Mientras navega por la red, cada usuario encontrará muchos botones, texto, etc., que redirigirán al usuario a una página web diferente en la misma pestaña o en una pestaña diferente al hacer clic. De la misma manera, cuando un desarrollador vincula una URL a un botón o texto en una aplicación, la aplicación abrirá el sitio web cuando se haga clic en ella de las siguientes maneras:
- En el navegador (predeterminado)
- en la aplicación
Cuando se trata de abrir un sitio web en un navegador, se trata de dos aplicaciones en funcionamiento. Una de las aplicaciones que está usando el usuario y la otra es el navegador. Pero, cuando se trata de la apertura en la aplicación, se trata de una sola aplicación. Cada una de estas funciones puede ser utilizada por un desarrollador de acuerdo con la necesidad del usuario.
URL en Flutter:
En Flutter, todo es un widget y, de la misma manera, Flutter también usa una gran cantidad de complementos o dependencias para que la aplicación funcione de manera más rápida y sencilla. En este caso, el complemento » url_launcher » se puede utilizar para iniciar la URL en una aplicación móvil.
Los pasos para agregar el complemento a la aplicación Flutter son los siguientes:
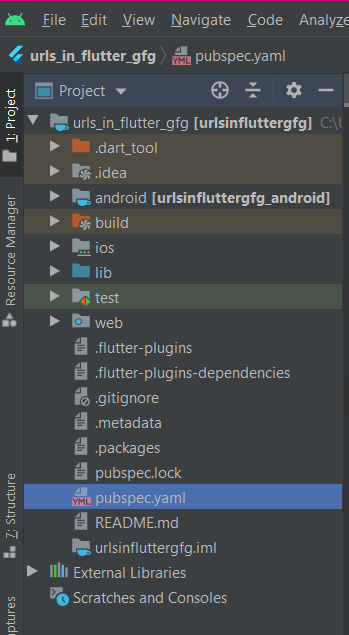
Paso 1: abra el archivo «pubspec.yaml» de la carpeta del proyecto.

pubspec.yaml
Paso 2: en el archivo pubspec.yaml, escriba » url_launcher :» en dependencias.
El código se ve así:
Dart
dependencies: flutter: sdk: flutter url_launcher:
Paso 3: Ahora haga clic en el botón «Pub Get» en la parte superior de la aplicación (Android Studio).
Paso 4: El «Proceso finalizado con el código de salida 0» en la consola muestra que la dependencia se agregó correctamente.
Paso 5: ahora importe el complemento o el paquete agregando » import ‘package:url_launcher/url_launcher.dart’ ;» código en la parte superior del archivo «main.dart».
URL en el navegador:
Ahora, creemos una función a la que se pueda llamar cada vez que el usuario haga clic en un botón que está vinculado a una URL, para abrirlo en un navegador.
Dart
_launchURLBrowser() async {
var url = Uri.parse("https://www.geeksforgeeks.org/");
if (await canLaunchUrl(url)) {
await launchUrl(url);
} else {
throw 'Could not launch $url';
}
}
Esto es lo que hicimos en la función anterior:
- La función se nombra aquí como «_launchURLBrowser» y la función se declara como «async», de modo que devuelve una promesa.
- La variable «url» se asigna con la dirección web requerida, como una string. Se declara como una “const”, para que la variable no se modifique en ninguna circunstancia.
- Si existe la posibilidad de iniciar la URL, solo entonces se inicia la URL llamando a la función launch() con la variable url como atributo.
- De lo contrario, arrojará/imprimirá un texto con el valor de las URL, como un mensaje de error.
URL en la aplicación:
Ahora, creemos una función a la que se pueda llamar cada vez que el usuario haga clic en un botón que está vinculado a una URL, para abrirlo en la aplicación.
Dart
_launchURLApp() async {
var url = Uri.parse("https://www.geeksforgeeks.org/");
if (await canLaunchUrl(url)) {
await launchUrl(url);
} else {
throw 'Could not launch $url';
}
}
Esto es lo que hicimos en la función anterior:
- La función se nombra aquí como «_launchURLApp» y la función se declara como «async», de modo que devuelve una promesa.
- La variable «url» se asigna con la dirección web requerida, como una string. Se declara como una “const”, para que la variable no se modifique en ninguna circunstancia.
- Si existe la posibilidad de iniciar la URL, solo entonces se inicia la URL llamando a la función launch() con la variable url como atributo.
Para abrir la URL dentro de la aplicación, se deben cumplir dos condiciones.
- forceWebView: true: esto ayuda a la aplicación a iniciar la vista web de la aplicación para que el sitio web se abra dentro de la propia aplicación.
- forceSafariVC: verdadero: en dispositivos iOS, esto ayuda a la aplicación a abrir el sitio web en Safari View Controller que no sea el navegador predeterminado.
- 5) De lo contrario, arrojará/imprimirá un texto con el valor de la URL, como un mensaje de error.
Nota: Al abrir el navegador, forceWebView y forceSafariVC están configurados en «falso» de forma predeterminada.
Llamando a las funciones:
Las funciones anteriores se pueden llamar cuando sea necesario en el código, llamando el nombre de las funciones como tales. Los ejemplos son los siguientes:
Dart
ElevatedButton( onPressed: _launchURLBrowser, style: ButtonStyle( padding: MaterialStateProperty.all(const EdgeInsets.all(5.0)), textStyle: MaterialStateProperty.all( const TextStyle(color: Colors.black), ), ), ElevatedButton( onPressed: _launchURLApp, style: ButtonStyle( padding: MaterialStateProperty.all(const EdgeInsets.all(5.0)), textStyle: MaterialStateProperty.all( const TextStyle(color: Colors.black), ), ),
En el bloque de código anterior hicimos dos cosas:
- Esto crea dos botones elevados que tienen el texto «Abrir en el navegador» y «Abrir en la aplicación», respectivamente.
- Para el atributo onPressed , estamos llamando a _launchURLBrowser y _launchURLApp respectivamente de modo que, cuando se presiona el primer botón, la URL se abre en un navegador y cuando se presiona el segundo botón, la URL se abre en la propia aplicación.
Código fuente completo:
Dart
// importing dependencies
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
// function to trigger the build process
void main() => runApp(const MyApp());
_launchURLBrowser() async {
var url = Uri.parse("https://www.geeksforgeeks.org/");
if (await canLaunchUrl(url)) {
await launchUrl(url);
} else {
throw 'Could not launch $url';
}
}
_launchURLApp() async {
var url = Uri.parse("https://www.geeksforgeeks.org/");
if (await canLaunchUrl(url)) {
await launchUrl(url);
} else {
throw 'Could not launch $url';
}
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Column(
children: [
Container(
height: 250.0,
),
const Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 30.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
ElevatedButton(
onPressed: _launchURLBrowser,
style: ButtonStyle(
padding:
MaterialStateProperty.all(const EdgeInsets.all(5.0)),
textStyle: MaterialStateProperty.all(
const TextStyle(color: Colors.black),
),
),
// textColor: Colors.black,
// padding: const EdgeInsets.all(5.0),
child: const Text('Open in Browser'),
),
Container(
height: 20.0,
),
ElevatedButton(
onPressed: _launchURLApp,
style: ButtonStyle(
padding:
MaterialStateProperty.all(const EdgeInsets.all(5)),
textStyle: MaterialStateProperty.all(
const TextStyle(color: Colors.black))),
// textColor: Colors.black,
// padding: const EdgeInsets.all(5.0),
child: const Text('Open in App'),
),
],
),
),
),
),
);
}
}
Producción:

Publicación traducida automáticamente
Artículo escrito por varshaadhanasekar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA