ViewPager permite a los usuarios deslizarse hacia la izquierda o hacia la derecha a través de las páginas que contienen datos o ver una pantalla completamente nueva. Puede encontrar esta función en la mayoría de las aplicaciones de redes sociales. WhatsApp también muestra a los usuarios tres pestañas en su aplicación cuando se abre: chats, estado y llamadas. Sería emocionante aprender esta función, ya que hemos visto las aplicaciones del mundo real de esta función. También se utiliza para ayudar al usuario a conocer la aplicación y sus características mientras instala la aplicación por primera vez. Usaremos TabLayout como ejemplo para aplicar el concepto ViewPager en la aplicación. Después de leer este artículo, le resultará fácil aplicar esta función en cualquier aplicación.
Breve recorrido
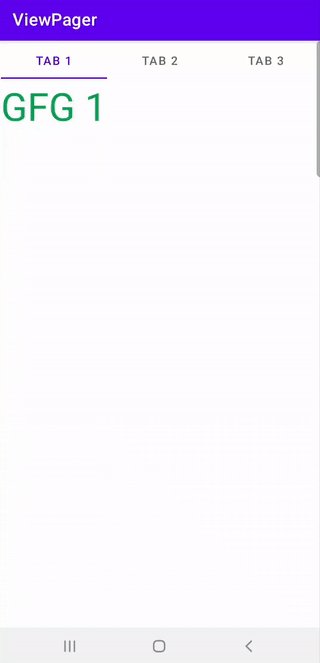
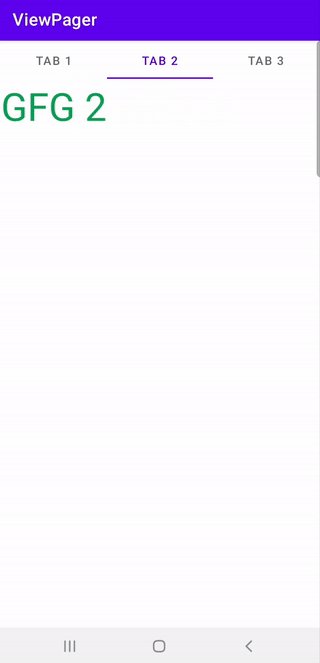
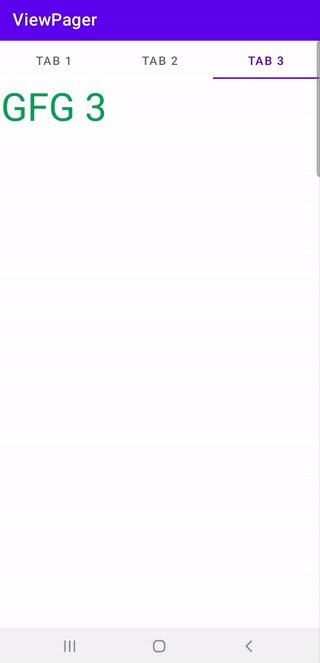
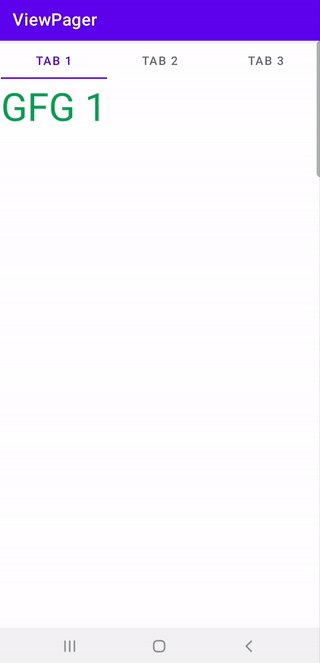
Comenzaremos agregando TabLayout y ViewPager en el archivo activity_main.xml . Después de hacer esto, agregaremos tres fragmentos en blanco a la aplicación. Cambiaremos el texto según nuestras necesidades en los tres archivos XML de los fragmentos. Ahora, crearemos la clase PageAdapter.kt en la que tenemos que trabajar con tres funciones getCount() , getItem() y getPageTitle() . Finalmente, solo necesitamos llamar al Adapter y al TabLayout . A continuación se proporciona un gif de muestra para obtener conocimientos prácticos sobre la idea que estamos implementando.

Funciones importantes utilizadas en el adaptador de página
- getCount(): devuelve el número de fragmentos para mostrar.
- getItem(): devuelve el fragmento en el índice de posición.
- getPageTitle: devuelve el título dado a la página (en nuestro caso, el título que se le da a cada página como tab1, tab2, tab3)
Implementación paso a paso
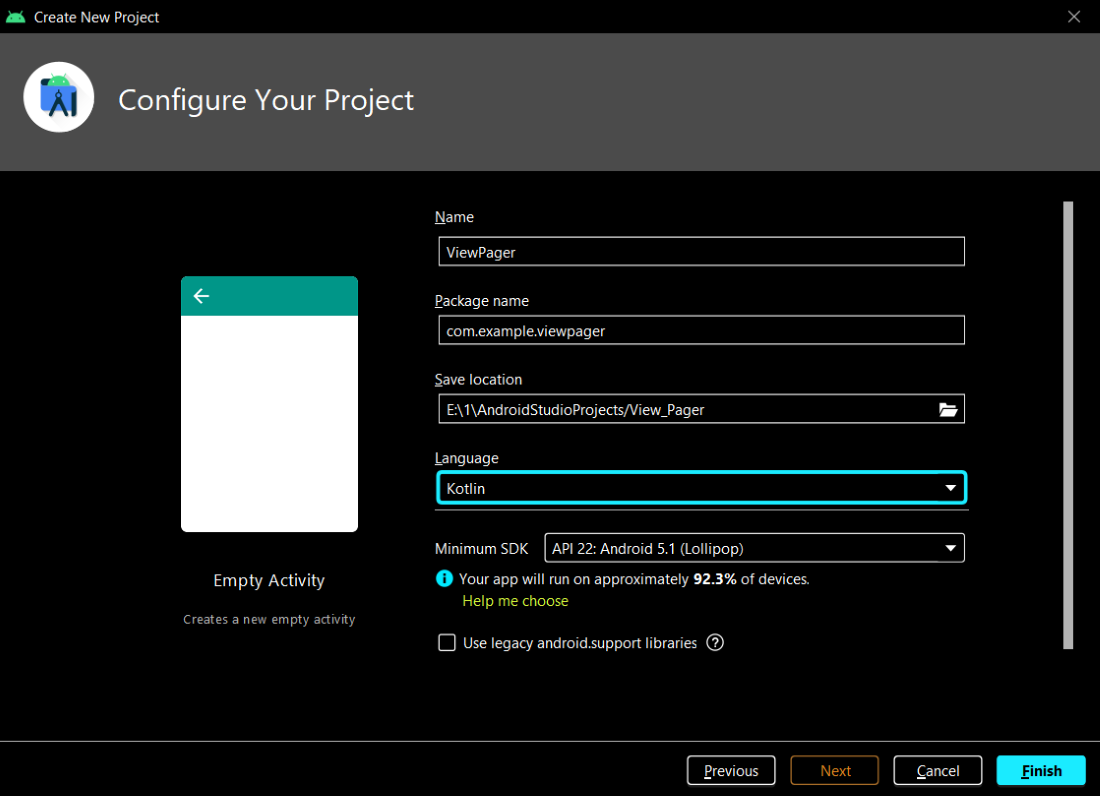
Paso 1: crea un proyecto con la actividad vacía
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Asegúrese de haber elegido Kotlin como idioma al crear el proyecto.

Paso 2: trabajar con el archivo activity_main.xml
aplicación > res > diseño > actividad_principal.xml actividad_principal.xml Aquí acabamos de agregar TabLayout y ViewPager.
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.google.android.material.tabs.TabLayout android:id="@+id/tabLayout" android:layout_width="409dp" android:layout_height="wrap_content" android:layout_marginTop="1dp" android:layout_marginBottom="1dp" app:layout_constraintBottom_toTopOf="@+id/viewPager" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" > </com.google.android.material.tabs.TabLayout> <androidx.viewpager.widget.ViewPager android:id="@+id/viewPager" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="1dp" android:layout_marginEnd="1dp" android:layout_marginBottom="1dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/tabLayout" /> </androidx.constraintlayout.widget.ConstraintLayout>
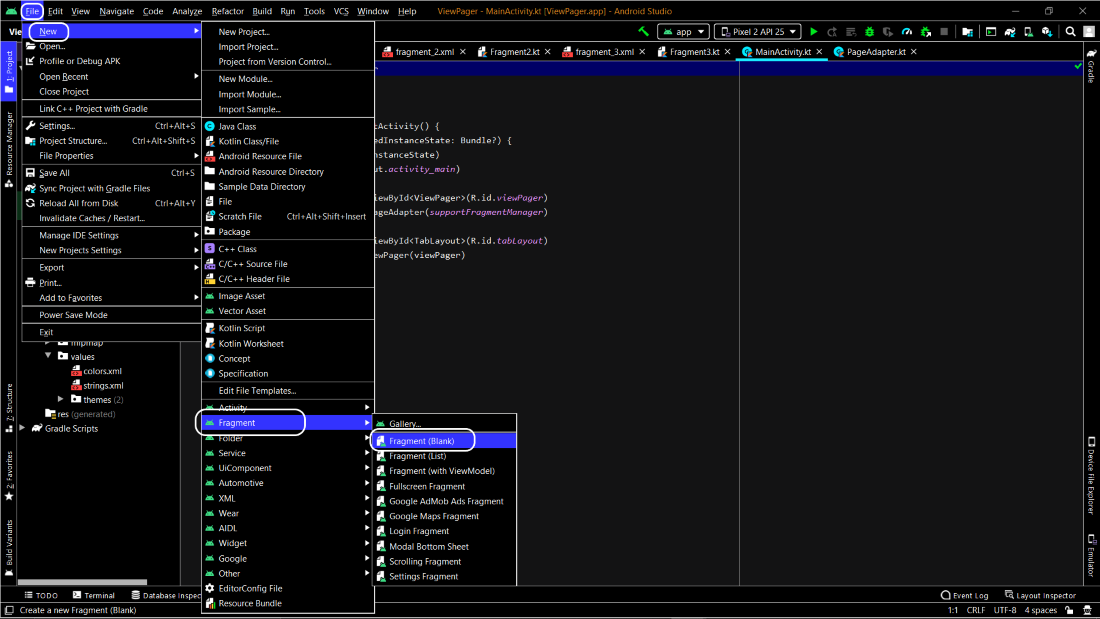
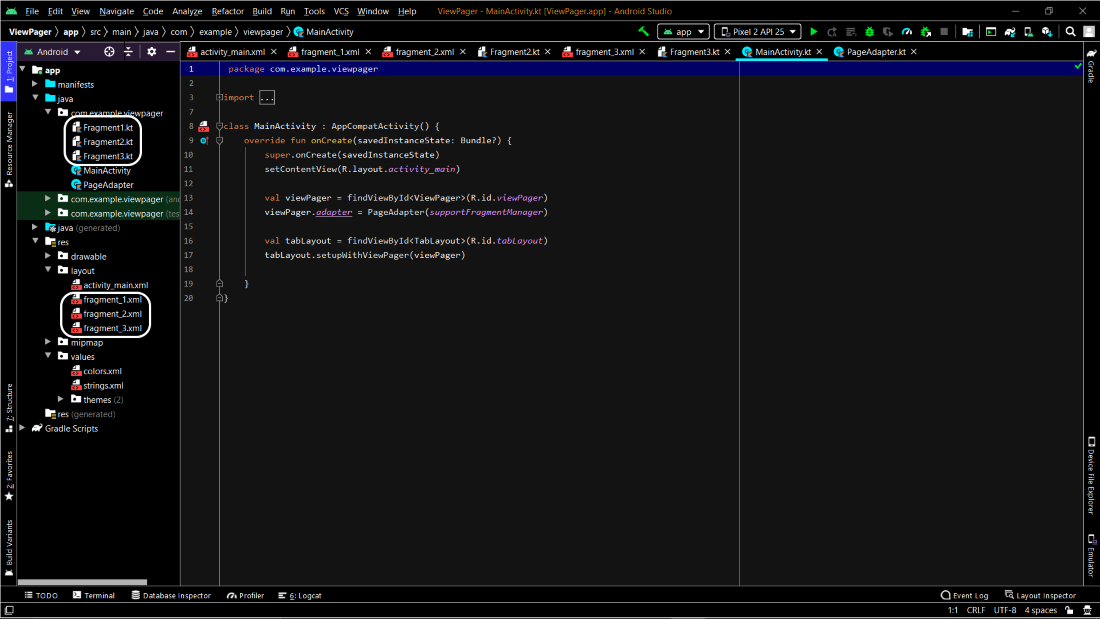
Paso 3: Agregar los fragmentos en blanco
Esta es la ruta para crear un fragmento en blanco en Android Studio.

Después de hacer clic en el fragmento en blanco, asigne un nombre al fragmento y haga clic en finalizar. Haz tres fragmentos en total.

Paso 4: trabajar con los archivos XML de fragmentos
En cada fragmento, hemos cambiado el texto y agregado las cosas básicas a nuestro archivo XML como textColor, textSize, etc.
Fragmento 1
XML
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Fragment1"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:textColor="@color/green" android:textSize="50dp" android:text="GFG 1" /> </FrameLayout>
Fragmento 2
XML
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Fragment2"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:textColor="@color/green" android:textSize="50dp" android:text="GFG 2" /> </FrameLayout>
Fragmento 3
XML
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Fragment3"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:textColor="@color/green" android:textSize="50dp" android:text="GFG 3" /> </FrameLayout>
Paso 5: agregar un adaptador de página
Kotlin
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentManager
import androidx.fragment.app.FragmentPagerAdapter
class PageAdapter(fm:FragmentManager) : FragmentPagerAdapter(fm) {
override fun getCount(): Int {
return 3;
}
override fun getItem(position: Int): Fragment {
when(position) {
0 -> {
return Fragment1()
}
1 -> {
return Fragment2()
}
2 -> {
return Fragment3()
}
else -> {
return Fragment1()
}
}
}
override fun getPageTitle(position: Int): CharSequence? {
when(position) {
0 -> {
return "Tab 1"
}
1 -> {
return "Tab 2"
}
2 -> {
return "Tab 3"
}
}
return super.getPageTitle(position)
}
}
Paso 6: Trabajar con MainActivity.kt
Actividad principal.kt Actividad principal.kt
Kotlin
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.viewpager.widget.ViewPager
import com.google.android.material.tabs.TabLayout
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val viewPager = findViewById<ViewPager>(R.id.viewPager)
viewPager.adapter = PageAdapter(supportFragmentManager)
val tabLayout = findViewById<TabLayout>(R.id.tabLayout)
tabLayout.setupWithViewPager(viewPager)
}
}
Producción:
También puede intentar usar este concepto para hacer algo similar en Java. Haga clic aquí para obtener el artículo.