Una suite de React es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre la ubicación del menú desplegable de la suite React. Los menús desplegables se pueden colocar en 8 posiciones, es decir, topStart, topEnd, leftStart, leftEnd, bottomStart, bottomEnd, rightStart y rightEnd.
Sintaxis:
// Import Statement
import { Dropdown } from "rsuite/";
// App.Js File
Function App() {
return (
<Dropdown placement="topStart">
<Dropdown.Item key={1}>...</Dropdown.Item>
</Dropdown>
);
}
Accesorios desplegables:
- activeKey: Esto se utiliza para configurar la opción de activar el estado que corresponde a la clave del evento en el componente Dropdown.item.
- classPrefix: Esto se usa para indicar el prefijo de la clase CSS del componente.
- disabled: se utiliza para indicar si el componente está deshabilitado o no.
- icono: Esto se utiliza para establecer el icono.
- menuStyle: Esto se utiliza para cambiar el estilo del menú.
- onClose: esta es una función de devolución de llamada de cierre de menú.
- onOpen: esta es una función de devolución de llamada abierta de menú.
- onSelect: esta es una función de devolución de llamada seleccionada.
- onToggle: esta es una función de devolución de llamada para cambiar el estado del menú.
- abierto: Esto indica si el menú desplegable está abierto.
- colocación: Esto se utiliza para la colocación del Menú.
- renderToggle: esto se usa para indicar el título personalizado
- título: el menú muestra por defecto el contenido.
- toggleAs: Esto ayuda a usar un elemento personalizado para este componente.
- toggleClassName: Esto se usa para aplicar CSS al Node Toggle DOM
- Trigger: Esto se utiliza para los eventos Triggering.
Desplegable.Accesorios de artículos:
- activo: Esto se utiliza para activar la opción actual.
- as: Esto ayuda a usar un tipo de elemento personalizado para este componente.
- classPrefix: Esto se usa para indicar el prefijo de la clase CSS del componente.
- disabled: se utiliza para desactivar la opción actual.
- divisor: Esto se utiliza para mostrar el divisor.
- eventKey: se utiliza para indicar el valor de la opción actual.
- icono: Esto se utiliza para establecer el icono.
- onSelect: Esto selecciona una función de devolución de llamada para la opción actual.
- panel: Esto se utiliza para mostrar un panel personalizado.
Accesorios del menú desplegable:
- icono: Esto se utiliza para establecer el icono.
- título: Esto se utiliza para definir el título como un submenú.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

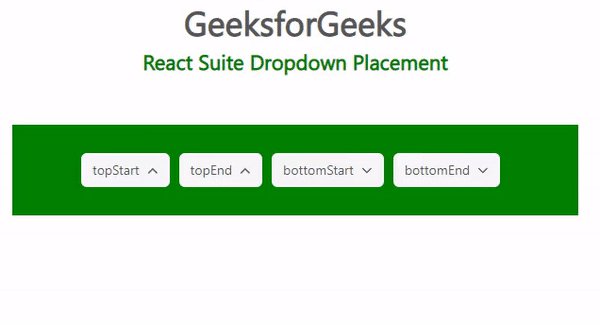
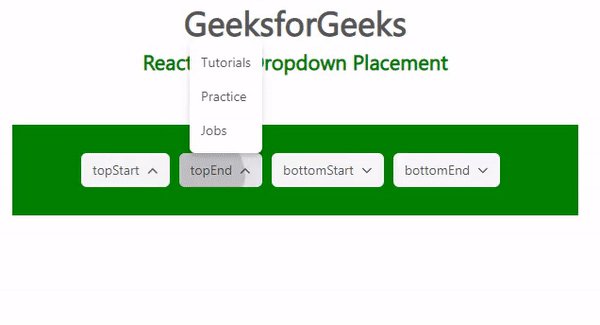
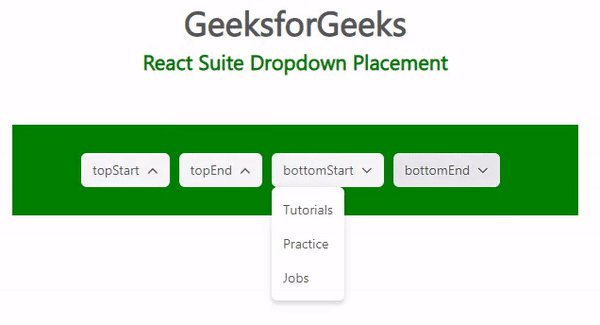
Ejemplo 1: el siguiente ejemplo muestra la ubicación desplegable topEnd, topStart, bottomStart, bottomEnd.
Javascript
import React from "react";
import "rsuite/dist/rsuite.min.css";
import { Dropdown } from "rsuite/";
const DropItems = [
<Dropdown.Item key={1}>Tutorials</Dropdown.Item>,
<Dropdown.Item key={2}>Practice</Dropdown.Item>,
<Dropdown.Item key={3}>Jobs</Dropdown.Item>,
];
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Dropdown Placement</h4>
<div style={{ marginTop: 50, padding: 30,
backgroundColor: 'green', width: 600 }}>
<Dropdown title="topStart" placement="topStart"
style={{ marginRight: 10 }}>
{DropItems}
</Dropdown>
<Dropdown title="topEnd" placement="topEnd"
style={{ marginRight: 10 }}>
{DropItems}
</Dropdown>
<Dropdown title="bottomStart" placement="bottomStart"
style={{ marginRight: 10 }}>
{DropItems}
</Dropdown>
<Dropdown title="bottomEnd" placement="bottomEnd"
style={{ marginRight: 10 }}>
{DropItems}
</Dropdown>
</div>
</div>
</center>
);
}
Producción:

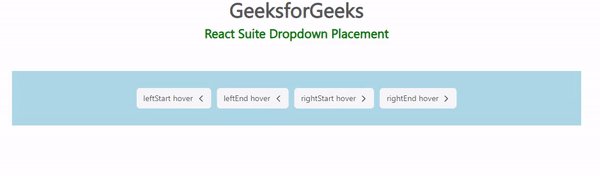
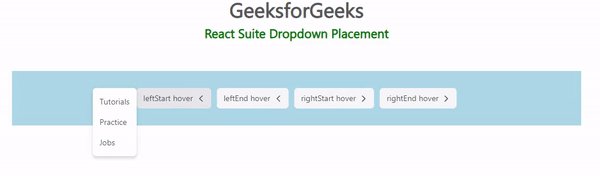
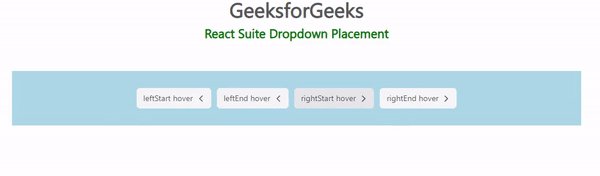
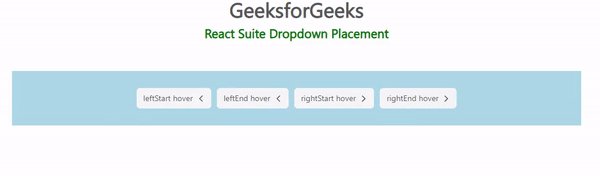
Ejemplo 2: El siguiente ejemplo muestra la ubicación del menú desplegable que se puede desplazar leftEnd, leftStart, rightStart, rightEnd.
Javascript
import React from "react";
import "rsuite/dist/rsuite.min.css";
import { Dropdown } from "rsuite/";
const DropItems = [
<Dropdown.Item key={1}>Tutorials</Dropdown.Item>,
<Dropdown.Item key={2}>Practice</Dropdown.Item>,
<Dropdown.Item key={3}>Jobs</Dropdown.Item>,
];
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Dropdown Placement</h4>
<div style={{ marginTop: 50, padding: 30,
backgroundColor: 'lightblue', width: 1000 }}>
<Dropdown title="leftStart hover" trigger="hover"
placement="leftStart"
style={{ marginRight: 10 }}>
{DropItems}
</Dropdown>
<Dropdown title="leftEnd hover" trigger="hover"
placement="leftEnd"
style={{ marginRight: 10 }}>
{DropItems}
</Dropdown>
<Dropdown title="rightStart hover" trigger="hover"
placement="rightStart"
style={{ marginRight: 10 }}>
{DropItems}
</Dropdown>
<Dropdown title="rightEnd hover" trigger="hover"
placement="rightEnd">
{DropItems}
</Dropdown>
</div>
</div>
</center>
);
}
Producción:

Referencia: https://rsuitejs.com/components/dropdown/#placement
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA