Los popovers se utilizan para notificar al usuario qué notas debe conocer antes de continuar. También se puede usar como una notificación, como suponiendo que el usuario no tiene idea de lo que está pasando en una sección en particular, entonces esta ventana emergente puede ayudarlo o guiarlo.
Onsen UI CSS Component nos ofrece crear un popover de diseño propio. Hay muchos popovers aquí en este artículo, crearemos un popover izquierdo.
Onsen UI CSS Component Popover (izquierda) Clases:
- popover-mask: esta clase se usa para establecer un efecto de fondo gris para que se pueda ver el popover blanco predeterminado. *
- popover: esta clase se utiliza para crear una interfaz popover. *
- popover–left: Esta clase se usa para colocar el popover a la izquierda
- popover__arrow: esta clase se usa para mostrar el diagrama en forma de flecha para el popover. *
- popover–left__arrow: esta clase se usa para rotar el diagrama en forma de flecha hacia la cara izquierda.
- popover__content: esta clase se utiliza para colocar el área de contenido del popover. *
- popover–left__content: esta clase se usa para colocar el área de contenido a la izquierda del popover.
Nota: Las clases marcadas con * se utilizan en todos los popovers.
Sintaxis:
<div class="popover-mask"></div> <div class="popover popover--left" style="..."> <div class="popover__arrow popover--left" style="..."></div> <div class="popover__content popover--left"> <div style="...">...</div> </div> </div>
Ejemplo 1: En este ejemplo crearemos un texto emergente, aquí creamos básicamente un popover izquierdo.
HTML
<!DOCTYPE html> <html> <head> <title>Onsen UI CSS Component Popover</title> <!-- CDN links of Onsen UI library --> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsenui.css"> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsen-css-components.min.css"> <script src= "https://unpkg.com/onsenui/js/onsenui.min.js"> </script> </head> <body> <center> <h2 style="color: green;"> GeeksforGeeks </h2> <strong> Onsen UI CSS Component Popover(Left) </strong> <div class="popover-mask"></div> <div class="popover popover--left" style="top: 150px;left: 200px;"> <div class="popover__arrow popover--left__arrow" style="top: 25px;"> </div> <div class="popover__content popover--left__content"> <div style="text-align: center; opacity: 0.8; margin: 15px"> A Computer Science Portal for Geeks </div> </div> </div> </center> </body> </html>
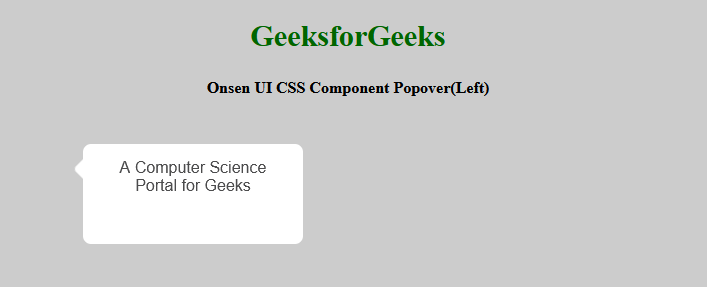
Producción:

Ventana emergente del componente CSS de la interfaz de usuario de Onsen (izquierda)
Ejemplo 2: Aquí, en este ejemplo, crearemos una ventana emergente izquierda de tipo conversación, como si dos amigos estuvieran conversando.
HTML
<!DOCTYPE html> <html> <head> <title>Onsen UI CSS Component Popover</title> <!-- CDN links of Onsen UI library --> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsenui.css"> <link rel="stylesheet" href= "https://unpkg.com/onsenui/css/onsen-css-components.min.css"> <script src= "https://unpkg.com/onsenui/js/onsenui.min.js"> </script> </head> <body> <center> <h2 style="color: green;"> GeeksforGeeks </h2> <strong> Onsen UI CSS Component Popover(Left) </strong> <div class="popover-mask"></div> <div class="popover popover--left" style="top: 150px;left: 200px;"> <div class="popover__arrow popover--left__arrow" style="top: 25px;"> </div> <div class="popover__content popover--left__content"> <div style="text-align: center; opacity: 0.8; margin: 15px"> Bro I am tensed about the placement </div> </div> </div> <div class="popover popover--left" style="bottom: 400px; left: 460px;"> <!-- Using the right arrow for better look --> <div class="popover__arrow popover--right__arrow" style="top: 25px;"> </div> <div class="popover__content popover--left__content"> <div style="text-align: center; opacity: 0.8; margin: 15px"> GFG karlo, ho jayega It's the best platform </div> </div> </div> </center> </body> </html>
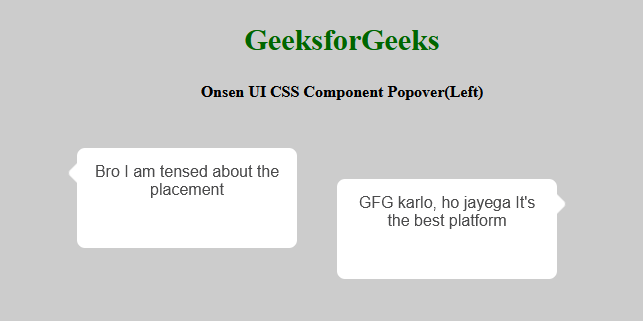
Producción:

Ventana emergente del componente CSS de la interfaz de usuario de Onsen (izquierda)
Referencia: https://onsen.io/v2/api/css.html#popover-category
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA