La validación de formularios es una parte importante de cada aplicación. En la aplicación flutter, hay muchas formas de validar el formulario, como usar un TextEditingController . Pero manejar el controlador de texto para cada entrada puede ser complicado en aplicaciones grandes. Por lo tanto, Form nos brinda una forma conveniente de validar las entradas del usuario.
En el formulario, la entrada se valida en su función de envío (la función a la que se llama una vez que el usuario ha ingresado todos los detalles, pero la condición se aplica en cada TextFormField con un validador de nombre de widget como se muestra en el siguiente ejemplo).
El widget del validador toma una función con un parámetro que contiene el valor de la entrada única y luego verifica la condición que se da en la función del validador. La clave se usa en esto porque puede haber muchas entradas, por lo que se usa para conectar el árbol de widgets con la clave del árbol elemental de tipo FormState .
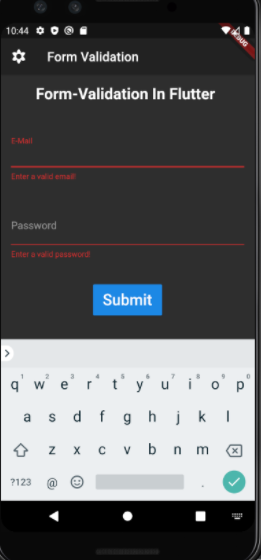
En el código a continuación, si la validación de entrada en el formulario falla, daría lugar a lo siguiente:
Ejemplo:
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
theme: ThemeData(
brightness: Brightness.dark,
),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
var _formKey = GlobalKey<FormState>();
var isLoading = false;
void _submit() {
final isValid = _formKey.currentState.validate();
if (!isValid) {
return;
}
_formKey.currentState.save();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Form Validation"),
leading: Icon(Icons.filter_vintage),
),
//body
body: Padding(
padding: const EdgeInsets.all(16.0),
//form
child: Form(
key: _formKey,
child: Column(
children: <Widget>[
Text(
"Form-Validation In Flutter ",
style: TextStyle(fontSize: 24.0, fontWeight: FontWeight.bold),
),
//styling
SizedBox(
height: MediaQuery.of(context).size.width * 0.1,
),
TextFormField(
decoration: InputDecoration(labelText: 'E-Mail'),
keyboardType: TextInputType.emailAddress,
onFieldSubmitted: (value) {
//Validator
},
validator: (value) {
if (value.isEmpty ||
!RegExp(r"^[a-zA-Z0-9.a-zA-Z0-9.!#$%&'*+-/=?^_`{|}~]+@[a-zA-Z0-9]+\.[a-zA-Z]+")
.hasMatch(value)) {
return 'Enter a valid email!';
}
return null;
},
),
//box styling
SizedBox(
height: MediaQuery.of(context).size.width * 0.1,
),
//text input
TextFormField(
decoration: InputDecoration(labelText: 'Password'),
keyboardType: TextInputType.emailAddress,
onFieldSubmitted: (value) {},
obscureText: true,
validator: (value) {
if (value.isEmpty) {
return 'Enter a valid password!';
}
return null;
},
),
SizedBox(
height: MediaQuery.of(context).size.width * 0.1,
),
RaisedButton(
padding: EdgeInsets.symmetric(
vertical: 10.0,
horizontal: 15.0,
),
child: Text(
"Submit",
style: TextStyle(
fontSize: 24.0,
),
),
onPressed: () => _submit(),
)
],
),
),
),
);
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por AkashDubey3 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA