Semantic UI es un marco de código abierto que utiliza CSS y jQuery para crear excelentes interfaces de usuario. Es lo mismo que un bootstrap para usar y tiene grandes elementos diferentes para usar para hacer que su sitio web se vea más increíble.
La interfaz de usuario semántica tiene un montón de componentes para el diseño de la interfaz de usuario. Uno de ellos es “Entradas”. Las entradas se utilizan para varios propósitos en una página web. Es útil para tomar información del usuario en tiempo real y guardarla en una base de datos. Dependiendo de los requisitos del uso de insumos, existen diferentes variaciones de insumos. Uno de ellos es la variación de tamaño.
Variación del tamaño de entrada de la interfaz de usuario semántica: es posible que el usuario necesite mostrar diferentes entradas en diferentes tamaños según sus requisitos. Para representar el significado de los datos de entrada, su tamaño se puede aumentar en consecuencia. Aquí es cuando la variación de tamaño es útil.
Sintaxis:
<div class="ui *size input"> <input type="text" placeholder=""> ......... </div>
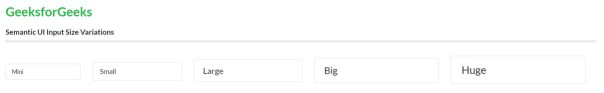
Ejemplo 1: Este ejemplo demuestra las variaciones de tamaño de entrada horizontalmente usando los diferentes tamaños. Puede ver la salida en la imagen a continuación, que muestra entradas de diferentes tamaños.
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
<style>
input {
margin-right: 20px !important;
}
</style>
</head>
<body>
<div class="ui container">
<br /><br />
<h2 class="ui header green">GeeksforGeeks</h2>
<b>
<p>Semantic UI Input Size Variations</p>
</b>
<hr />
<br />
<div class="ui mini input">
<input type="text" value="Mini" />
</div>
<div class="ui small input">
<input type="text" value="Small " />
</div>
<div class="ui large input">
<input type="text" value="Large " />
</div>
<div class="ui big input">
<input type="text" value="Big" />
</div>
<div class="ui huge input">
<input type="text" value="Huge" />
</div>
</div>
</body>
</html>
Producción:

Variaciones de tamaño de entrada
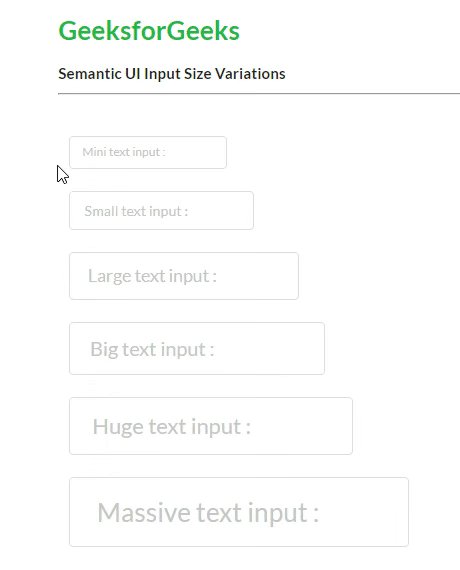
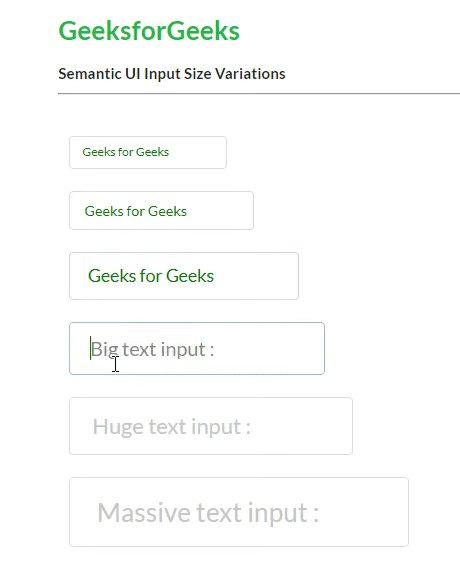
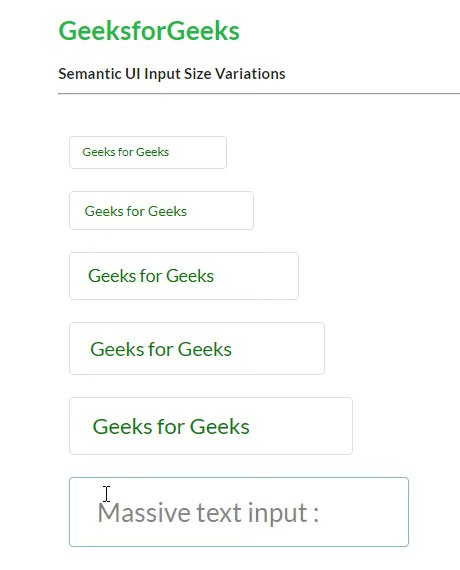
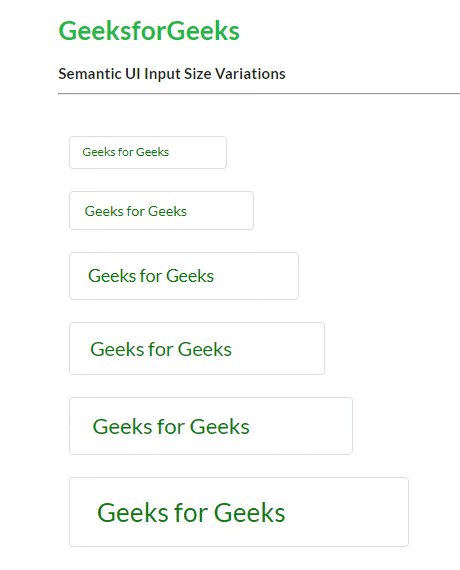
Ejemplo 2: Este ejemplo demuestra la variación del tamaño de entrada usando los diferentes tamaños mencionados en clase. Puede ver la salida en la imagen a continuación, que muestra entradas de diferentes tamaños.
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
<style>
input {
margin: 10px !important;
color: green !important;
}
</style>
</head>
<body>
<div class="ui container">
<br /><br />
<h2 class="ui header green">GeeksforGeeks</h2>
<b>
<p>Semantic UI Input Size Variations</p>
</b>
<hr />
<br />
<div class="ui mini input">
<input type="text" placeholder="Mini text input :" />
</div>
<br />
<div class="ui small input">
<input type="text" placeholder="Small text input :" />
</div>
<br />
<div class="ui large input">
<input type="text" placeholder="Large text input :" />
</div>
<br />
<div class="ui big input">
<input type="text" placeholder="Big text input :" />
</div>
<br />
<div class="ui huge input">
<input type="text" placeholder="Huge text input :" />
</div>
<br />
<div class="ui massive input">
<input type="text" placeholder="Massive text input :" />
</div>
</div>
</body>
</html>
Salida: Puede ver los cuadros de entrada con diferentes tamaños. El usuario puede usar cualquiera de ellos según su elección para extraer datos del usuario.

Variaciones de tamaño de entrada
Referencia: https://semantic-ui.com/elements/input.html#size
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA