ViewModel es parte del componente de arquitectura de Android. Los componentes de la arquitectura de Android son los componentes que se utilizan para crear aplicaciones robustas, limpias y escalables. Los componentes de la arquitectura de Android contienen algunas clases para administrar los componentes de la interfaz de usuario y la persistencia de los datos. La clase ViewModel está diseñada para almacenar y administrar datos relacionados con la interfaz de usuario teniendo en cuenta el ciclo de vida. Las clases de ViewModel se utilizan para almacenar los datos, incluso los cambios de configuración, como la pantalla giratoria. ViewModel es una de las clases más críticas del componente de arquitectura Android Jetpack que admite datos para los componentes de la interfaz de usuario. Su propósito es almacenar y administrar los datos relacionados con la interfaz de usuario. Además, su función principal es mantener la integridad y permite el servicio de datos durante los cambios de configuración, como las rotaciones de pantalla. Cualquier tipo de cambio de configuración en los dispositivos Android tiende a recrear toda la actividad de la aplicación. Significa que los datos se perderán si no se guardaron y restauraron correctamente de la actividad que se destruyó. Para evitar estos problemas, se recomienda almacenar todos los datos de la interfaz de usuario en ViewModel en lugar de una actividad.

Una actividad debe extender la clase ViewModel para crear un modelo de vista:
clase MainActivityViewModel : ViewModel() {
………
……..
}
Implementar ViewModel en la aplicación de Android
Los componentes de la arquitectura de Android proporcionan la clase auxiliar de ViewModel para el controlador de la interfaz de usuario que es responsable de preparar los datos para la interfaz de usuario. Los objetos de ViewModel se retienen automáticamente durante los cambios de configuración; lo veremos en el siguiente ejemplo. Ahora entremos en el código,
Paso 1: agregue estas dependencias en el archivo build.gradle
def ciclo_de_vida_versión = “2.3.0”
// Ver modelo
implementación «androidx.lifecycle:lifecycle-viewmodel-ktx:$lifecycle_version»
implementación “androidx.lifecycle:lifecycle-livedata-ktx:$lifecycle_version”
implementación “androidx.lifecycle:lifecycle-runtime-ktx:$lifecycle_version”
implementación “androidx.core:core-ktx:1.3.2”
Además, agregue la siguiente dependencia al archivo build.gradle(Module:app) . Agregamos estas dos dependencias para evitar usar findViewById() en nuestro archivo MainActivity.kt . Pruebe esto, de lo contrario, use la forma normal como findViewById() .
aplicar complemento: ‘kotlin-android’
aplicar complemento: ‘kotlin-android-extensions’
Los códigos a continuación son sin usar ViewModel
Paso 2: trabajar con el archivo activity_main.xml
Vaya a la aplicación > res > diseño > actividad_principal.xml y agregue el siguiente código a ese archivo. A continuación se muestra el código para el archivo activity_main.xml .
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.369" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:text="Click" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/textView" app:layout_constraintVertical_bias="0.0" /> </androidx.constraintlayout.widget.ConstraintLayout>
Paso 3: trabajar con el archivo MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt .
Kotlin
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var number = 0
textView.text = number.toString()
button.setOnClickListener {
number++
textView.text = number.toString()
}
}
}
Producción:
Ahora simplemente haga clic en el botón de 3 a 4 veces y verá el número incrementado en la pantalla. Ahora solo intente rotar su emulador o dispositivo.
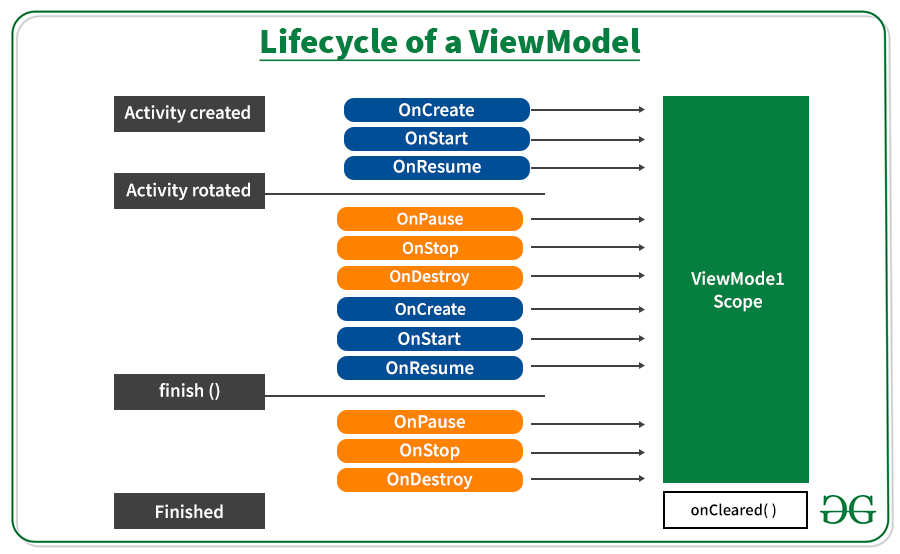
Verás que el número se convierte en 0, la pregunta es ¿por qué? Cómo borra el valor girando la pantalla. Ok, para obtener la respuesta, debemos obtener algunos conocimientos sobre el ciclo de vida de un modelo de vista.

En la imagen de arriba, cuando se creó nuestra actividad, el sistema llama a onCreate() después de onStart() y luego a onResume(), pero cuando giramos la pantalla, nuestra actividad se destruye y, después de la rotación, el sistema vuelve a llamar a onCreate() y otras funciones, una tras otra. . A medida que nuestra actividad destruyó, nuestros datos de actividad también desaparecieron.
Para superar este problema, usamos ViewModels, que conserva los datos incluso después de cambios de configuración, como la rotación de la pantalla. La imagen de arriba muestra el alcance de ViewModel, incluso con cualquier cambio de configuración, los datos son persistentes. Por lo general, solicita un ViewModel por primera vez cuando el sistema llama al método onCreate() de un objeto de actividad. El sistema puede llamar a onCreate() varias veces a lo largo de la vida de una actividad, como cuando se gira la pantalla de un dispositivo. El ViewModel existe desde que solicita por primera vez un ViewModel hasta que la actividad finaliza y se destruye.
Ejemplo con ViewModel
Paso 1: Cree un archivo de clase Kotlin MainActivityViewModel.kt. Nuestro archivo de clase MainActivity amplía la clase ViewModel .
Consulte este artículo:
Kotlin
import androidx.lifecycle.ViewModel
class MainActivityViewModel : ViewModel() {
var number = 0
fun addOne() {
number++
}
}
Paso 2: trabajar con el archivo MainActivity.kt
Vaya al archivo MainActivity.kt y actualice el siguiente código. A continuación se muestra el código del archivo MainActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.lifecycle.ViewModelProvider
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// view model instance
var viewModel: MainActivityViewModel = ViewModelProvider(this).get(MainActivityViewModel::class.java)
// setting text view
textView.text = viewModel.number.toString()
//handling button click event
button.setOnClickListener {
viewModel.addOne()
textView.text = viewModel.number.toString()
}
}
}
Producción:
Incluso después de rotar nuestra pantalla, obtenemos el mismo valor. Así que eso es todo, esto es lo básico de ViewModel, hay muchas otras cosas avanzadas del modelo de vista que cubriremos más adelante.
Ventajas del componente ViewModel
- Ayuda en la gestión de datos durante los cambios de configuración
- Reducir los errores y bloqueos de la interfaz de usuario
- Las mejores prácticas para el diseño de software
Publicación traducida automáticamente
Artículo escrito por niranjannaik y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA

