Plotly es un módulo de código abierto de Python que se utiliza para la visualización de datos y admite varios gráficos, como gráficos de líneas, gráficos de dispersión, gráficos de barras, histogramas, gráficos de área, etc. En este artículo, veremos cómo trazar un gráfico básico con plotly y también cómo hacer una trama interactiva. Pero antes de comenzar, es posible que se pregunte por qué es necesario aprender la trama, así que echemos un vistazo.
¿Por qué plotly?
Plotly usa JavaScript detrás de escena y se usa para hacer gráficos interactivos donde podemos acercar el gráfico o agregar información adicional como datos sobre el desplazamiento y muchas cosas más. Veamos algunas ventajas más de plotly:
- Plotly tiene capacidades de herramientas flotantes que nos permiten detectar cualquier valor atípico o anomalía en una gran cantidad de puntos de datos.
- Es visualmente atractivo que puede ser aceptado por una amplia gama de audiencias.
- Nos permite la personalización infinita de nuestros gráficos que hace que nuestra trama sea más significativa y comprensible para los demás.
Instalación
Plotly no viene integrado con Python. Para instalarlo, escriba el siguiente comando en la terminal.
pip install plotly
widget de imagen de instalación plotly
Descripción general de la estructura del paquete Plotly
en Plotly, hay tres módulos principales:
- plotly.plotly actúa como interfaz entre la máquina local y Plotly. Contiene funciones que requieren una respuesta del servidor de Plotly.
- El módulo plotly.graph_objects contiene los objetos (Figura, diseño, datos y la definición de los gráficos como diagrama de dispersión, gráfico de líneas) que son responsables de crear los gráficos. La figura se puede representar como dict o instancias de plotly.graph_objects.Figure y estos se serializan como JSON antes de pasar a plotly.js. Las figuras se representan como árboles en los que el Node raíz tiene tres atributos de capa superior: datos, diseño y marcos , y los Nodes con nombre se denominan » atributos «.
Nota: el módulo plotly.express puede crear la figura completa a la vez. Utiliza graph_objects internamente y devuelve la instancia de graph_objects.Figure.
Ejemplo:
Python3
import plotly.express as px # Creating the Figure instance fig = px.line(x=[1, 2], y=[3, 4]) # printing the figure instance print(fig)
Producción:

- El módulo plotly.tools contiene varias herramientas en forma de funciones que pueden mejorar la experiencia de Plotly.
Después de repasar los conceptos básicos de plotly, veamos cómo crear algunos gráficos básicos usando plotly.
Gráfico de linea
Un gráfico de líneas es una de las gráficas simples en las que se dibuja una línea para establecer la relación entre el eje X y el eje Y. Se puede crear usando el método px.line() con cada posición de datos representada como un vértice (cuya ubicación está dada por las columnas x e y) de una marca de polilínea en el espacio 2D.
Sintaxis:
Sintaxis: plotly.express.line(data_frame=Ninguno, x=Ninguno, y=Ninguno, line_group=Ninguno, color=Ninguno, line_dash=Ninguno, hover_name=Ninguno, hover_data=Ninguno, title=Ninguno, plantilla=Ninguno, ancho= Ninguno, altura=Ninguno)
Ejemplo:
Python3
import plotly.express as px # using the iris dataset df = px.data.iris() # plotting the line chart fig = px.line(df, y="sepal_width",) # showing the plot fig.show()
Producción:

En el ejemplo anterior, podemos ver que:
- Las etiquetas para el eje x y el eje y se han dado automáticamente por plotly.
- Los datos del eje x y el eje y se muestran al pasar el mouse.
- También podemos seleccionar una parte de los datos según nuestras necesidades y también podemos alejarnos.
- Plotly también proporciona un conjunto de herramientas (visto en la esquina superior derecha) para interactuar con cada gráfico.
- Poltly también nos permite guardar el gráfico localmente en un formato estático.
Ahora intentemos personalizar un poco nuestro gráfico.
Ejemplo 1: En este ejemplo, usaremos el parámetro de línea y guión que se usa para agrupar las líneas de acuerdo con la columna del marco de datos que se pasó.
Python3
import plotly.express as px # using the iris dataset df = px.data.iris() # plotting the line chart fig = px.line(df, y="sepal_width", line_group='species') # showing the plot fig.show()
Producción:

Ejemplo 2: En este ejemplo, agruparemos y colorearemos los datos según la especie. También cambiaremos el formato de línea. Para esto usaremos dos atributos tales como line_dash y color.
Python3
import plotly.express as px # using the iris dataset df = px.data.iris() # plotting the line chart fig = px.line(df, y="sepal_width", line_dash='species', color='species') # showing the plot fig.show()
Producción:

Gráfico de barras
Un gráfico de barras es una representación pictórica de datos que presenta datos categóricos con barras rectangulares con alturas o longitudes proporcionales a los valores que representan. En otras palabras, es la representación pictórica del conjunto de datos. Estos conjuntos de datos contienen los valores numéricos de las variables que representan la longitud o la altura. Se puede crear utilizando el método px.bar().
Sintaxis:
plotly.express.bar(data_frame=Ninguno, x=Ninguno, y=Ninguno, color=Ninguno, facet_row=Ninguno, facet_col=Ninguno, facet_col_wrap=0, hover_name=Ninguno, hover_data=Ninguno, custom_data=Ninguno, text=Ninguno, error_x=Ninguno, error_x_minus=Ninguno, error_y=Ninguno, error_y_minus=Ninguno, título=Ninguno, plantilla=Ninguno, ancho=Ninguno, alto=Ninguno, **kwargs)
Ejemplo:
Python3
import plotly.express as px # Loading the data df = px.data.tips() # Creating the bar chart fig = px.bar(df, x='day', y="total_bill") fig.show()
Producción:

Intentemos personalizar esta trama. Personalizaciones que usaremos –
- color: Se utiliza para colorear las barras.
- facet_row: divide el gráfico en filas según los datos pasados
- facet_col: divide el gráfico en columnas según los datos pasados
Ejemplo:
Python3
import plotly.express as px # Loading the data df = px.data.tips() # Creating the bar chart fig = px.bar(df, x='day', y="total_bill", color='sex', facet_row='time', facet_col='sex') fig.show()
Producción:

Gráfico de dispersión
Un gráfico de dispersión es un conjunto de puntos punteados para representar datos individuales en el eje horizontal y vertical. Un gráfico en el que los valores de dos variables se trazan a lo largo del eje X y el eje Y, el patrón de los puntos resultantes revela una correlación entre ellos. se puede crear usando el método px.scatter() .
Sintaxis:
plotly.express.scatter(data_frame=Ninguno, x=Ninguno, y=Ninguno, color=Ninguno, símbolo=Ninguno, tamaño=Ninguno, hover_name=Ninguno, hover_data=Ninguno, facet_row=Ninguno, facet_col=Ninguno, facet_col_wrap=0, opacidad=Ninguna, título=Ninguna, plantilla=Ninguna, anchura=Ninguna, altura=Ninguna, **kwargs)
Ejemplo:
Python3
import plotly.express as px # using the dataset df = px.data.tips() # plotting the scatter chart fig = px.scatter(df, x='total_bill', y="tip") # showing the plot fig.show()
Producción:

Veamos varias personalizaciones disponibles para este gráfico que usaremos:
- color: Colorea los puntos.
- símbolo: Da un símbolo a cada punto según los datos pasados.
- tamaño: El tamaño de cada punto.
Ejemplo:
Python3
import plotly.express as px # using the dataset df = px.data.tips() # plotting the scatter chart fig = px.scatter(df, x='total_bill', y="tip", color='time', symbol='sex', size='size', facet_row='day', facet_col='time') # showing the plot fig.show()
Producción:

Histograma
Un histograma se usa básicamente para representar datos en forma de algunos grupos. Es un tipo de gráfico de barras en el que el eje X representa los rangos de contenedores, mientras que el eje Y brinda información sobre la frecuencia. Se puede crear usando el método px.histogram().
Sintaxis:
plotly.express.histogram(data_frame=Ninguno, x=Ninguno, y=Ninguno, color=Ninguno, facet_row=Ninguno, facet_col=Ninguno, barnorm=Ninguno, histnorm=Ninguno, nbins=Ninguno, title=Ninguno, template=Ninguno, ancho=Ninguno, alto=Ninguno)
Ejemplo:
Python3
import plotly.express as px # using the dataset df = px.data.tips() # plotting the histogram fig = px.histogram(df, x="total_bill") # showing the plot fig.show()
Producción:

Personalicemos el gráfico anterior. Las personalizaciones que usaremos son:
- color: Para colorear las barras
- nbins: para establecer el número de contenedores
- histnorm: Modo a través del cual se representan los bins. Los diferentes valores que se pueden pasar usando este argumento son:
- porcentaje o probabilidad: la salida de histfunc para un contenedor determinado se divide por la suma de la salida de histfunc para todos los contenedores.
- densidad: La salida de histfunc para un contenedor dado se divide por el tamaño del contenedor.
- densidad de probabilidad: la salida de histfunc para un contenedor dado se normaliza de modo que corresponda a la probabilidad de que un
- modo de barra: puede ser ‘grupo’, ‘superposición’ o ‘relativo’.
- grupo: las barras se apilan por encima de cero para valores positivos y por debajo de cero para valores negativos
- superposición: las barras se dibujan una encima de la otra
- grupo: Las barras se colocan una al lado de la otra.
Ejemplo:
Python3
import plotly.express as px # using the dataset df = px.data.tips() # plotting the histogram fig = px.histogram(df, x="total_bill", color='sex', nbins=50, histnorm='percent', barmode='overlay') # showing the plot fig.show()
Producción:

Gráfico circular
Un gráfico circular es un gráfico estadístico circular, que se divide en porciones para ilustrar proporciones numéricas. Representa un gráfico especial que utiliza «porciones circulares», donde cada sector muestra los tamaños relativos de los datos. Un gráfico circular se corta en forma de radios en segmentos que describen frecuencias relativas o magnitudes, también conocido como gráfico circular. Se puede crear usando el método px.pie().
Sintaxis:
plotly.express.pie(data_frame=Ninguno, nombres=Ninguno, valores=Ninguno, color=Ninguno, color_discrete_sequence=Ninguno, color_discrete_map={}, hover_name=Ninguno, hover_data=Ninguno, custom_data=Ninguno, etiquetas={}, título= Ninguno, plantilla=Ninguno, ancho=Ninguno, alto=Ninguno, opacidad=Ninguno, agujero=Ninguno)
Ejemplo:
Python3
import plotly.express as px # Loading the iris dataset df = px.data.tips() fig = px.pie(df, values="total_bill", names="day") fig.show()
Producción:

Personalicemos el gráfico anterior. Las personalizaciones que usaremos son:
- color_discrete_sequence: strings que definen colores CSS válidos
- opacity: Opacidad para marcadores. El valor debe estar entre 0 y 1
- agujero: crea un agujero en el medio para convertirlo en un gráfico de anillos. El valor debe estar entre 0 y 1
Ejemplo:
Python3
import plotly.express as px # Loading the iris dataset df = px.data.tips() fig = px.pie(df, values="total_bill", names="day", color_discrete_sequence=px.colors.sequential.RdBu, opacity=0.7, hole=0.5) fig.show()
Producción:

diagrama de caja
Un diagrama de caja , también conocido como diagrama de bigotes, se crea para mostrar el resumen del conjunto de valores de datos que tienen propiedades como mínimo, primer cuartil, mediana, tercer cuartil y máximo. En el diagrama de caja, se crea una caja desde el primer cuartil hasta el tercer cuartil, también hay una línea vertical que atraviesa la caja en la mediana. Aquí, el eje x indica los datos que se van a trazar, mientras que el eje y muestra la distribución de frecuencias. Se puede crear usando el método px.box()
Sintaxis:
plotly.express.box(data_frame=Ninguno, x=Ninguno, y=Ninguno, color=Ninguno, facet_row=Ninguno, facet_col=Ninguno, title=Ninguno, template=Ninguno, width=Ninguno, height=Ninguno, **kwargs)
Ejemplo:
Python3
import plotly.express as px # using the dataset df = px.data.tips() # plotting the boxplot fig = px.box(df, x="day", y="tip") # showing the plot fig.show()
Producción:

Veamos varias personalizaciones que se pueden usar en diagramas de caja:
- color: se utiliza para asignar color a las marcas
- facet_row: asigna marcas a las subparcelas facetadas en la dirección vertical
- facet_col: asigna marcas a las subparcelas facetadas en la dirección horizontal
- modo de cuadro: uno de ‘grupo’ o ‘superposición’ En el modo ‘superposición’, los cuadros se dibujan uno encima del otro. En el modo ‘grupo’, las cajas se colocan una al lado de la otra.
- muescas: si es verdadero, las cajas se dibujan con muescas
Ejemplo:
Python3
import plotly.express as px # using the dataset df = px.data.tips() # plotting the boxplot fig = px.box(df, x="day", y="tip", color='sex', facet_row='time', boxmode='group', notched=True) # showing the plot fig.show()
Producción:

Trama de violín
Violin Plot es un método para visualizar la distribución de datos numéricos de diferentes variables. Es similar a Box Plot pero con un gráfico rotado en cada lado, que brinda más información sobre la estimación de la densidad en el eje y. La densidad se refleja y se voltea y la forma resultante se rellena, creando una imagen que se asemeja a un violín. La ventaja de un diagrama de violín es que puede mostrar matices en la distribución que no son perceptibles en un diagrama de caja. Por otro lado, el diagrama de caja muestra más claramente los valores atípicos en los datos. Se puede crear usando el método px.violin().
Sintaxis:
violin(data_frame=Ninguno, x=Ninguno, y=Ninguno, color=Ninguno, facet_row=Ninguno, facet_col=Ninguno, facet_col_wrap=0, facet_row_spacing=Ninguno, facet_col_spacing=Ninguno, hover_name=Ninguno, hover_data=Ninguno, title=Ninguno, plantilla=Ninguno, ancho=Ninguno, alto=Ninguno, **kwargs)
Ejemplo:
Python3
import plotly.express as px # using the dataset df = px.data.tips() # plotting the violin plot fig = px.violin(df, x="day", y="tip") # showing the plot fig.show()
Producción:

Para personalizar el gráfico de violín, utilizaremos las mismas personalizaciones disponibles para el gráfico de caja, excepto el modo de caja y las muescas, que no están disponibles para el gráfico de violín. También le daremos el parámetro box. Establecer este parámetro en True mostrará un diagrama de caja dentro del diagrama de violín.
Ejemplo:
Python3
import plotly.express as px # using the dataset df = px.data.tips() # plotting the violin plot fig = px.violin(df, x="day", y="tip", color='sex', facet_row='time', box=True) # showing the plot fig.show()
Producción:

Diagrama de dispersión 3D
3D Scatter Plot puede trazar gráficos bidimensionales que se pueden mejorar mediante el mapeo de hasta tres variables adicionales mientras se usa la semántica de los parámetros de tono, tamaño y estilo. Todos los parámetros controlan la semántica visual que se utilizan para identificar los diferentes subconjuntos. El uso de semántica redundante puede ser útil para hacer que los gráficos sean más accesibles. Se puede crear usando la función scatter_3d de la clase plotly.express.
Sintaxis:
plotly.express.scatter_3d(data_frame=Ninguno, x=Ninguno, y=Ninguno, z=Ninguno, color=Ninguno, símbolo=Ninguno, tamaño=Ninguno, range_x=Ninguno, range_y=Ninguno, range_z=Ninguno, title=Ninguno, plantilla=Ninguno, ancho=Ninguno, alto=Ninguno, **kwargs)
Ejemplo:
Python3
import plotly.express as px # data to be plotted df = px.data.tips() # plotting the figure fig = px.scatter_3d(df, x="total_bill", y="sex", z="tip") fig.show()
Producción:

Personalización del diagrama de dispersión 3D. Usaremos la siguiente personalización –
- color: establece el color de los marcadores
- tamaño: establece el tamaño del marcador
- símbolo: establece el símbolo de la trama
Ejemplo:
Python3
import plotly.express as px # data to be plotted df = px.data.tips() # plotting the figure fig = px.scatter_3d(df, x="total_bill", y="sex", z="tip", color='day', size='total_bill', symbol='time') fig.show()
Producción:

Agregar interacción a la trama
Cada gráfico creado por plotly proporciona varias interacciones, donde podemos seleccionar una parte del gráfico, obtenemos información al pasar el mouse sobre el gráfico, y también se crea una barra de herramientas con cada gráfico que puede muchas tareas como guardar el gráfico localmente o hacer zoom dentro y fuera, etc. Además de todo esto, plotly nos permite agregar más herramientas como menús desplegables, botones, controles deslizantes, etc. Estos se pueden crear usando el atributo de menú de actualización del diseño de la trama. Veamos cómo hacer todas esas cosas en detalle.
Menú desplegable
Un menú desplegable es una parte del botón de menú que se muestra en una pantalla todo el tiempo. Cada botón de menú está asociado con un widget de menú que puede mostrar las opciones para ese botón de menú cuando se hace clic en él. En plotly, hay 4 métodos posibles para modificar los gráficos utilizando el método de menú de actualización.
- restyle: modificar datos o atributos de datos
- relayout: modificar los atributos de diseño
- actualizar: modificar datos y atributos de diseño
- animar: iniciar o pausar una animación
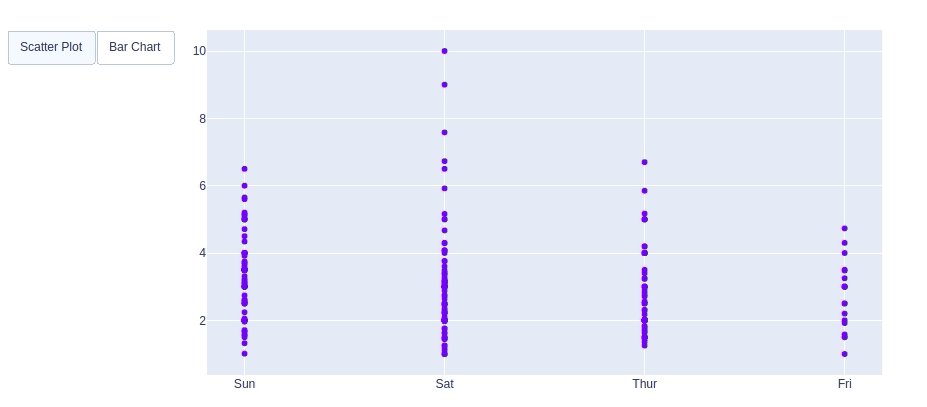
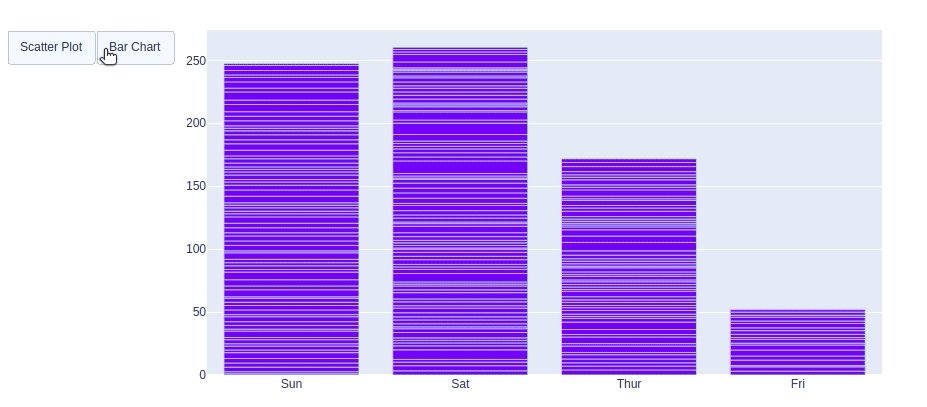
Ejemplo:
Python3
import plotly.graph_objects as px
import numpy as np
import pandas as pd
df = pd.read_csv('tips.csv')
plot = px.Figure(data=[px.Scatter(
x=df['day'],
y=df['tip'],
mode='markers',)
])
# Add dropdown
plot.update_layout(
updatemenus=[
dict(buttons=list([
dict(
args=["type", "scatter"],
label="Scatter Plot",
method="restyle"
),
dict(
args=["type", "bar"],
label="Bar Chart",
method="restyle"
)
]),
direction="down",
),
]
)
plot.show()
Producción:

Agregar botones
En plotly, los botones personalizados de acciones se utilizan para realizar acciones rápidamente directamente desde un registro. Los botones personalizados se pueden agregar a los diseños de página en CRM, marketing y aplicaciones personalizadas. También hay 4 métodos posibles que se pueden aplicar en los botones personalizados:
- restyle: modificar datos o atributos de datos
- relayout: modificar los atributos de diseño
- actualizar: modificar datos y atributos de diseño
- animar: iniciar o pausar una animación
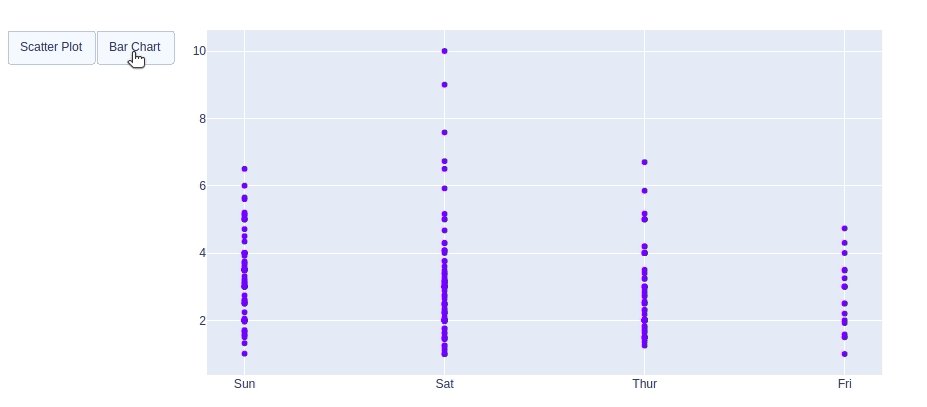
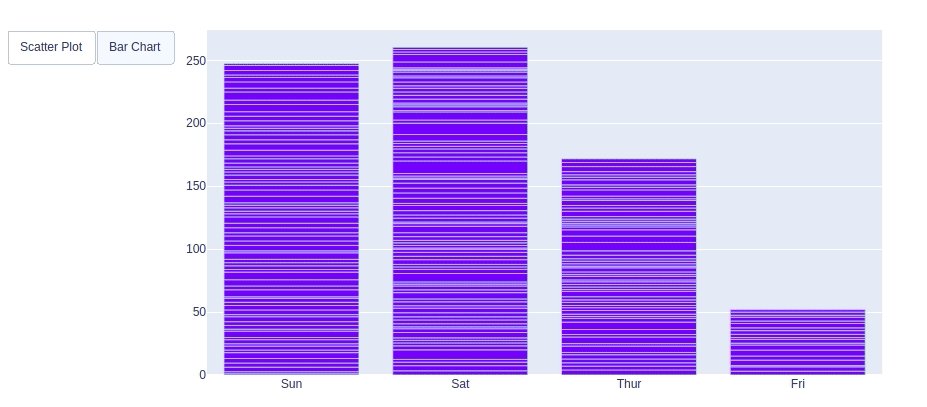
Ejemplo:
Python3
import plotly.graph_objects as px
import pandas as pd
# reading the database
data = pd.read_csv("tips.csv")
plot = px.Figure(data=[px.Scatter(
x=data['day'],
y=data['tip'],
mode='markers',)
])
# Add dropdown
plot.update_layout(
updatemenus=[
dict(
type="buttons",
direction="left",
buttons=list([
dict(
args=["type", "scatter"],
label="Scatter Plot",
method="restyle"
),
dict(
args=["type", "bar"],
label="Bar Chart",
method="restyle"
)
]),
),
]
)
plot.show()
Producción:

Creación de controles deslizantes y selectores para el gráfico
En plotly, el control deslizante de rango es un control de entrada de tipo de rango personalizado. Permite seleccionar un valor o un rango de valores entre un rango mínimo y máximo especificado. Y el selector de rango es una herramienta para seleccionar rangos para mostrar dentro del gráfico. Proporciona botones para seleccionar rangos preconfigurados en el gráfico. También proporciona cuadros de entrada donde las fechas mínima y máxima se pueden ingresar manualmente.
Ejemplo:
Python3
import plotly.graph_objects as px import plotly.express as go import numpy as np df = go.data.tips() x = df['total_bill'] y = df['tip'] plot = px.Figure(data=[px.Scatter( x=x, y=y, mode='markers',) ]) plot.update_layout( xaxis=dict( rangeselector=dict( buttons=list([ dict(count=1, step="day", stepmode="backward"), ]) ), rangeslider=dict( visible=True ), ) ) plot.show()
Producción:

Publicación traducida automáticamente
Artículo escrito por nikhilaggarwal3 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA