.list-move,
.list-enter-active,
.list-leave-active {
transition: all 1s cubic-bezier(0.075, 0.82, 0.165, 1);
}
.list-enter-from,
.list-leave-to {
opacity: 0;
transform: translateX(-2rem);
}
.list-leave-active {
position: absolute;
}
</style>
Paso 5: Ejecute el proyecto usando el siguiente comando y vea el resultado.
npm run dev
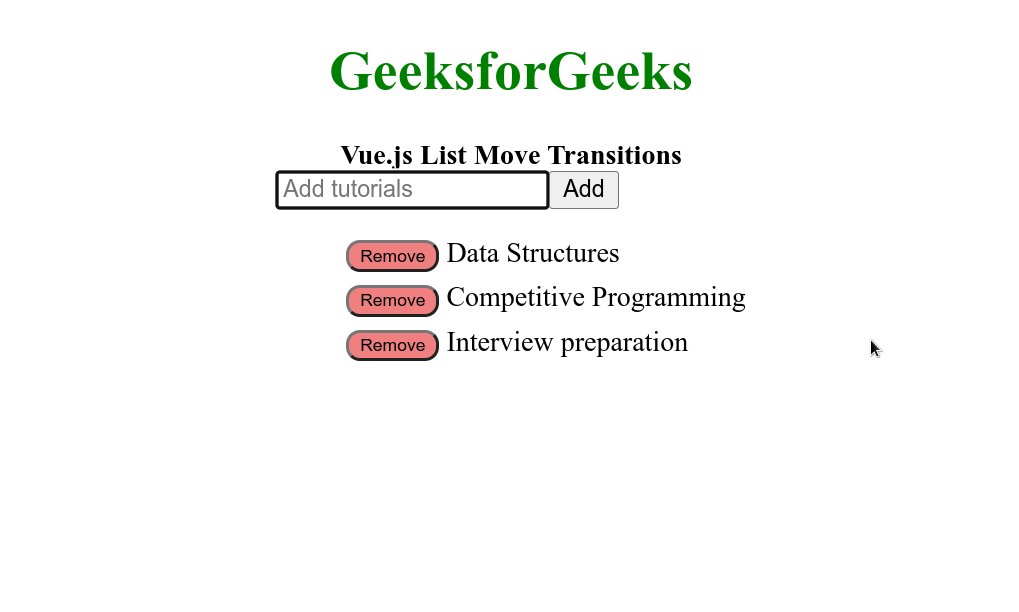
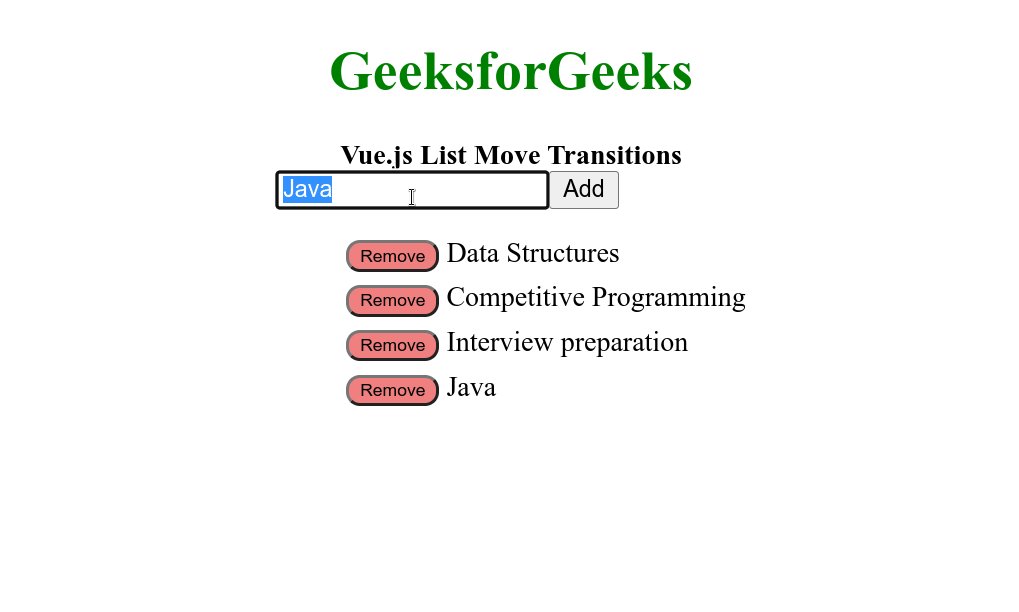
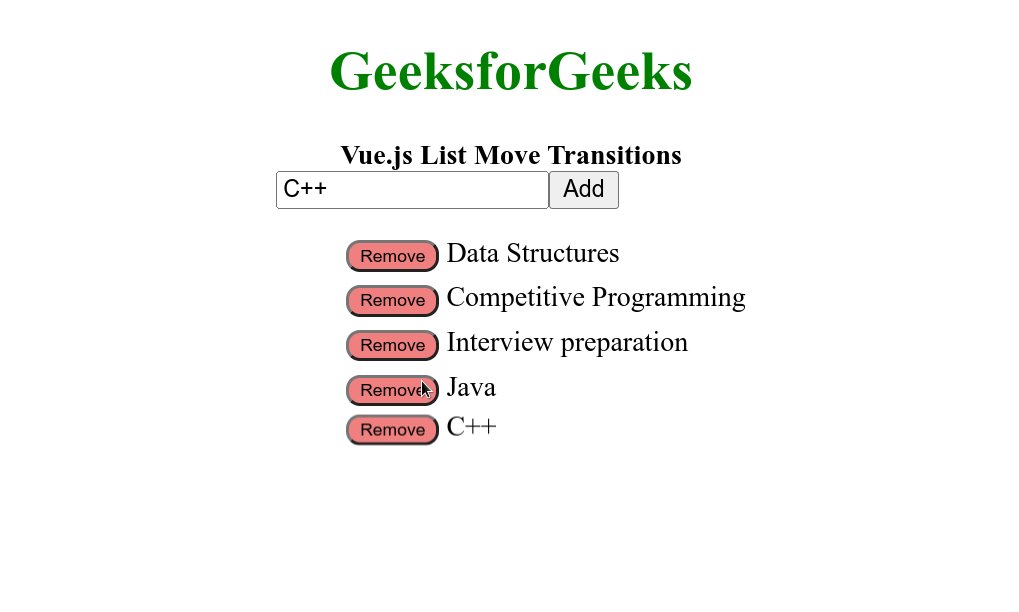
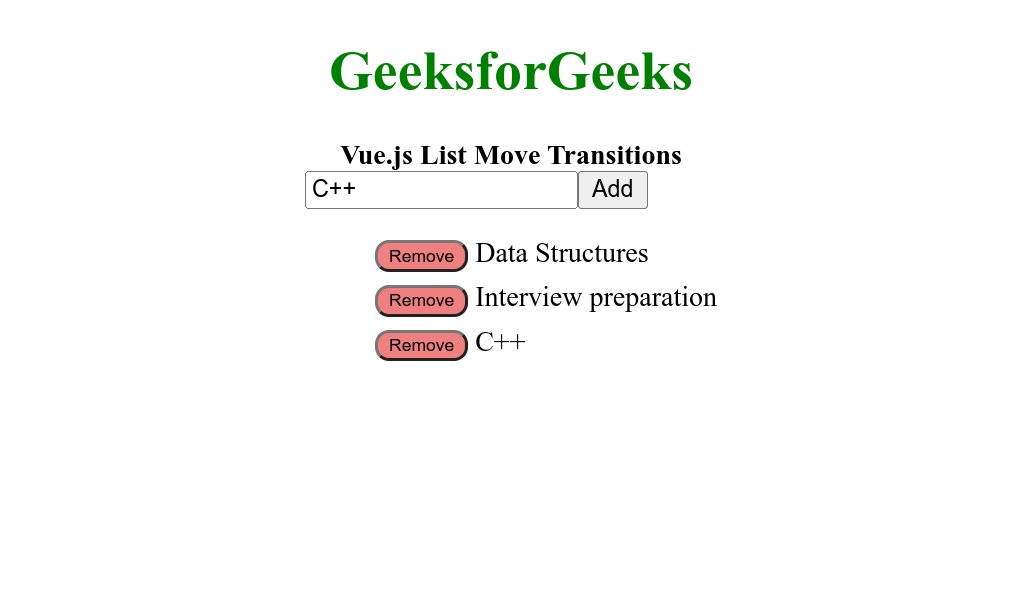
Ejecutará el proyecto en http://localhost:3000/ y el resultado será el siguiente.
Producción:

Referencia: https://vuejs.org/guide/built-ins/transition-group.html#move-transitions
Publicación traducida automáticamente
Artículo escrito por RajeevSarkar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA