Actualizar vista se refiere a una vista (lógica) para actualizar una instancia particular de una tabla de la base de datos con algunos detalles adicionales. Se utiliza para actualizar entradas en la base de datos, por ejemplo, actualizando un artículo en geeksforgeeks. Por lo tanto, la vista Actualizar debe mostrar los datos antiguos en el formulario y permitir que el usuario actualice los datos solo desde allí. Django brinda soporte extraordinario para Actualizar vistas, pero veamos cómo se hace manualmente a través de una vista basada en funciones. Este artículo gira en torno a Actualizar vista, que involucra conceptos como Django Forms , Django Models .
Para Actualizar vista, necesitamos un proyecto con algunos modelos y varias instancias que se mostrarán. Básicamente, la vista de actualización es una combinación de la vista de detalles y la vista de creación.
Vista de actualización de Django: vistas basadas en funciones
Ilustración de cómo crear y usar la vista de actualización usando un ejemplo. Considere un proyecto llamado geeksforgeeks que tenga una aplicación llamada geeks.
Consulte los siguientes artículos para comprobar cómo crear un proyecto y una aplicación en Django.
Después de tener un proyecto y una aplicación, creemos un modelo del cual crearemos instancias a través de nuestra vista. En geeks/models.py,
Python3
# import the standard Django Model # from built-in library from django.db import models # declare a new model with a name "GeeksModel" class GeeksModel(models.Model): # fields of the model title = models.CharField(max_length = 200) description = models.TextField() # renames the instances of the model # with their title name def __str__(self): return self.title
Después de crear este modelo, necesitamos ejecutar dos comandos para crear la base de datos para el mismo.
Python manage.py makemigrations Python manage.py migrate
Ahora vamos a crear algunas instancias de este modelo usando shell, ejecute form bash,
Python manage.py shell
Ingrese los siguientes comandos
>>> from geeks.models import GeeksModel
>>> GeeksModel.objects.create(
title="title1",
description="description1").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
Ahora tenemos todo listo para el back-end. Verifique que las instancias se hayan creado desde http://localhost:8000/admin/geeks/geeksmodel/

Ahora crearemos un Django ModelForm para este modelo. Consulte este artículo para obtener más información sobre modelform – Django ModelForm – Crear formulario a partir de modelos . crear un archivo forms.py en la carpeta geeks,
Python3
from django import forms from .models import GeeksModel # creating a form class GeeksForm(forms.ModelForm): # create meta class class Meta: # specify model to be used model = GeeksModel # specify fields to be used fields = [ "title", "description"]
Para Update_view, se necesitaría alguna identificación para obtener una instancia particular del modelo. Por lo general, es una clave principal única, como id . Para especificar esta identificación necesitamos definirla en urls.py. Vaya a geeks/urls.py,
Python3
from django.urls import path
# importing views from views..py
from .views import update_view, detail_view
urlpatterns = [
path('<id>/', detail_view ),
path('<id>/update', update_view ),
]
Vamos a crear estas vistas con explicaciones. En geeks/views.py,
Python3
from django.shortcuts import (get_object_or_404,
render,
HttpResponseRedirect)
# relative import of forms
from .models import GeeksModel
from .forms import GeeksForm
# after updating it will redirect to detail_View
def detail_view(request, id):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["data"] = GeeksModel.objects.get(id = id)
return render(request, "detail_view.html", context)
# update view for details
def update_view(request, id):
# dictionary for initial data with
# field names as keys
context ={}
# fetch the object related to passed id
obj = get_object_or_404(GeeksModel, id = id)
# pass the object as instance in form
form = GeeksForm(request.POST or None, instance = obj)
# save the data from the form and
# redirect to detail_view
if form.is_valid():
form.save()
return HttpResponseRedirect("/"+id)
# add form dictionary to context
context["form"] = form
return render(request, "update_view.html", context)
Ahora cree las siguientes plantillas en la carpeta de plantillas,
en geeks/templates/update_view.html,
HTML
<div class="main">
<!-- Create a Form -->
<form method="POST">
<!-- Security token by Django -->
{% csrf_token %}
<!-- form as paragraph -->
{{ form.as_p }}
<input type="submit" value="Update">
</form>
</div>
En geeks/templates/detail_view.html,
HTML
<div class="main">
<!-- Display attributes of instance -->
{{ data.title }} <br/>
{{ data.description }}
</div>
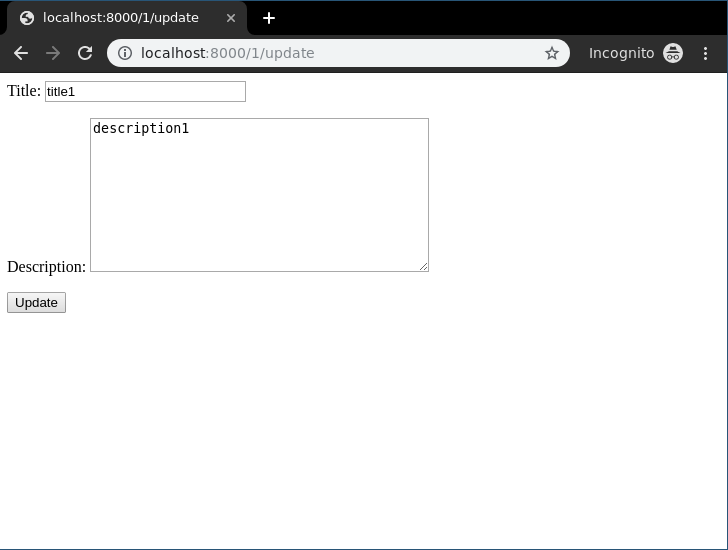
Verifiquemos si todo funciona, visite http://localhost:8000/1/update .

Aquí puede ver el formulario con los datos ya llenados de la instancia, ahora uno puede editar estos datos y actualizarlos fácilmente, vamos a verlo

Dale a actualizar y listo.

Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA