La función _.extend() se utiliza para crear una copia de todas las propiedades de los objetos de origen sobre el objeto de destino y devolver el objeto de destino. Las arrays u objetos anidados se copiarán mediante referencia, no se duplicarán.
Sintaxis:
_.extend(destination, *sources)
Parámetros: esta función acepta dos parámetros, como se mencionó anteriormente y se describe a continuación:
- destino: este parámetro contiene el archivo de objeto de destino.
- fuentes: este parámetro contiene el archivo de objeto de origen.
Valor devuelto: Devuelve una copia de todas las propiedades de los objetos de origen sobre el objeto de destino y devuelve el objeto de destino.
Ejemplo 1:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var obj1 = {
key1: 'Geeks',
};
var obj2 = {
key2: 'GeeksforGeeks',
};
console.log(_.extend(obj1, obj2));
</script>
</body>
</html>
Producción:
Ejemplo 2:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var obj1 = {
key1: 'Geeks',
};
var obj2 = {
key2: 'GeeksforGeeks',
};
console.log(_.extend({
Company: 'GeeksforGeeks',
Address: 'Noida'
}, {
Contact: '+91 9876543210',
Email: 'abc@gfg.com'
}, {
Author: 'Ashok'
}));
</script>
</body>
</html>
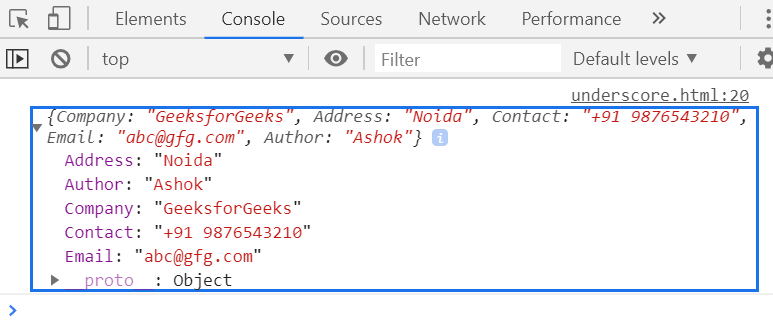
Producción:
Publicación traducida automáticamente
Artículo escrito por AshokJaiswal y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA