Underscore.js es una biblioteca de JavaScript que proporciona muchas funciones útiles que ayudan en la programación en gran medida, como el mapa, el filtro, la invocación, etc., incluso sin utilizar ningún objeto integrado.
La función _.sortBy() se utiliza para ordenar todos los elementos de la lista en orden ascendente según la función que se le haya asignado como parámetro. Pasar la array con una función que devuelve el número y ordenará la array en orden ascendente y devolverá una array. La array puede ser tanto de valores numéricos como de valores de string.
Sintaxis:
_.sortBy(list, iteratee, [context])
Parámetros: esta función acepta tres parámetros, como se mencionó anteriormente y se describe a continuación:
- Lista: este parámetro se utiliza para configurar la lista de elementos.
- Iteratee: este parámetro se utiliza para mantener la condición de prueba.
- Contexto: este parámetro se utiliza para mostrar el contenido.
Valores de retorno: Devuelve una array ordenada que se ordena de acuerdo con la función pasada.
Usando una función que simplemente devuelve un número: La función ._sortBy() toma el elemento de la lista uno por uno y realiza las operaciones especificadas en la función. Como aquí, la función es solo ordenar todos los elementos de la lista. Después de recorrer y clasificar todos los elementos, la función sortBy() finaliza. Ahora, la variable que almacena la array original contendrá la array ordenada.
Ejemplo:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var array = _.sortBy([2, 3, 1], function(num) {
return num;
});
console.log(array);
</script>
</body>
</html>
Producción:
Uso de la función Math.cos(): pasar una lista de números y realizar operaciones como tomar ‘cos()’ de los números y luego compararlos para ordenar la array. De la misma manera, aplique todas las funciones «matemáticas» como tan(), sin(), cot(), etc. para ordenar la array.
Ejemplo:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.sortBy([1, 2, 3, 4, 5, 6], function(num) {
return Math.cos(num);
}));
</script>
</body>
</html>
Producción:
Usando una propiedad de la array: Aplique el método _.sortBy() a las strings y primero declare la array (aquí la array es ‘arr’). Elija una propiedad de la array sobre la base de la cual necesita ordenar como aquí ‘nombre’. Console.log la array ordenada pasando la array y esa propiedad.
Ejemplo:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var arr = [
{name: 'kim', salary: 40000},
{name: 'shelly', salary: 50000},
{name: 'zen', salary: 60000}
];
console.log(_.sortBy(arr, 'name'));
</script>
</body>
</html>
Producción:
Invertir una array usando la función _.sortBy(): aunque la función _.sortBy() ordena en orden ascendente, pero aún invierte la array con la ayuda de otra función ‘reverse()’ junto con _.sortBy(). Primero, la función _.sortBy() ordenará la lista en orden ascendente y luego la función ‘reverse()’ hará que la array se invierta. Finalmente, imprima la array.
Ejemplo:
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var patients = [
[{name: 'Amit', Id: 1, room: 1}],
[{name: 'Lisa', Id: 4, room: 2}],
[{name: 'Charles', Id: 2, room: 1}],
[{name: 'Bella', Id: 3, room: 1}]
];
var descending = _.sortBy(patients, 'total').reverse();
console.log(descending);
</script>
</body>
</html>
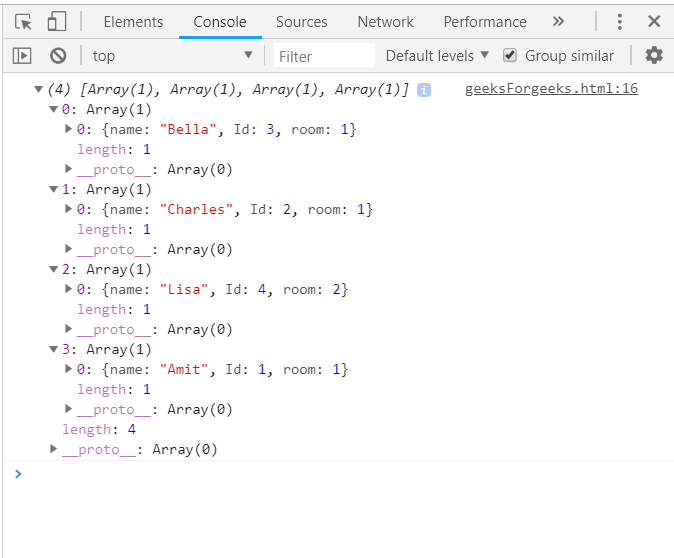
Producción:
jQuery es una biblioteca JavaScript de código abierto que simplifica las interacciones entre un documento HTML/CSS. Es muy famosa por su filosofía de «Escribir menos, hacer más» .
Puede aprender jQuery desde cero siguiendo este tutorial de jQuery y ejemplos de jQuery .