UpdateView se refiere a una vista (lógica) para actualizar una instancia particular de una tabla de la base de datos con algunos detalles adicionales. Se utiliza para actualizar entradas en la base de datos, por ejemplo, actualizar un artículo en geeksforgeeks. Ya hemos discutido los conceptos básicos de Actualizar Vista en Actualizar Vista – Vistas basadas en funciones Django . Las vistas basadas en clases proporcionan una forma alternativa de implementar vistas como objetos de Python en lugar de funciones. No reemplazan las vistas basadas en funciones, pero tienen ciertas diferencias y ventajas en comparación con las vistas basadas en funciones:
- La organización del código relacionado con métodos HTTP específicos (GET, POST, etc.) se puede abordar mediante métodos separados en lugar de bifurcaciones condicionales.
- Las técnicas orientadas a objetos, como mixins (herencia múltiple), se pueden usar para factorizar el código en componentes reutilizables.
Las vistas basadas en clases son más simples y eficientes de administrar que las vistas basadas en funciones. Una vista basada en funciones con toneladas de líneas de código se puede convertir en una vista basada en clases con solo unas pocas líneas. Aquí es donde entra en juego la Programación Orientada a Objetos.
Django UpdateView – Vistas basadas en clases
Ilustración de cómo crear y usar UpdateView usando un ejemplo. Considere un proyecto llamado geeksforgeeksque tiene una aplicación llamada geeks.
Consulte los siguientes artículos para comprobar cómo crear un proyecto y una aplicación en Django.
Después de tener un proyecto y una aplicación, creemos un modelo del cual crearemos instancias a través de nuestra vista. en geeks/models.py,
# import the standard Django Model # from built-in library from django.db import models # declare a new model with a name "GeeksModel" class GeeksModel(models.Model): # fields of the model title = models.CharField(max_length = 200) description = models.TextField() # renames the instances of the model # with their title name def __str__(self): return self.title
Después de crear este modelo, necesitamos ejecutar dos comandos para crear la base de datos para el mismo.
Python manage.py makemigrations Python manage.py migrate
Ahora vamos a crear algunas instancias de este modelo usando shell, ejecute form bash,
Python manage.py shell
Ingrese los siguientes comandos
>>> from geeks.models import GeeksModel
>>> GeeksModel.objects.create(
title="title1",
description="description1").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
Ahora tenemos todo listo para el back-end. Verifique que las instancias se hayan creado desde http://localhost:8000/admin/geeks/geeksmodel/

Las vistas basadas en clases configuran automáticamente todo, desde la A hasta la Z. Uno solo necesita especificar para qué modelo crear UpdateView, luego UpdateView basado en clases intentará automáticamente encontrar una plantilla en app_name/modelname_form.html. En nuestro caso lo es geeks/templates/geeks/geeksmodel_form.html. Vamos a crear nuestra vista basada en clases. en geeks/views.py,
# import generic UpdateView from django.views.generic.edit import UpdateView # Relative import of GeeksModel from .models import GeeksModel class GeeksUpdateView(UpdateView): # specify the model you want to use model = GeeksModel # specify the fields fields = [ "title", "description" ] # can specify success url # url to redirect after successfully # updating details success_url ="/"
Ahora cree una ruta de URL para mapear la vista. En geeks/urls.py,
from django.urls import path
# importing views from views..py
from .views import GeeksUpdateView
urlpatterns = [
# <pk> is identification for id field,
# <slug> can also be used
path('<pk>/update', GeeksUpdateView.as_view()),
]
Crear una plantilla en templates/geeks/geeksmodel_form.html,
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Save">
</form>
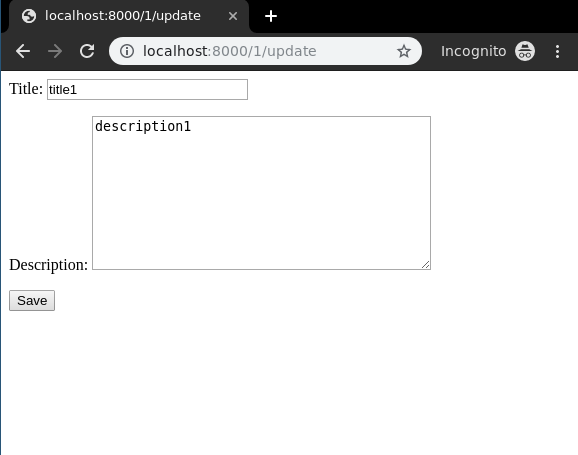
Veamos qué hay en http://localhost:8000/1/update/
Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA