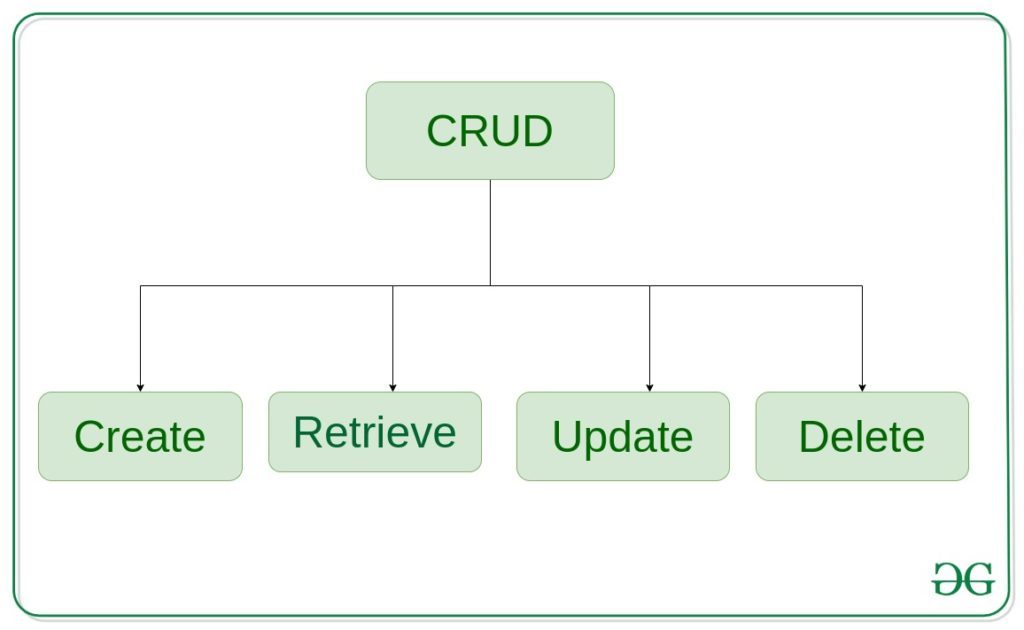
Django es un marco web basado en Python que le permite crear rápidamente una aplicación web sin todos los problemas de instalación o dependencia que normalmente encontrará con otros marcos. Django se basa en la arquitectura MVT (Plantilla de vista de modelo) y gira en torno a las operaciones CRUD (Crear, Recuperar, Actualizar, Eliminar). CRUD se puede explicar mejor como un enfoque para construir una aplicación web Django. En general, CRUD significa realizar operaciones de creación, recuperación, actualización y eliminación en una tabla de una base de datos. Analicemos lo que realmente significa CRUD,

Crear : cree o agregue nuevas entradas en una tabla en la base de datos.
Recuperar : lea, recupere, busque o vea las entradas existentes como una lista (Vista de lista) o recupere una entrada en particular en detalle (Vista detallada)
Actualizar : actualice o edite las entradas existentes en una tabla en la base de datos
Eliminar : elimine, desactive o eliminar entradas existentes en una tabla en la base de datos
Django CRUD (Crear, Recuperar, Actualizar, Eliminar) Vistas basadas en funciones
Ilustración de cómo crear y usar una vista CRUD usando un ejemplo. Considere un proyecto llamado geeksforgeeks que tenga una aplicación llamada geeks.
Consulte los siguientes artículos para comprobar cómo crear un proyecto y una aplicación en Django.
Después de tener un proyecto y una aplicación, creemos un modelo del cual crearemos instancias a través de nuestra vista. En geeks/models.py,
Python3
# import the standard Django Model # from built-in library from django.db import models # declare a new model with a name "GeeksModel" class GeeksModel(models.Model): # fields of the model title = models.CharField(max_length = 200) description = models.TextField() # renames the instances of the model # with their title name def __str__(self): return self.title
Después de crear este modelo, necesitamos ejecutar dos comandos para crear la base de datos para el mismo.
Python manage.py makemigrations Python manage.py migrate
Ahora crearemos un Django ModelForm para este modelo. Consulte este artículo para obtener más información sobre modelform – Django ModelForm – Crear formulario a partir de modelos . crear un archivo forms.py en la carpeta geeks,
Python3
from django import forms from .models import GeeksModel # creating a form class GeeksForm(forms.ModelForm): # create meta class class Meta: # specify model to be used model = GeeksModel # specify fields to be used fields = [ "title", "description", ]
Crear vista
Crear vista se refiere a una vista (lógica) para crear una instancia de una tabla en la base de datos. Es como tomar una entrada de un usuario y almacenarla en una tabla específica.
En geeks/views.py,
Python3
from django.shortcuts import render
# relative import of forms
from .models import GeeksModel
from .forms import GeeksForm
def create_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
form = GeeksForm(request.POST or None)
if form.is_valid():
form.save()
context['form']= form
return render(request, "create_view.html", context)
Cree una plantilla en templates/create_view.html,
html
<form method="POST" enctype="multipart/form-data">
<!-- Security token -->
{% csrf_token %}
<!-- Using the formset -->
{{ form.as_p }}
<input type="submit" value="Submit">
</form>
Ahora visite http://localhost:8000/

Para verificar la implementación completa de Create View basada en funciones, visite Create View – Function based Views Django .
Recuperar vista
La vista de recuperación se divide básicamente en dos tipos de vistas, Vista detallada y Vista de lista.
Vista de la lista
Vista de lista se refiere a una vista (lógica) para enumerar todas las instancias de una tabla de la base de datos o en particular en un orden particular. Se utiliza para mostrar múltiples tipos de datos en una sola página o vista, por ejemplo, productos en una página de comercio electrónico.
En geeks/views.py,
Python3
from django.shortcuts import render
# relative import of forms
from .models import GeeksModel
def list_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["dataset"] = GeeksModel.objects.all()
return render(request, "list_view.html", context)
Cree una plantilla en templates/list_view.html,
html
<div class="main">
{% for data in dataset %}.
{{ data.title }}<br/>
{{ data.description }}<br/>
<hr/>
{% endfor %}
</div>
Ahora visite http://localhost:8000/

Para verificar la implementación completa de la Vista de lista basada en funciones, visite Vista de lista – Vistas basadas en funciones Django
Vista de detalles
Vista detallada se refiere a una vista (lógica) para mostrar una instancia particular de una tabla de la base de datos con todos los detalles necesarios. Se utiliza para mostrar múltiples tipos de datos en una sola página o vista, por ejemplo, el perfil de un usuario.
En geeks/views.py,
Python3
from django.urls import path
# importing views from views..py
from .views import detail_view
urlpatterns = [
path('<id>', detail_view ),
]
Vamos a crear una vista y una plantilla para el mismo. En geeks/views.py,
Python3
from django.shortcuts import render
# relative import of forms
from .models import GeeksModel
# pass id attribute from urls
def detail_view(request, id):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["data"] = GeeksModel.objects.get(id = id)
return render(request, "detail_view.html", context)
Cree una plantilla en templates/Detail_view.html,
html
<div class="main">
<!-- Specify fields to be displayed -->
{{ data.title }}<br/>
{{ data.description }}<br/>
</div>
Veamos qué hay en http://localhost:8000/1

Para verificar la implementación completa de la Vista detallada basada en funciones, visite Vista detallada – Vistas basadas en funciones Django
Actualizar vista
Actualizar vista se refiere a una vista (lógica) para actualizar una instancia particular de una tabla de la base de datos con algunos detalles adicionales. Se utiliza para actualizar entradas en la base de datos, por ejemplo, actualizando un artículo en geeksforgeeks.
En geeks/views.py,
Python3
from django.shortcuts import (get_object_or_404,
render,
HttpResponseRedirect)
# relative import of forms
from .models import GeeksModel
from .forms import GeeksForm
# after updating it will redirect to detail_View
def detail_view(request, id):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["data"] = GeeksModel.objects.get(id = id)
return render(request, "detail_view.html", context)
# update view for details
def update_view(request, id):
# dictionary for initial data with
# field names as keys
context ={}
# fetch the object related to passed id
obj = get_object_or_404(GeeksModel, id = id)
# pass the object as instance in form
form = GeeksForm(request.POST or None, instance = obj)
# save the data from the form and
# redirect to detail_view
if form.is_valid():
form.save()
return HttpResponseRedirect("/"+id)
# add form dictionary to context
context["form"] = form
return render(request, "update_view.html", context)
Ahora cree las siguientes plantillas en la carpeta de plantillas,
en geeks/templates/update_view.html,
html
<div class="main">
<!-- Create a Form -->
<form method="POST">
<!-- Security token by Django -->
{% csrf_token %}
<!-- form as paragraph -->
{{ form.as_p }}
<input type="submit" value="Update">
</form>
</div>
En geeks/templates/detail_view.html,
html
<div class="main">
<!-- Display attributes of instance -->
{{ data.title }} <br/>
{{ data.description }}
</div>
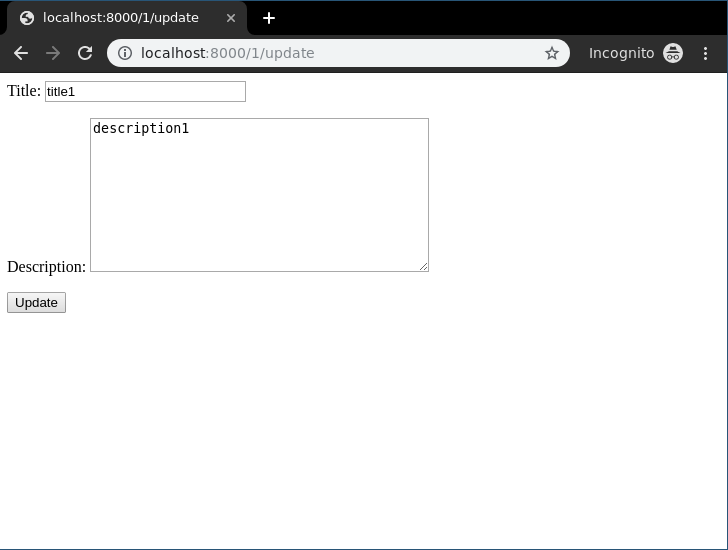
Verifiquemos si todo funciona, visite http://localhost:8000/1/update .

Para verificar la implementación completa de la vista de actualización basada en funciones, visite Vista de actualización: vistas basadas en funciones Django
Eliminar vista
Eliminar vista se refiere a una vista (lógica) para eliminar una instancia particular de una tabla de la base de datos. Se utiliza para eliminar entradas en la base de datos, por ejemplo, eliminando un artículo en geeksforgeeks.
En geeks/views.py
Python3
from django.shortcuts import (get_object_or_404,
render,
HttpResponseRedirect)
from .models import GeeksModel
# delete view for details
def delete_view(request, id):
# dictionary for initial data with
# field names as keys
context ={}
# fetch the object related to passed id
obj = get_object_or_404(GeeksModel, id = id)
if request.method =="POST":
# delete object
obj.delete()
# after deleting redirect to
# home page
return HttpResponseRedirect("/")
return render(request, "delete_view.html", context)
Ahora una URL asignada a esta vista con una expresión regular de id,
en geeks/urls.py
Python3
from django.urls import path
# importing views from views..py
from .views import delete_view
urlpatterns = [
path('<id>/delete', delete_view ),
]
La plantilla para la vista de eliminación incluye un formulario simple que confirma si el usuario desea eliminar la instancia o no. En geeks/templates/delete_view.html,
html
<div class="main">
<!-- Create a Form -->
<form method="POST">
<!-- Security token by Django -->
{% csrf_token %}
Are you want to delete this item ?
<input type="submit" value="Yes" />
<a href="/">Cancel </a>
</form>
</div>
Todo listo, ahora vamos a comprobar si funciona o no, visita http://localhost:8000/2/delete

Para verificar la implementación completa de Vista de eliminación basada en funciones, visite Vista de eliminación – Vistas basadas en funciones Django
Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA