React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente de información sobre herramientas permite al usuario mostrar texto informativo cuando los usuarios pasan el cursor sobre un elemento, se enfocan en él o lo tocan.
La ubicación de información sobre herramientas se puede utilizar para modificar la posición de la información sobre herramientas. Esta posición puede ser arriba, abajo, izquierda, derecha, topEnd, bottomEnd, topStart, bottomStart, leftStart, rightStart, autoVertical, autoHorizontal, etc.
Sintaxis:
<Whisper trigger="click" placement={placement} speaker={
<Tooltip>This is a ToolTip for simple text hints. </Tooltip>
}>
<Button appearance="subtle">Button</Button>
</Whisper>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto:

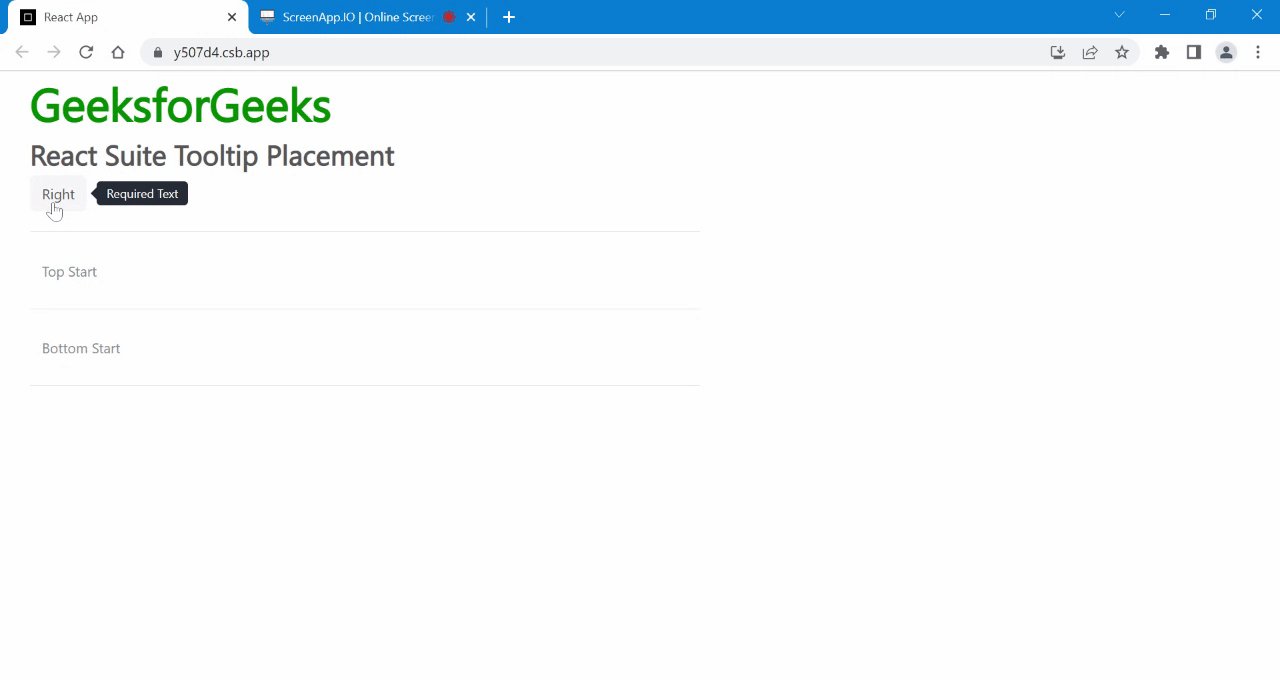
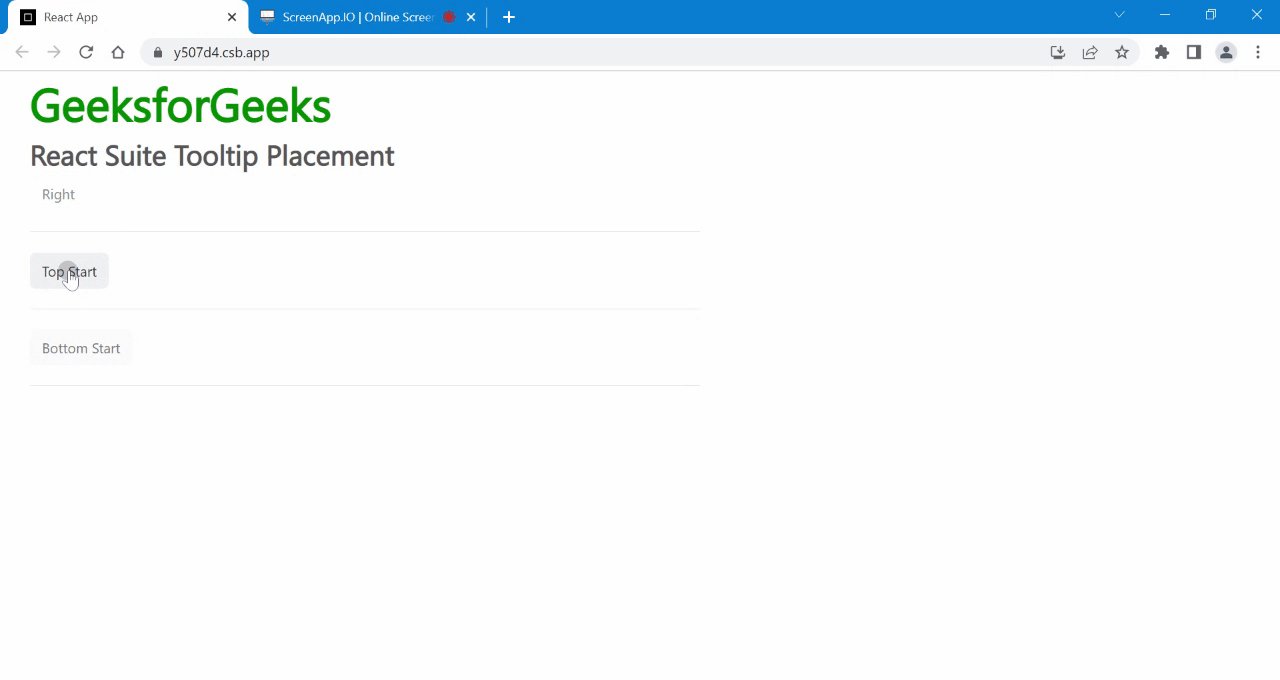
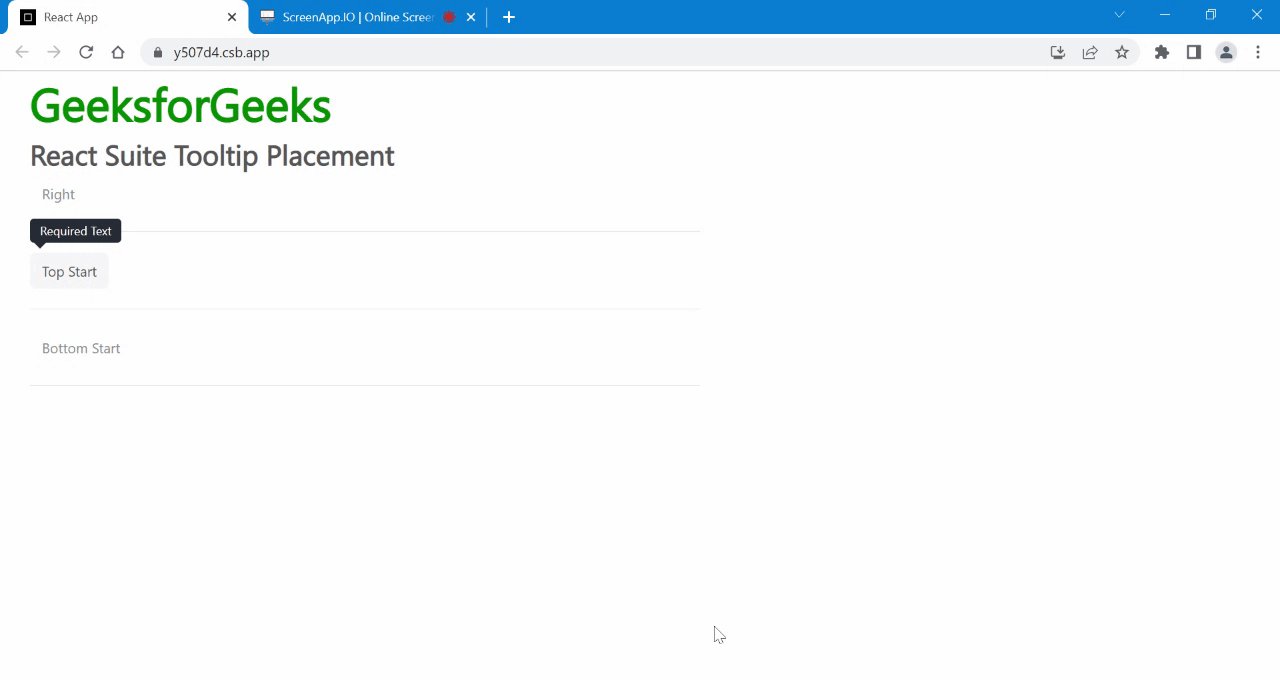
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, aprenderemos sobre la ubicación de la información sobre herramientas a la derecha, bottomStart y topStart.
Javascript
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Tooltip Placement</h3>
<Whisper
trigger="click"
placement="right"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Right</Button>
</Whisper>
<br />
<hr />
<Whisper
trigger="click"
placement="topStart"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Top Start</Button>
</Whisper>
<br /> <hr />
<Whisper
trigger="click"
placement="bottomStart"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Bottom Start</Button>
</Whisper>
<br /> <hr />
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

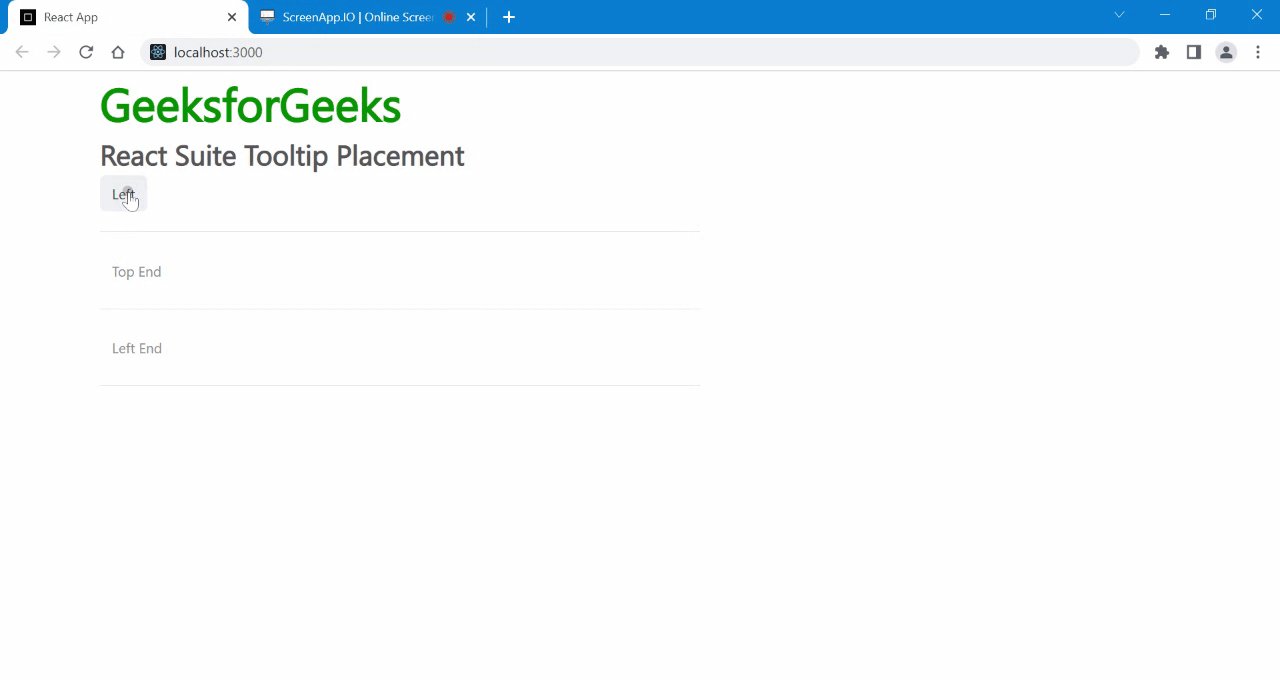
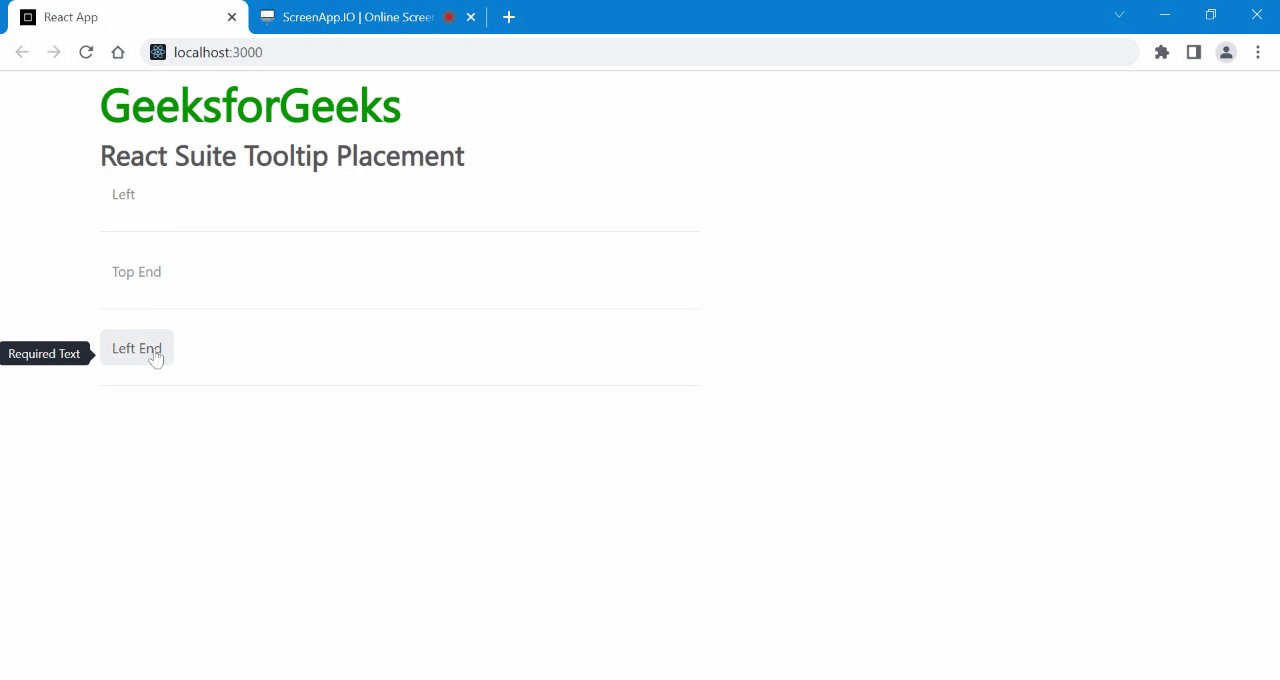
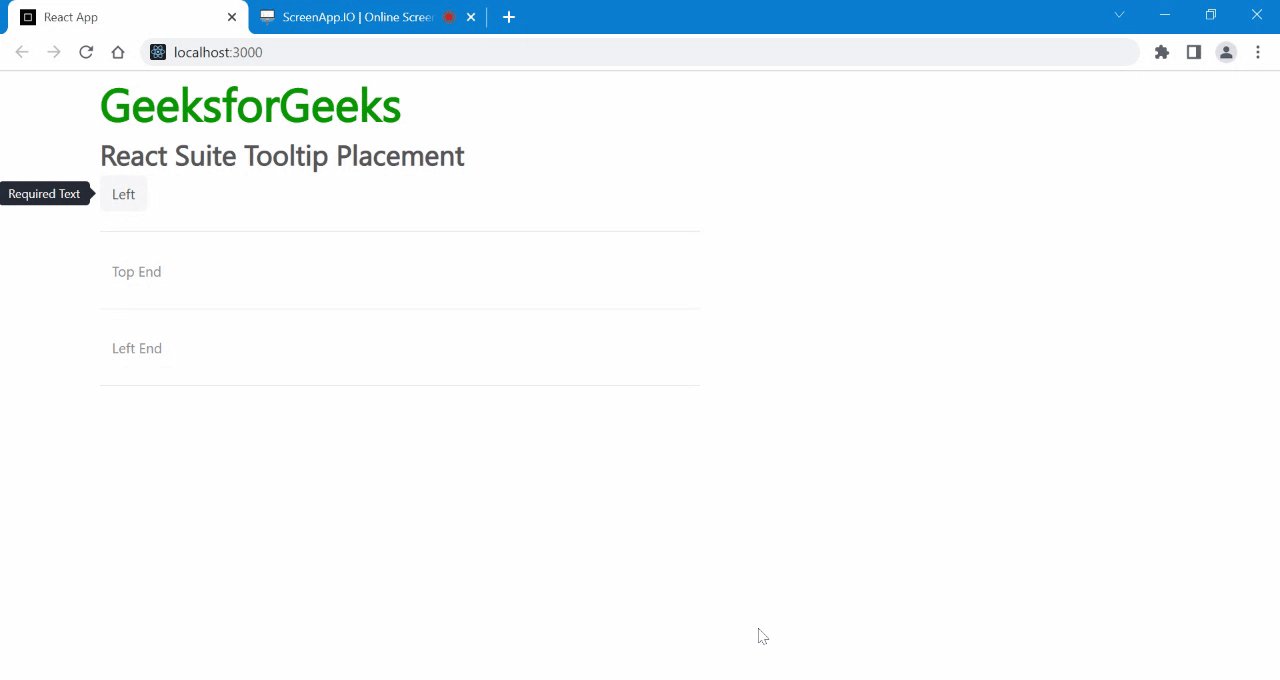
Ejemplo 2: En este ejemplo, aprenderemos sobre la ubicación de la información sobre herramientas en las posiciones izquierda, izquierda y superior.
Javascript
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 100
}}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Tooltip Placement</h3>
<Whisper
trigger="click"
placement="left"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Left</Button>
</Whisper>
<br />
<hr />
<Whisper
trigger="click"
placement="topEnd"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Top End</Button>
</Whisper>
<br /> <hr />
<Whisper
trigger="click"
placement="leftEnd"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Left End</Button>
</Whisper>
<br /> <hr />
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/tooltip/#placement
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA