El módulo de diseño de caja flexible en bootstrap se utiliza para diseñar la estructura de diseño flexible y receptiva. Se utiliza en Bootstrap 4.
- La clase d-flex se usa para crear un contenedor flexbox simple
Sintaxis:
<div class="d-flex p-2"></div>
- La clase d-inline-flex se usa para crear un contenedor flexbox en línea
Sintaxis:
<div class="d-inline-flex p-2"></div>
- .d-flex y .d-inline-flex se pueden usar para todos los puntos de interrupción (sm, md, lg, xl) como .d-sm-flex, .d-sm-inline-flex, etc.
Sintaxis:
<div class="d-sm-flex p-2"></div> <div class="d-sm-inline-flex p-2"></div>
Ejemplo 1:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <title>GeeksForGeeks Bootstrap Example</title> </head> <body> <div class="container mt-3"> <h2>Flex</h2> <div class="d-flex p-3 bg-success text-white"> <div class="p-2 bg-success">Geeks 1</div> <div class="p-2 bg-success ">Geeks 2</div> <div class="p-2 bg-success">Geeks 3</div> </div> </div> <script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"> </script> <script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"> </script> </body> </html>
Producción:

Ejemplo 2:
HTML
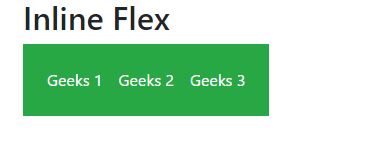
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <title>GeeksForGeeks Bootstrap Example</title> </head> <body> <div class="container mt-3"> <h2>Inline Flex</h2> <div class="d-inline-flex p-3 bg-success text-white"> <div class="p-2 bg-success">Geeks 1</div> <div class="p-2 bg-success ">Geeks 2</div> <div class="p-2 bg-success">Geeks 3</div> </div> </div> <script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"> </script> <script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"> </script> </body> </html>
Producción:

Dirección horizontal y vertical de Flexbox:
La dirección de los elementos flexibles se puede colocar en un contenedor flexible.
- Para establecer una dirección horizontal (la predeterminada del navegador), use .flex-row .
Sintaxis:
<div class="d-flex flex-row"></div>
- Para iniciar la dirección horizontal desde el lado opuesto, use .flex-row-reverse .
Sintaxis:
<div class="d-flex flex-row-reverse"></div>
- Para establecer una dirección vertical, use .flex-column .
Sintaxis:
<div class="d-flex flex-column"></div>
- Para comenzar la dirección vertical desde el lado opuesto, use .flex-column-reverse .
Sintaxis:
<div class="d-flex flex-column-reverse"></div>
- La dirección flexible se puede usar para todos los puntos de interrupción (sm, md, lg, xl) como .flex-sm-row, flex-sm-row-reverse, etc.
Sintaxis:
<div class="d-flex flex-column-reverse"></div> <div class="d-flex flex-column"></div>
Ejemplo 3:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <title>GeeksForGeeks Bootstrap Example</title> </head> <body> <div class="container mt-3"> <h2>Horizontal Direction Flex</h2> <br> <div class="d-flex flex-row bg-success mb-3 text-white"> <div class="p-2 bg-success">Geeks 1</div> <div class="p-2 bg-success ">Geeks 2</div> <div class="p-2 bg-success">Geeks 3</div> </div> <br> <div class="d-flex flex-row-reverse bg-success text-white"> <div class="p-2 bg-success">Geeks 1</div> <div class="p-2 bg-success">Geeks 2</div> <div class="p-2 bg-success">Geeks 3</div> </div> </div> <script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"> </script> <script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"> </script> </body> </html>
Producción:

Ejemplo 4:
HTML
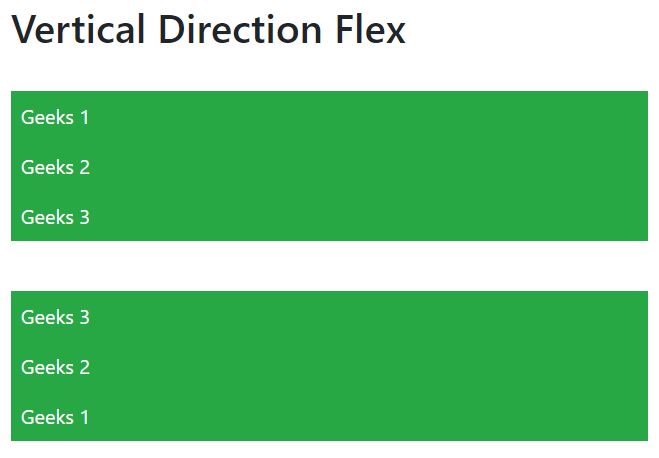
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <title>GeeksForGeeks Bootstrap Example</title> </head> <body> <div class="container mt-3"> <h2>Vertical Direction Flex</h2> <br> <div class="d-flex flex-column bg-success mb-3 text-white"> <div class="p-2 bg-success">Geeks 1</div> <div class="p-2 bg-success ">Geeks 2</div> <div class="p-2 bg-success">Geeks 3</div> </div> <br> <div class="d-flex flex-column-reverse bg-success text-white"> <div class="p-2 bg-success">Geeks 1</div> <div class="p-2 bg-success">Geeks 2</div> <div class="p-2 bg-success">Geeks 3</div> </div> </div> <script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"> </script> <script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"> </script> </body> </html>
Producción:

Justificar contenido:
Para cambiar la alineación de los elementos flexibles, se pueden usar las clases .justify-content-* .
* puede ser cualquiera de ellos inicio (predeterminado), final, centro, entre o alrededor .
De manera similar, se puede usar el contenido de justificación para todos los puntos de interrupción (sm, md, lg, xl) como .justify-content-sm-start, .justify-content-sm-end, etc.
Sintaxis:
<div class="d-flex justify-content-start"></div>
Ejemplo 5:
HTML
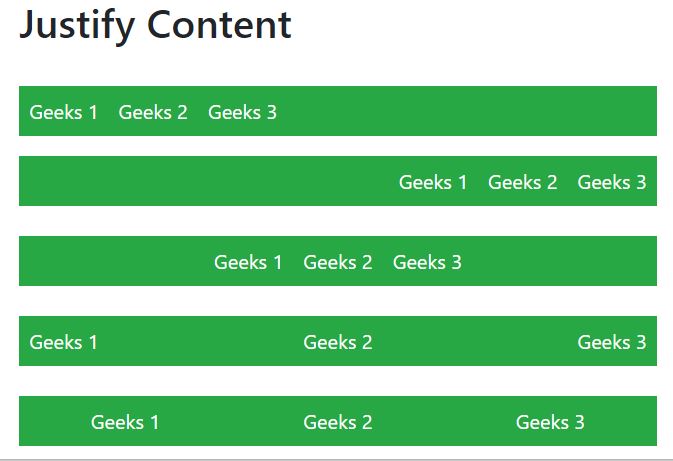
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <title>GeeksForGeeks Bootstrap Example</title> </head> <body> <div class="container mt-3"> <h2>Justify Content</h2> <br> <div class="d-flex justify-content-start bg-success mb-3 text-white"> <div class="p-2 bg-success">Geeks 1</div> <div class="p-2 bg-success ">Geeks 2</div> <div class="p-2 bg-success">Geeks 3</div> </div> <div class="d-flex justify-content-end bg-success text-white"> <div class="p-2 bg-success">Geeks 1</div> <div class="p-2 bg-success">Geeks 2</div> <div class="p-2 bg-success">Geeks 3</div> </div> <br> <div class="d-flex justify-content-center bg-success text-white"> <div class="p-2 bg-success">Geeks 1</div> <div class="p-2 bg-success">Geeks 2</div> <div class="p-2 bg-success">Geeks 3</div> </div> <br> <div class="d-flex justify-content-between bg-success text-white"> <div class="p-2 bg-success">Geeks 1</div> <div class="p-2 bg-success">Geeks 2</div> <div class="p-2 bg-success">Geeks 3</div> </div> <br> <div class="d-flex justify-content-around bg-success text-white"> <div class="p-2 bg-success">Geeks 1</div> <div class="p-2 bg-success">Geeks 2</div> <div class="p-2 bg-success">Geeks 3</div> </div> </div> <script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"> </script> <script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"> </script> </body> </html>
Producción:

Relleno de anchos de artículos flexibles:
Los elementos flexibles se pueden forzar en anchos iguales mediante el uso de la clase .flex-fill .
.flex-fill se puede usar para todos los puntos de interrupción (sm, md, lg, xl) como .flex-sm-fill, etc.
Sintaxis:
<div class="p-2 flex-fill"></div>
Ejemplo 6:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <title>GeeksForGeeks Bootstrap Example</title> </head> <body> <div class="container mt-3"> <h2>Fill / Equal Widths</h2> <p>Use .flex-fill on flex items to force them into equal widths:</p> <div class="d-flex bg-success mb-3 text-white"> <div class="p-2 flex-fill bg-success">Geeks 1</div> <div class="p-2 flex-fill bg-success">Geeks 2</div> <div class="p-2 flex-fill bg-success">Geeks 3</div> </div> <p>Example without .flex-fill:</p> <div class="d-flex bg-success mb-3 text-white"> <div class="p-2 bg-success">Geeks 1</div> <div class="p-2 bg-success">Geeks 2</div> <div class="p-2 bg-success">Geeks 3</div> </div> </div> <script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"> </script> <script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"> </script> </body> </html>
Producción:

Ordenar:
Las clases .order se utilizan para cambiar el orden de visualización de un artículo flexible.
El pedido se realiza en base a un número del 0 al 12.
0 tiene la prioridad más alta.
.order se puede usar para todos los puntos de interrupción (sm, md, lg, xl) como .order-sm-0 a .order-sm-12, etc.
Sintaxis:
<div class="p-2 order-4"></div>
Ejemplo 7:
HTML
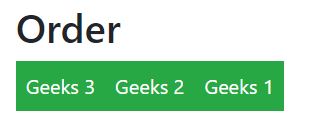
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <title>GeeksForGeeks Bootstrap Example</title> </head> <body> <div class="container mt-3"> <h2>Order</h2> <div class="d-flex mb-3 text-white"> <div class="p-2 order-3 bg-success"> Geeks 1</div> <div class="p-2 order-2 bg-success"> Geeks 2</div> <div class="p-2 order-1 bg-success"> Geeks 3</div> </div> </div> <script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"> </script> <script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"> </script> </body> </html>
Producción:

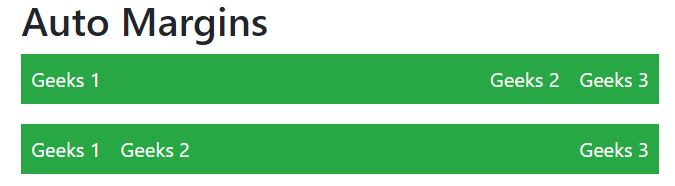
Automatización de márgenes:
- .mr-auto utilizado para empujar elementos a la derecha.
- .ml-auto usado para empujar elementos a la izquierda
Sintaxis:
<div class="p-2 mr-auto"></div>
Ejemplo 8:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <title>GeeksForGeeks Bootstrap Example</title> </head> <body> <div class="container mt-3"> <h2>Auto Margins</h2> <div class="d-flex mb-3 bg-success text-white"> <div class="p-2 mr-auto bg-success">Geeks 1</div> <div class="p-2 bg-success">Geeks 2</div> <div class="p-2 bg-success">Geeks 3</div> </div> <div class="d-flex mb-3 bg-success text-white"> <div class="p-2 bg-success">Geeks 1</div> <div class="p-2 bg-success">Geeks 2</div> <div class="p-2 ml-auto bg-success">Geeks 3</div> </div> </div> <script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"> </script> <script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"> </script> </body> </html>
Producción:

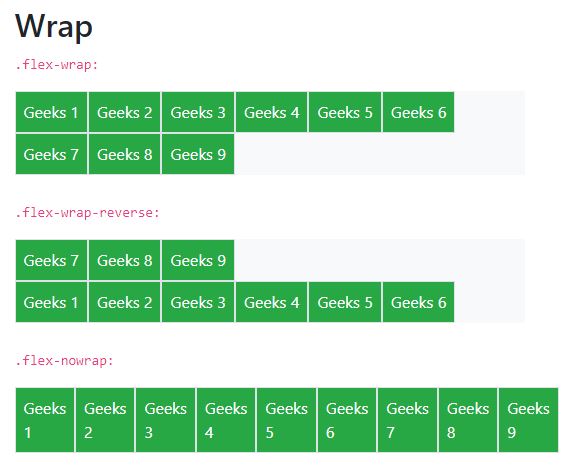
Envoltura de artículo flexible:
.flex-nowrap (predeterminado), .flex-wrap y .flex-wrap-reverse se utilizan para envolver los artículos flexibles en un contenedor flexible.
.flex-wrap se puede usar para todos los puntos de interrupción (sm, md, lg, xl) como .flex-sm-nowrap, .flex-sm-wrap, etc.
Sintaxis:
<div class="p-2 border"></div>
Ejemplo 9:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <title>GeeksForGeeks Bootstrap Example</title> </head> <body> <div class="container mt-3"> <h2>Wrap</h2> <p><code>.flex-wrap:</code></p> <div class="d-flex flex-wrap text-white bg-light"> <div class="p-2 border bg-success">Geeks 1</div> <div class="p-2 border bg-success">Geeks 2</div> <div class="p-2 border bg-success">Geeks 3</div> <div class="p-2 border bg-success">Geeks 4</div> <div class="p-2 border bg-success">Geeks 5</div> <div class="p-2 border bg-success">Geeks 6</div> <div class="p-2 border bg-success">Geeks 7</div> <div class="p-2 border bg-success">Geeks 8</div> <div class="p-2 border bg-success">Geeks 9</div> </div> <br> <p><code>.flex-wrap-reverse:</code></p> <div class="d-flex flex-wrap-reverse text-white bg-light"> <div class="p-2 border bg-success">Geeks 1</div> <div class="p-2 border bg-success">Geeks 2</div> <div class="p-2 border bg-success">Geeks 3</div> <div class="p-2 border bg-success">Geeks 4</div> <div class="p-2 border bg-success">Geeks 5</div> <div class="p-2 border bg-success">Geeks 6</div> <div class="p-2 border bg-success">Geeks 7</div> <div class="p-2 border bg-success">Geeks 8</div> <div class="p-2 border bg-success">Geeks 9</div> </div> <br> <p><code>.flex-nowrap:</code></p> <div class="d-flex flex-nowrap text-white bg-light"> <div class="p-2 border bg-success">Geeks 1</div> <div class="p-2 border bg-success">Geeks 2</div> <div class="p-2 border bg-success">Geeks 3</div> <div class="p-2 border bg-success">Geeks 4</div> <div class="p-2 border bg-success">Geeks 5</div> <div class="p-2 border bg-success">Geeks 6</div> <div class="p-2 border bg-success">Geeks 7</div> <div class="p-2 border bg-success">Geeks 8</div> <div class="p-2 border bg-success">Geeks 9</div> </div> <br> </div> <script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"> </script> <script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"> </script> </body> </html>
Producción:

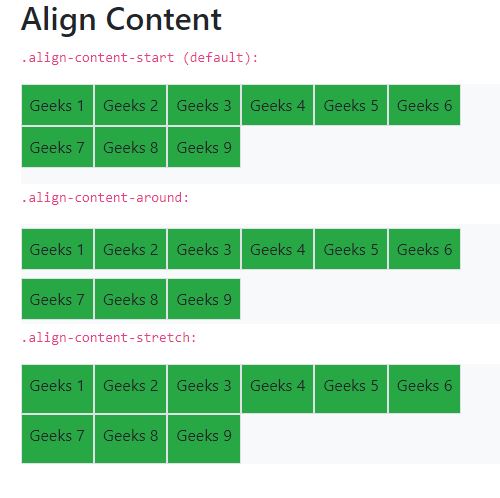
Alinear contenido:
Básicamente, se utiliza para la alineación vertical de elementos flexibles.
align-content se puede implementar de varias maneras.
- .alinear-contenido-inicio
- .align-content-end
- .align-content-center
- .alinear-contenido-alrededor
- .align-content-stretch
- .align-content-sm-inicio
- Del mismo modo para sm, md, lg, xl
Sintaxis:
<div class="p-2 align-content-start"></div>
Ejemplo 10:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <title>GeeksForGeeks Bootstrap Example</title> </head> <body> <div class="container mt-3"> <h2>Align Content</h2> <p><code>.align-content-start (default):</code></p> <div class="d-flex flex-wrap align-content-start bg-light" style="height:100px"> <div class="p-2 border bg-success">Geeks 1</div> <div class="p-2 border bg-success">Geeks 2</div> <div class="p-2 border bg-success">Geeks 3</div> <div class="p-2 border bg-success">Geeks 4</div> <div class="p-2 border bg-success">Geeks 5</div> <div class="p-2 border bg-success">Geeks 6</div> <div class="p-2 border bg-success">Geeks 7</div> <div class="p-2 border bg-success">Geeks 8</div> <div class="p-2 border bg-success">Geeks 9</div> </div> <p><code>.align-content-around:</code></p> <div class="d-flex flex-wrap align-content-around bg-light" style="height:100px"> <div class="p-2 border bg-success">Geeks 1</div> <div class="p-2 border bg-success">Geeks 2</div> <div class="p-2 border bg-success">Geeks 3</div> <div class="p-2 border bg-success">Geeks 4</div> <div class="p-2 border bg-success">Geeks 5</div> <div class="p-2 border bg-success">Geeks 6</div> <div class="p-2 border bg-success">Geeks 7</div> <div class="p-2 border bg-success">Geeks 8</div> <div class="p-2 border bg-success">Geeks 9</div> </div> <p><code>.align-content-stretch:</code></p> <div class="d-flex flex-wrap align-content-stretch bg-light" style="height:100px"> <div class="p-2 border bg-success">Geeks 1</div> <div class="p-2 border bg-success">Geeks 2</div> <div class="p-2 border bg-success">Geeks 3</div> <div class="p-2 border bg-success">Geeks 4</div> <div class="p-2 border bg-success">Geeks 5</div> <div class="p-2 border bg-success">Geeks 6</div> <div class="p-2 border bg-success">Geeks 7</div> <div class="p-2 border bg-success">Geeks 8</div> <div class="p-2 border bg-success">Geeks 9</div> </div> <br> </div> <script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"> </script> <script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"> </script> </body> </html>
Producción:

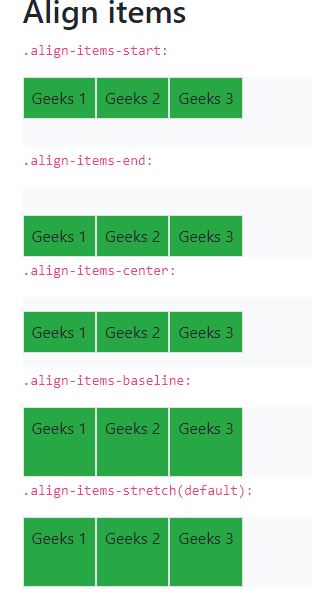
Alinear elementos:
Utilice la clase align-items para cambiar la alineación de los elementos flexibles en el eje transversal.
align-items se puede implementar de varias maneras.
- .align-elementos-inicio
- .align-items-end
- .align-elementos-centro
- .align-items-baseline
- .align-items-stretch
- .align-items-sm-inicio
- Del mismo modo para sm, md, lg, xl
Sintaxis:
<div class="p-2 align-items-start"></div>
Ejemplo 11:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" items="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <title>GeeksForGeeks Bootstrap Example</title> </head> <body> <div class="container mt-3"> <h2>Align items</h2> <p><code>.align-items-start:</code></p> <div class="d-flex flex-wrap align-items-start bg-light" style="height:70px"> <div class="p-2 border bg-success">Geeks 1</div> <div class="p-2 border bg-success">Geeks 2</div> <div class="p-2 border bg-success">Geeks 3</div> </div> <p><code>.align-items-end:</code></p> <div class="d-flex flex-wrap align-items-end bg-light" style="height:70px"> <div class="p-2 border bg-success">Geeks 1</div> <div class="p-2 border bg-success">Geeks 2</div> <div class="p-2 border bg-success">Geeks 3</div> </div> <p><code>.align-items-center:</code></p> <div class="d-flex flex-wrap align-items-center bg-light" style="height:70px"> <div class="p-2 border bg-success">Geeks 1</div> <div class="p-2 border bg-success">Geeks 2</div> <div class="p-2 border bg-success">Geeks 3</div> </div> <p><code>.align-items-baseline:</code></p> <div class="d-flex flex-wrap align-items-around bg-light" style="height:70px"> <div class="p-2 border bg-success">Geeks 1</div> <div class="p-2 border bg-success">Geeks 2</div> <div class="p-2 border bg-success">Geeks 3</div> </div> <p><code>.align-items-stretch(default):</code></p> <div class="d-flex flex-wrap align-items-stretch bg-light" style="height:70px"> <div class="p-2 border bg-success">Geeks 1</div> <div class="p-2 border bg-success">Geeks 2</div> <div class="p-2 border bg-success">Geeks 3</div> </div> <br> </div> <script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"> </script> <script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"> </script> </body> </html>
Producción:

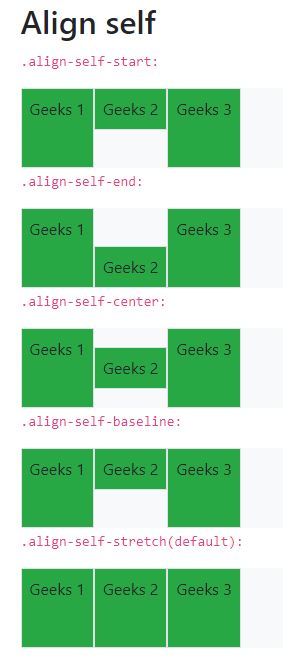
Alinearse a sí mismo:
La clase align-self se puede utilizar para cambiar la alineación en el eje transversal.
align-self se puede implementar de varias maneras.
- .align-autoinicio
- .align-self-end
- .align-self-center
- .alinearse alrededor
- .align-self-stretch
- .align-auto-sm-inicio
- Del mismo modo para sm, md, lg, xl
Sintaxis:
<div class="p-2 align-self-center"></div>
Ejemplo 12:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" self="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <title>GeeksForGeeks Bootstrap Example</title> </head> <body> <div class="container mt-3"> <h2>Align self</h2> <p><code>.align-self-start:</code></p> <div class="d-flex bg-light" style="height:80px"> <div class="p-2 border bg-success"> Geeks 1</div> <div class="p-2 border align-self-start bg-success"> Geeks 2</div> <div class="p-2 border bg-success"> Geeks 3</div> </div> <p><code>.align-self-end:</code></p> <div class="d-flex bg-light" style="height:80px"> <div class="p-2 border bg-success"> Geeks 1</div> <div class="p-2 border align-self-end bg-success"> Geeks 2</div> <div class="p-2 border bg-success"> Geeks 3</div> </div> <p><code>.align-self-center:</code></p> <div class="d-flex bg-light" style="height:80px"> <div class="p-2 border bg-success"> Geeks 1</div> <div class="p-2 border align-self-center bg-success"> Geeks 2</div> <div class="p-2 border bg-success"> Geeks 3</div> </div> <p><code>.align-self-baseline:</code></p> <div class="d-flex bg-light" style="height:80px"> <div class="p-2 border bg-success"> Geeks 1</div> <div class="p-2 border align-self-baseline bg-success"> Geeks 2</div> <div class="p-2 border bg-success"> Geeks 3</div> </div> <p><code>.align-self-stretch(default):</code></p> <div class="d-flex bg-light" style="height:80px"> <div class="p-2 border bg-success"> Geeks 1</div> <div class="p-2 border align-self-stretch bg-success"> Geeks 2</div> <div class="p-2 border bg-success"> Geeks 3</div> </div> <br> </div> <script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"> </script> <script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"> </script> </body> </html>
Producción:

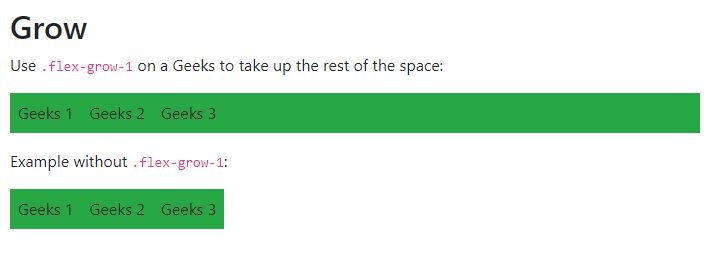
Crecimiento y reducción del espacio disponible:
.flex-grow-* se usa para hacer crecer elementos flexibles para llenar el espacio disponible.
.flex-shrink-* se usa para encoger el elemento flexible.
flex-grow y flex-shrink se pueden implementar de la siguiente manera.
- .flex-{crecer|reducir}-0
- .flex-{crecer|reducir}-1
Del mismo modo para sm, md, lg, xl
Sintaxis:
<div class="p-2 flex grow-1"></div>
Ejemplo 13:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" self="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"> <title>GeeksForGeeks Bootstrap Example</title> </head> <body> <div class="container mt-3"> <h2>Grow</h2> <p>Use <code>.flex-grow-1</code> on a Geeks to take up the rest of the space:</p> <div class="d-flex mb-3"> <div class="p-2 bg-success"> Geeks 1</div> <div class="p-2 bg-success"> Geeks 2</div> <div class="p-2 flex-grow-1 bg-success"> Geeks 3</div> </div> <p>Example without <code>.flex-grow-1</code>:</p> <div class="d-flex mb-3"> <div class="p-2 bg-success"> Geeks 1</div> <div class="p-2 bg-success"> Geeks 2</div> <div class="p-2 bg-success"> Geeks 3</div> </div> </div> <script src= "https://code.jquery.com/jquery-3.3.1.slim.min.js"> </script> <script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"> </script> <script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"> </script> </body> </html>
Producción:

Navegador compatible:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por SHUBHAMSINGH10 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA