La interfaz de usuario semántica es un marco moderno que se utiliza para desarrollar diseños perfectos para el sitio web. Brinda al usuario una experiencia liviana con sus componentes. Utiliza el CSS y jQuery predefinidos para incorporar en diferentes marcos.
El grupo de botones de interfaz de usuario semántica ofrece variaciones de botón, hay botones sociales, botones de diferentes tamaños, botones flotantes, botones positivos y negativos, etc.
Clase de variaciones de botón de interfaz de usuario semántica:
- Social : Esto se usa para crear un botón de redes sociales para el que solo necesitamos usar un ícono y ese color de tema de redes sociales.
- Tamaño : se utiliza para crear botones de diferentes tamaños, como botones de tamaño mínimo, diminuto, pequeño, mediano o masivo.
- Flotante : Esto se usa para crear un botón flotante, puede hacer flotar su botón hacia la izquierda o hacia la derecha en cualquier lugar que desee.
- Coloreado : esto se usa para crear un botón de color, solo tiene que colocarlo antes de la clase de botón del elemento del botón.
- Compacto : esto puede reducir su relleno para caber en espacios más reducidos, esto se usa para crear botones de reproducción, pausa, siguiente y anterior.
- Alternar : Esto se puede formatear para activar y desactivar, suscrito y dado de baja, etc.
- Positivo : se utiliza para crear un botón positivo que tendrá un botón de color verde limón definido.
- Negativo : se utiliza para crear un botón negativo que tendrá un botón de color rábano limón definido.
- Fluido : esto puede tomar el ancho de su contenedor, si desea que el botón capture el ancho de su contenedor, esto es útil.
- Circular : Esto se usa para crear botones circulares.
- Adjunto verticalmente : este botón se puede adjuntar en la parte superior o inferior de otro contenido.
- Adjunto horizontalmente : este botón se puede adjuntar a la izquierda o a la derecha de otro contenido
Sintaxis: En este ejemplo usaremos los botones Social, Tamaño, Color, Compacto, Alternar y Flotante.
<button class="ui Variation-class button">...</button>
El siguiente ejemplo ilustrará las variaciones del botón de la interfaz de usuario semántica:
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic UI</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<style>
button {
width: 170px;
}
.container {
width: 600px;
margin-left: 10%;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<strong>Semantic UI Button Variations</strong>
</center>
<br><br>
<div class="container">
<div>
<strong>Social:</strong>
<button class="ui facebook button">
<i class="facebook icon"></i>
Facebook
</button>
<button class="ui twitter button">
<i class="twitter icon"></i>
Twitter
</button>
<button class="ui google plus button">
<i class="youtube plus icon"></i>
Youtube
</button>
</div>
<br>
<div>
<strong>Size:</strong>
<button class="mini ui button">
Mini
</button>
<button class="large ui button">
Tiny
</button>
<button class="massive ui button">
Small
</button>
</div>
<br>
<div>
<strong>Colored:</strong>
<button class="ui red button">
Red
</button>
<button class="ui green button">
Green
</button>
<button class="ui purple button">
Purple
</button>
</div>
<br>
<div>
<strong>Compact:</strong>
<button class="compact ui button">
<i class="like icon"></i>
</button>
<button class="ui compact icon button">
<i class="play icon"></i>
</button>
<button class="ui compact icon button">
<i class="pause icon"></i>
</button>
</div>
<br>
<div>
<strong>Toggle:</strong>
<button class="ui toggle button">
Up Vote
</button>
<button class="ui toggle button">
Down Vote
</button>
</div>
<br>
<div>
<strong>Floated:</strong>
<br>
<button class="ui right floated button">
Right Floated
</button>
<button class="ui left floated button">
Left Floated
</button>
</div>
</div>
</body>
</html>
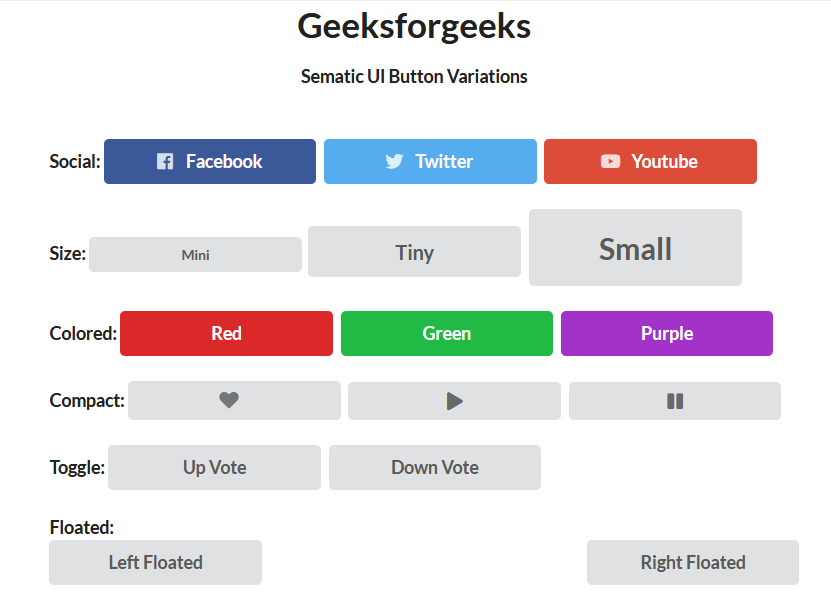
Producción:

Variaciones del botón de la interfaz de usuario semántica
Ejemplo 2: En este ejemplo, utilizaremos los botones Positivo, Negativo, Fluido, Circular, Unido verticalmente y Unido horizontalmente.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic UI</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<style>
button {
width: 170px;
}
.container {
width: 600px;
margin-left: 10%;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<strong>Semantic UI Button Variations</strong>
</center>
<br><br>
<div class="container">
<div>
<strong>Positive:</strong>
<button class="ui positive button">
Positive Button
</button>
<strong>Negative:</strong>
<button class="negative ui button">
Negative Button
</button>
</div>
<br>
<div>
<strong>Fluid:</strong>
<button class="fluid ui purple button">
Fluid Button
</button>
</div>
<br>
<div>
<strong>Circular:</strong>
<button class="ui circular twitter
icon button">
<i class="twitter icon"></i>
</button>
<button class="ui circular linkedin
icon button">
<i class="facebook icon"></i>
</button>
<button class="ui circular google
plus icon button">
<i class="google plus icon"></i>
</button>
</div>
<br>
<div>
<strong>Vertically Attached:</strong>
<div class="ui top attached
green button">
Top Vertically Attached
</div>
<div class="ui attached segment">
<p>A Computer Science Portal for Geeks</p>
</div>
<div class="ui bottom attached
purple button">
Bottom Vertically Attached
</div>
</div>
<br>
<div>
<strong>Horizontally Attached:</strong>
<button class="ui left attached
red button">
Left Hori Attached
</button>
<button class="ui right attached
green button">
Right Hori Attached
</button>
</div>
</div>
</body>
</html>
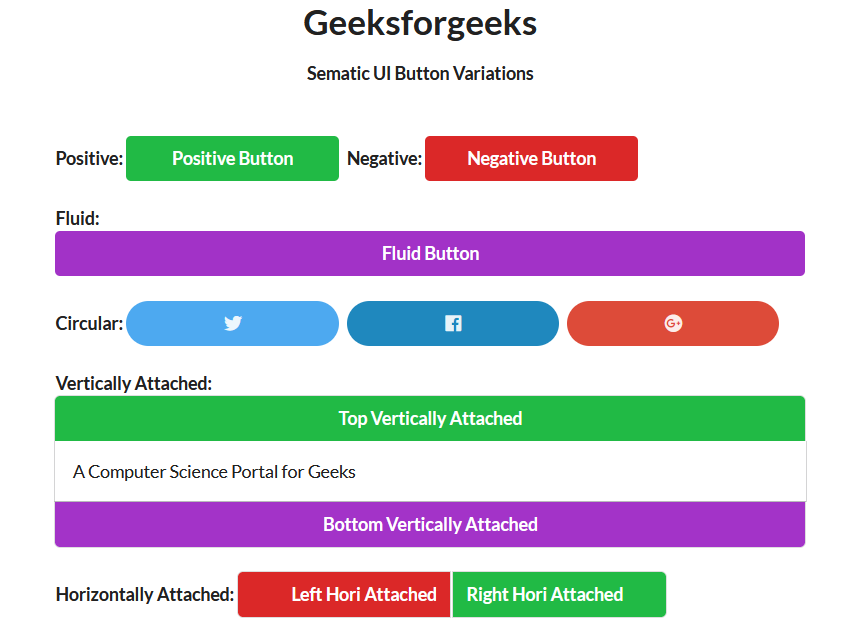
Producción:

Variaciones del botón de la interfaz de usuario semántica
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA