Dada una array 2D (array) y la tarea es obtener la transposición de la array usando JavaScript.
Enfoque 1:
- Almacene una array 2D en variable.
- Muestre el contenido de la array 2D (array).
- Llame al método map() que proporciona una función de devolución de llamada una sola vez para cada elemento en una array, manteniendo el orden y devuelve una nueva array (transposición de la array original) de los resultados.
Ejemplo: Este ejemplo usa el método array.map() para obtener la transposición de la array.
HTML
<!DOCTYPE HTML>
<html>
<head>
<title>
Transpose of a 2D array
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 16px; font-family: sans-serif; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
Click here
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 30px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var array = [
[1, 1, 1],
[2, 2, 2],
[3, 3, 3],
];
el_up.innerHTML = "[ [ " + array[0] + " ] ], [ [ "
+ array[1] + " ] ], [ [ " + array[2] + " ] ]";
function transpose(mat) {
for (var i = 0; i < mat.length; i++) {
for (var j = 0; j < i; j++) {
const tmp = mat[i][j];
mat[i][j] = mat[j][i];
mat[j][i] = tmp;
}
}
}
function gfg_Run() {
array = array[0].map((col, i) => array.map(row => row[i]));
el_down.innerHTML = "[ [ " + array[0] + " ] ], [ [ "
+ array[1] + " ] ], [ [ " + array[2] + " ] ]";
}
</script>
</body>
</html>
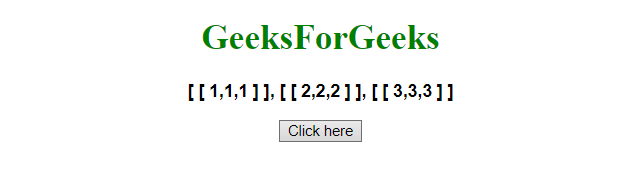
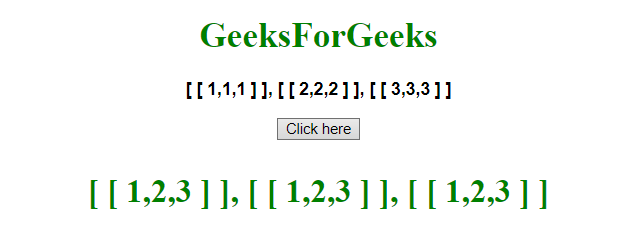
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Enfoque 2:
- Almacene una array 2D en variable.
- Reemplace cada elemento de la array por su imagen especular con respecto a la diagonal de la array.
Ejemplo: este ejemplo crea una función que reemplaza cada elemento por su imagen especular para obtener la transposición de la array.
HTML
<!DOCTYPE HTML>
<html>
<head>
<title>
Transposing a 2D array
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style =
"font-size: 16px; font-family: sans-serif; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
Click here
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 30px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var array = [
[1, 1, 1],
[2, 2, 2],
[3, 3, 3],
];
el_up.innerHTML = "[ [ " + array[0] + " ] ], [ [ "
+ array[1] + " ] ], [ [ " + array[2] + " ] ]";
function transpose(mat) {
for (var i = 0; i < mat.length; i++) {
for (var j = 0; j < i; j++) {
const tmp = mat[i][j];
mat[i][j] = mat[j][i];
mat[j][i] = tmp;
}
}
}
function gfg_Run() {
transpose(array);
el_down.innerHTML = "[ [ " + array[0] + " ] ], [ [ "
+ array[1] + " ] ], [ [ " + array[2] + " ] ]";
}
</script>
</body>
</html>
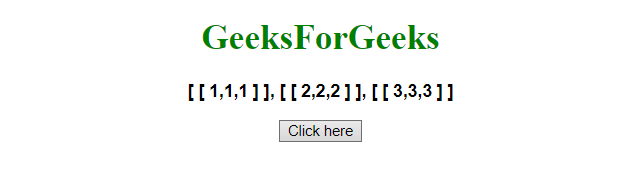
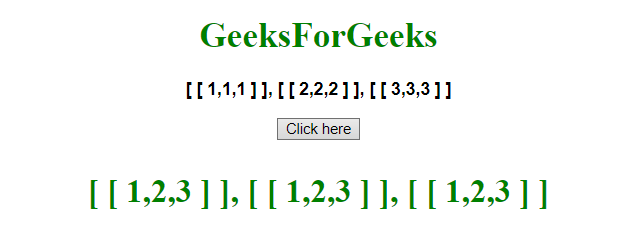
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Publicación traducida automáticamente
Artículo escrito por PranchalKatiyar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA