ViewPager es un administrador de diseño que permite al usuario pasar de izquierda a derecha a través de páginas de datos. Se encuentra principalmente en aplicaciones como Youtube, Snapchat, donde el usuario cambia de derecha a izquierda para cambiar a una pantalla. En lugar de utilizar actividades se utilizan fragmentos. También se utiliza para guiar al usuario a través de la aplicación cuando inicia la aplicación por primera vez.
ViewPager usando fragmentos en Android
Pasos para implementar el visor:
- Agregar el widget ViewPager al diseño XML (generalmente el main_layout).
- Creación de un adaptador ampliando la clase FragmentPagerAdapter o FragmentStatePagerAdapter.
Un adaptador llena las páginas dentro del Viewpager. PagerAdapter es la clase base que se amplía con FragmentPagerAdapter y FragmentStatePagerAdapter. Veamos una diferencia rápida entre las dos clases.
Diferencia entre FragmentPagerAdapter y FragmentStatePagerAdapter:
- FragmentStatePagerAdapter: Mantiene en la memoria solo el fragmento actual que se muestra en la pantalla. Esto es eficiente en memoria y debe usarse en aplicaciones con fragmentos dinámicos. (donde el número de fragmentos no es fijo).
- FragmentPagerAdapter: este adaptador debe usarse cuando la cantidad de fragmentos es fija. Una aplicación que tiene 3 pestañas que no cambiarán durante el tiempo de ejecución de la aplicación. Este tutorial usará FragmentPagerAdapter.
La siguiente es la estructura de la clase ViewPagerAdapter:
Java
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class ViewPagerAdapter extends FragmentPagerAdapter {
private final List<Fragment> fragments = new ArrayList<>();
private final List<String> fragmentTitle = new ArrayList<>();
public ViewPagerAdapter(@NonNull FragmentManager fm)
{
super(fm);
}
public void add(Fragment fragment, String title)
{
fragments.add(fragment);
fragmentTitle.add(title);
}
@NonNull @Override public Fragment getItem(int position)
{
return fragments.get(position);
}
@Override public int getCount()
{
return fragments.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position)
{
return fragmentTitle.get(position);
}
}
Descripción del método:
- getCount(): este método devuelve el número de fragmentos a mostrar. (Requerido para anular)
- getItem(int pos): Devuelve el fragmento en el índice pos. (Requerido para anular)
- ViewPagerAdapter(@NonNull FragmentManager FM): (obligatorio) El adaptador ViewPager debe tener un constructor parametrizado que acepte la instancia de FragmentManager. El cual se encarga de gestionar los fragmentos. Un FragmentManager administra Fragmentos en Android, específicamente, maneja transacciones entre fragmentos. Una transacción es una forma de agregar, reemplazar o eliminar fragmentos.
- getPageTitle(int pos): (opcional) Similar a getItem(), este método devuelve el título de la página en el índice pos.
- add(Fragment fragment, String title): este método es responsable de llenar las listas de fragmentos y fragmentTitle. que contienen los fragmentos y títulos respectivamente.
Ejemplo
qué artículo.

Implementación paso a paso
Paso 1: Crear un nuevo proyecto
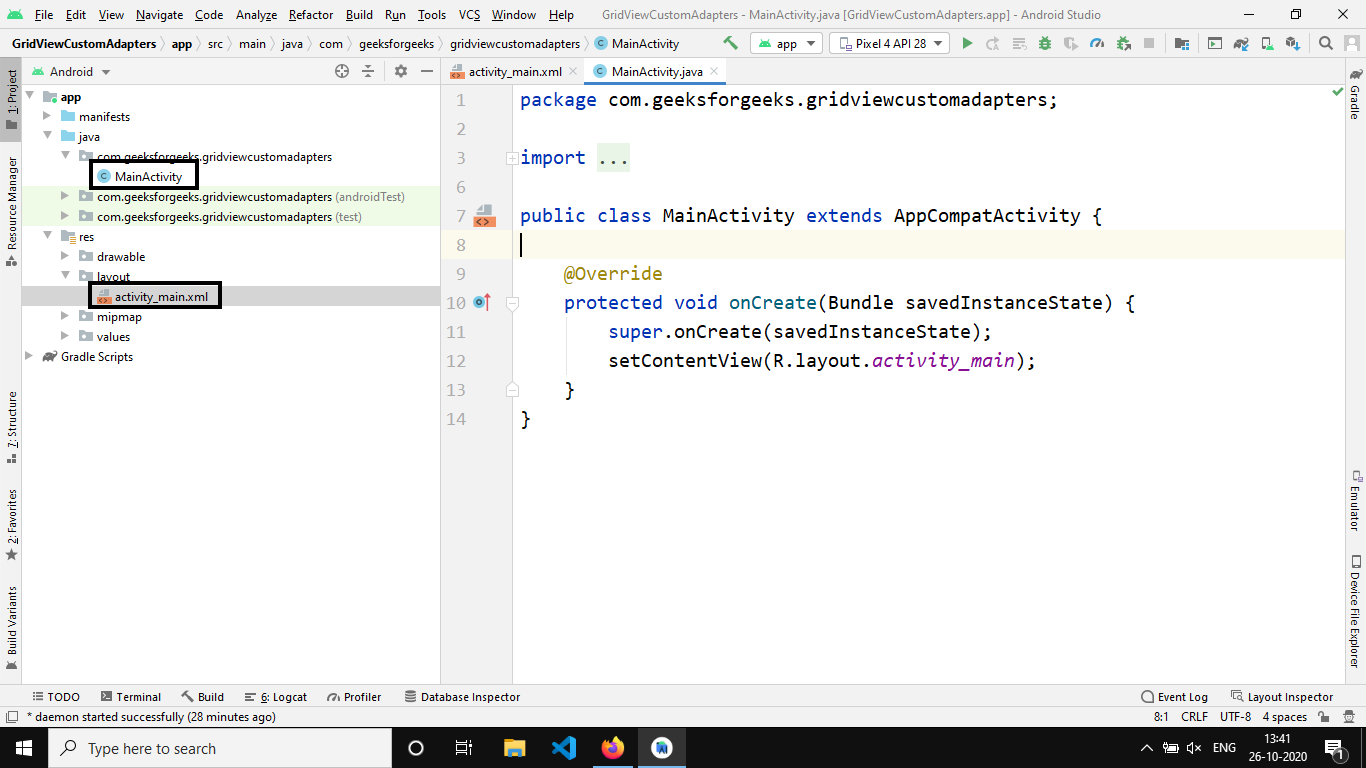
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Tenga en cuenta que seleccione Java como lenguaje de programación. Inicialmente, el directorio del proyecto debería tener este aspecto.

Paso 2: trabajar con el archivo activity_main.xml

Los tres widgets AppBarLayout utilizados para alojar TabLayout, que es responsable de mostrar los títulos de las páginas. Diseño de ViewPager que albergará los diferentes fragmentos. La siguiente imagen explica los parámetros importantes que se deben configurar para que la aplicación funcione según lo previsto.

En TabLayout , debemos agregar el parámetro tabmode = «fixed» que le dice al sistema Android que tendrá un número fijo de pestañas en nuestra aplicación. Agregue el siguiente código al archivo » actividad_principal.xml «.
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <com.google.android.material.appbar.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="wrap_content"> <com.google.android.material.tabs.TabLayout android:id="@+id/tab_layout" android:layout_width="match_parent" android:layout_height="match_parent" app:tabGravity="fill" app:tabMode="fixed" /> </com.google.android.material.appbar.AppBarLayout> <androidx.viewpager.widget.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" /> </androidx.coordinatorlayout.widget.CoordinatorLayout>
Paso 3: Crea Fragmentos
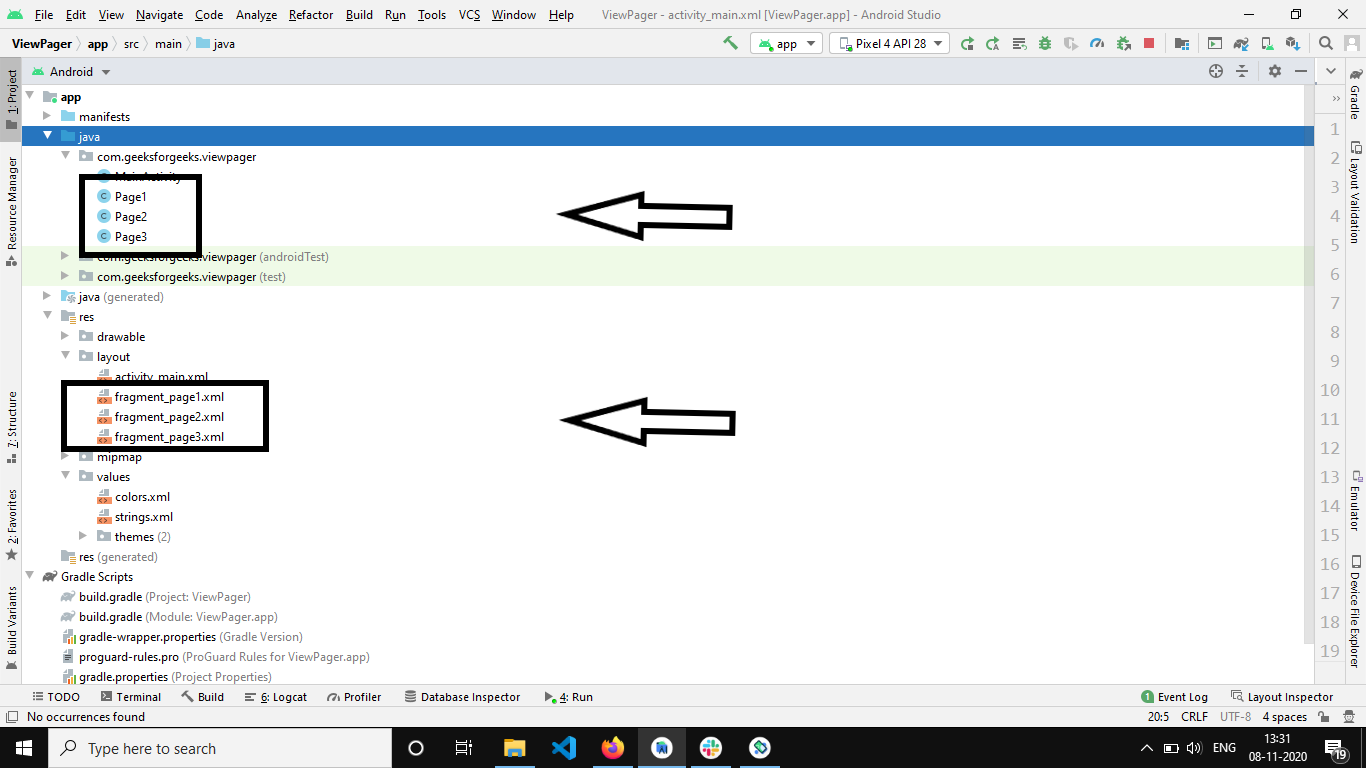
Ahora necesitamos diseñar páginas que están fragmentadas. Para este tutorial, usaremos tres páginas (fragmentos). Agregue tres fragmentos en blanco al proyecto. La estructura del proyecto debería verse así.

A continuación se muestra el código para el archivo Page1.java, Page2.java y Page3.java respectivamente.
Java
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Page1 extends Fragment {
public Page1() {
// required empty public constructor.
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_page1, container, false);
}
}
Java
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Page2 extends Fragment {
public Page2() {
// required empty public constructor.
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_page2, container, false);
}
}
Java
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Page3 extends Fragment {
public Page3() {
// required empty public constructor.
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_page3, container, false);
}
}
Descripción del método:
- Page1(): Estructura predeterminada.
- onCreateView( onCreateView(LayoutInflater inflater, ViewGroup container, Bundle SavedInstanceState): este método es responsable de inflar (analizar) el archivo XML respectivo y devolver la vista que se agrega al adaptador ViewPager.
- onCreate(Bundle SaveInstanceState): este método es similar al método de actividades OnCreate().
Diseño de los archivos XML de la página. Todos los diseños XML de fragmentos tienen los mismos diseños. Tenemos un TextView en el centro que muestra el nombre de la página respectiva, el contenedor raíz que se usa aquí es FrameLayout cuyo fondo se establece en #0F9D58
A continuación se muestra el código para el archivo fragment_page1.xml :

Código:
XML
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#0F9D58" tools:context=".Page1"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="Page 1" android:textColor="@color/white" android:textSize="60sp" android:textStyle="bold" /> </FrameLayout>
A continuación se muestra el código para el archivo fragment_page2.xml :

Código:
XML
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#0F9D58" tools:context=".Page2"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="Page 2" android:textColor="@color/white" android:textSize="60sp" android:textStyle="bold" /> </FrameLayout>
A continuación se muestra el código para el archivo fragment_page3.xml :

Código:
XML
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#0F9D58" tools:context=".Page3"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="Page 3" android:textColor="@color/white" android:textSize="60sp" android:textStyle="bold" /> </FrameLayout>
Paso 4: Creación del adaptador ViewPager
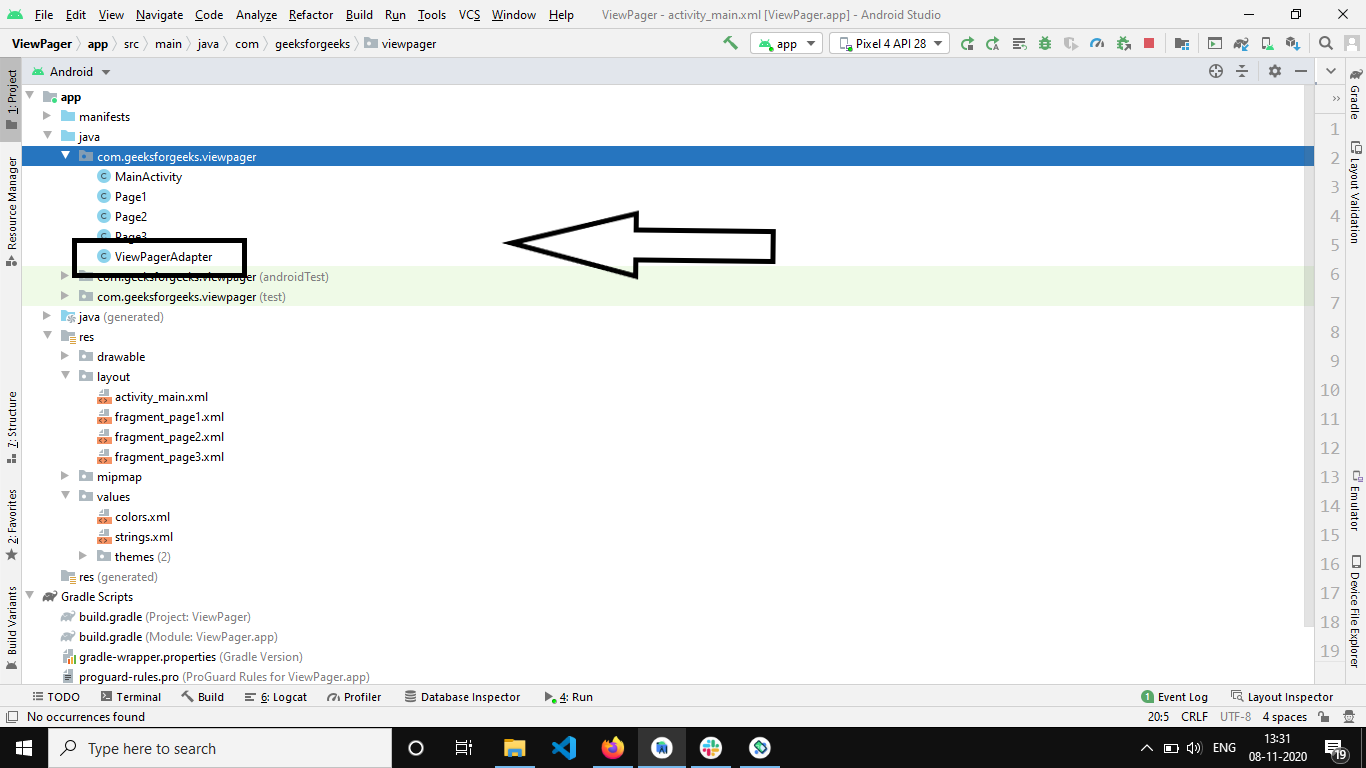
Agregue una clase java llamada ViewPagerAdapter a la estructura del proyecto. La estructura del proyecto se vería así.

A continuación se muestra el código para el archivo ViewPagerAdapter.java :
Java
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class ViewPagerAdapter extends FragmentPagerAdapter {
private final List<Fragment> fragments = new ArrayList<>();
private final List<String> fragmentTitle = new ArrayList<>();
public ViewPagerAdapter(@NonNull FragmentManager fm) {
super(fm);
}
public void add(Fragment fragment, String title) {
fragments.add(fragment);
fragmentTitle.add(title);
}
@NonNull
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return fragmentTitle.get(position);
}
}
Paso 5: trabajar con el archivo MainActivity.java
En MainActivity, debemos realizar los siguientes pasos.
- Inicialice ViewPager, TabLayout y el adaptador.
- Agregue las páginas (fragmentos) junto con los títulos
- Vincule TabLayout a Viewpager usando el método setupWithiewPager .
Sintaxis: TabLayout.setupWithiewPager(ViewPager pager).
Descripción: El tablayout con el visor. Los títulos de cada buscapersonas ahora aparecen en el tablayout. El usuario también puede navegar a través de los fragmentos haciendo clic en las pestañas.
Parámetro:
Viewpager: Se utiliza para mostrar los fragmentos.
A continuación se muestra el código del archivo MainActivity.java . Se agregan comentarios dentro del código para comprender el código con más detalle.
Java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import com.google.android.material.tabs.TabLayout;
public class MainActivity extends AppCompatActivity {
private ViewPagerAdapter viewPagerAdapter;
private ViewPager viewPager;
private TabLayout tabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.viewpager);
// setting up the adapter
viewPagerAdapter = new ViewPagerAdapter(getSupportFragmentManager());
// add the fragments
viewPagerAdapter.add(new Page1(), "Page 1");
viewPagerAdapter.add(new Page2(), "Page 2");
viewPagerAdapter.add(new Page3(), "Page 3");
// Set the adapter
viewPager.setAdapter(viewPagerAdapter);
// The Page (fragment) titles will be displayed in the
// tabLayout hence we need to set the page viewer
// we use the setupWithViewPager().
tabLayout = findViewById(R.id.tab_layout);
tabLayout.setupWithViewPager(viewPager);
}
}
Producción:
Encuentre el código en el siguiente repositorio de GitHub: https://github.com/evilc3/ViewPager
Publicación traducida automáticamente
Artículo escrito por clivefernandes777 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA