En este artículo, aprenderemos cómo podemos usar variables de entorno en Next.js. Next.js viene con soporte incorporado para variables de entorno que puede declarar y usar en cualquier parte de su proyecto.
Siga los pasos a continuación para configurar la variable de entorno en la aplicación Next.js.
Paso 1: para crear una nueva aplicación Next.js, ejecute el siguiente comando en su terminal:
npx create-next-app GFG
Paso 2: después de crear la carpeta de su proyecto (es decir, GFG), muévase a ella usando el siguiente comando:
cd GFG
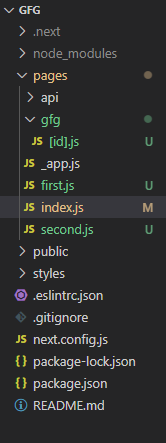
Estructura del proyecto: Se verá así.

Paso 3: crear un archivo .env.local : crearemos un archivo .env.local para crear variables de entorno que sean específicas de nuestra máquina local. También hay otro tipo de archivo de variables de entorno que puede usar como:
- .env
- .env.[entorno]
- .env.[entorno].local
- .env.desarrollo
- .env.desarrollo.local
Después de crear el archivo, podemos almacenar nuestras variables de entorno en ellos.
Ejemplo: Podemos tener un archivo .env.local con los siguientes datos.
KEY="GEEKSFORGEEKS" ID=85674
Paso 4: Acceso a las variables de entorno: ahora puede acceder a su variable de entorno utilizando ‘process.env.VARIABLE_NAME’. Para probar esto, acceda a nuestra variable de entorno desde la página de inicio de una aplicación NextJs.
Nombre de archivo: páginas/index.js
Javascript
export const getServerSideProps = async () => {
return {
props: {
// Returning value of Environment
// variable as prop
value: process.env.KEY,
id: process.env.ID,
},
};
};
export default function Home({ value, id }) {
return (
<div>
{/* Adding Heading */}
<h1>This is Homepage</h1>
{/* Adding the value of Environment variable */}
<h2>Value of KEY variable:- {value}</h2>
<h2>Value of ID variable:- {id}</h2>
</div>
);
}
Paso 5: Ejecute la aplicación: ejecute el siguiente comando para iniciar el servidor.
npm start
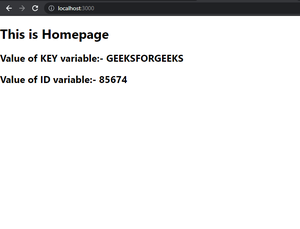
Salida: Veremos la siguiente salida en la pantalla de su navegador.

Publicación traducida automáticamente
Artículo escrito por imranalam21510 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA