Django es un marco web basado en Python que le permite crear rápidamente aplicaciones web. Tiene una interfaz de administración incorporada que facilita el trabajo con él. A menudo se denomina marco de trabajo de baterías incluidas porque proporciona funciones integradas para cada funcionalidad. Las vistas genéricas basadas en clases son un conjunto avanzado de vistas integradas que se utilizan para la implementación de estrategias de vista selectiva, como Crear, Recuperar, Actualizar, Eliminar. Las vistas basadas en clases simplifican el uso al separar las requests GET y POST para una vista. No reemplazan las vistas basadas en funciones, pero tienen ciertas diferencias y ventajas en comparación con las vistas basadas en funciones:
- La organización del código relacionado con métodos HTTP específicos (GET, POST, etc.) se puede abordar mediante métodos separados en lugar de bifurcaciones condicionales.
- Las técnicas orientadas a objetos, como mixins (herencia múltiple), se pueden usar para factorizar el código en componentes reutilizables.
Este artículo gira en torno a la implementación completa de Vistas basadas en clases en Django (Crear, Recuperar, Actualizar, Eliminar). Analicemos lo que realmente significa CRUD,

CreateView : cree o agregue nuevas entradas en una tabla en la base de datos.
Recuperar vistas : lea, recupere, busque o vea las entradas existentes como una lista ( ListView ) o recupere una entrada particular en detalle ( DetailView )
UpdateView : actualice o edite las entradas existentes en una tabla en la base de datos
DeleteView : elimine, desactive o elimine entradas existentes en una tabla en la base de datos
FormView : renderice un formulario en una plantilla y maneje los datos ingresados por el usuario
Django CRUD (Crear, Recuperar, Actualizar, Eliminar) Vistas basadas en clases
Ilustración de cómo crear y usar vistas CRUD usando un ejemplo. Considere un proyecto llamado geeksforgeeks que tenga una aplicación llamada geeks.
Consulte los siguientes artículos para comprobar cómo crear un proyecto y una aplicación en Django.
Después de tener un proyecto y una aplicación, creemos un modelo del cual crearemos instancias a través de nuestra vista. En geeks/models.py,
Python3
# import the standard Django Model # from built-in library from django.db import models # declare a new model with a name "GeeksModel" class GeeksModel(models.Model): # fields of the model title = models.CharField(max_length = 200) description = models.TextField() # renames the instances of the model # with their title name def __str__(self): return self.title
Después de crear este modelo, necesitamos ejecutar dos comandos para crear la base de datos para el mismo.
Python manage.py makemigrations Python manage.py migrate
Ahora crearemos un Django ModelForm para este modelo. Consulte este artículo para obtener más información sobre modelform – Django ModelForm – Crear formulario a partir de modelos . crear un archivo forms.py en la carpeta geeks,
Python3
from django import forms from .models import GeeksModel # creating a form class GeeksForm(forms.ModelForm): # create meta class class Meta: # specify model to be used model = GeeksModel # specify fields to be used fields = [ "title", "description", ]
Uso de vistas basadas en clases
En esencia, una vista basada en clases le permite responder a diferentes métodos de solicitud HTTP con diferentes métodos de instancia de clase, en lugar de con un código de bifurcación condicional dentro de una sola función de vista.
Entonces, donde el código para manejar HTTP GET en una función de vista se vería así:
Python3
from django.http import HttpResponse
def my_view(request):
if request.method == 'GET':
# <view logic>
return HttpResponse('result')
En una vista basada en clases, esto se convertiría en:
Python3
from django.http import HttpResponse
from django.views import View
class MyView(View):
def get(self, request):
# <view logic>
return HttpResponse('result')
De manera similar, en urls.py, se necesita usar el método as_view() para diferenciar una vista basada en clases de una vista basada en funciones.
Python3
# urls.py
from django.urls import path
from myapp.views import MyView
urlpatterns = [
path('about/', MyView.as_view()),
]
CreateView
Crear vista se refiere a una vista (lógica) para crear una instancia de una tabla en la base de datos. Ya hemos discutido los conceptos básicos de Create View en Create View – Vistas basadas en funciones Django. Las vistas basadas en clases configuran automáticamente todo, desde la A hasta la Z. Solo se necesita especificar para qué modelo crear Crear vista y los campos. Luego, CreateView basado en clases intentará automáticamente encontrar una plantilla en app_name/modelname_form.html. En nuestro caso es geeks/templates/geeks/geeksmodel_form.html. Vamos a crear nuestra vista basada en clases. En geeks/views.py,
Python3
from django.views.generic.edit import CreateView from .models import GeeksModel class GeeksCreate(CreateView): # specify the model for create view model = GeeksModel # specify the fields to be displayed fields = ['title', 'description']
Ahora cree una ruta de URL para mapear la vista. En geeks/urls.py,
Python3
from django.urls import path
# importing views from views..py
from .views import GeeksCreate
urlpatterns = [
path('', GeeksCreate.as_view() ),
]
Cree una plantilla en templates/geeks/geeksmodel_form.html,
HTML
<form method="POST" enctype="multipart/form-data">
<!-- Security token -->
{% csrf_token %}
<!-- Using the formset -->
{{ form.as_p }}
<input type="submit" value="Submit">
</form>
Veamos qué hay en http://localhost:8000/

Para verificar la implementación completa de CreateView basado en clases, visite Createview – Vistas basadas en clases Django .
Recuperar vistas
Vista de la lista
Vista de lista se refiere a una vista (lógica) para mostrar varias instancias de una tabla en la base de datos. Ya hemos discutido los conceptos básicos de Vista de lista en Vista de lista – Vistas basadas en funciones Django . Las vistas basadas en clases configuran automáticamente todo, desde la A hasta la Z. Solo se necesita especificar para qué modelo crear ListView, luego ListView basado en clases intentará encontrar una plantilla automáticamente en app_name/modelname_list.html. En nuestro caso es geeks/templates/geeks/geeksmodel_list.html. Vamos a crear nuestra vista basada en clases. En geeks/views.py,
Python3
from django.views.generic.list import ListView from .models import GeeksModel class GeeksList(ListView): # specify the model for list view model = GeeksModel
Ahora cree una ruta de URL para mapear la vista. En geeks/urls.py,
Python3
from django.urls import path
# importing views from views..py
from .views import GeeksList
urlpatterns = [
path('', GeeksList.as_view()),
]
Cree una plantilla en templates/geeks/geeksmodel_list.html,
HTML
<ul>
<!-- Iterate over object_list -->
{% for object in object_list %}
<!-- Display Objects -->
<li>{{ object.title }}</li>
<li>{{ object.description }}</li>
<hr/>
<!-- If object_list is empty -->
{% empty %}
<li>No objects yet.</li>
{% endfor %}
</ul>
Veamos qué hay en http://localhost:8000/

Para verificar la implementación completa de ListView basado en clases, visite ListView – Vistas basadas en clases Django
Vista de detalles
Vista detallada se refiere a una vista (lógica) para mostrar una instancia de una tabla en la base de datos. Ya hemos discutido los conceptos básicos de la Vista detallada en Vista detallada – Vistas basadas en funciones Django . Las vistas basadas en clases configuran automáticamente todo, desde la A hasta la Z. Solo se necesita especificar para qué modelo crear DetailView, luego DetailView basado en clases intentará automáticamente encontrar una plantilla en app_name/modelname_detail.html. En nuestro caso es geeks/templates/geeks/geeksmodel_detail.html. Vamos a crear nuestra vista basada en clases. En geeks/views.py,
Python3
from django.views.generic.detail import DetailView from .models import GeeksModel class GeeksDetailView(DetailView): # specify the model to use model = GeeksModel
Ahora cree una ruta de URL para mapear la vista. En geeks/urls.py,
Python3
from django.urls import path
# importing views from views..py
from .views import GeeksDetailView
urlpatterns = [
# <pk> is identification for id field,
# slug can also be used
path('<pk>/', GeeksDetailView.as_view()),
]
Cree una plantilla en templates/geeks/geeksmodel_detail.html,
HTML
<h1>{{ object.title }}</h1>
<p>{{ object.description }}</p>
Veamos qué hay en http://localhost:8000/1/

Para verificar la implementación completa de DetailView basado en clases, visite DetailView – Vistas basadas en clases Django
ActualizarVista
UpdateView se refiere a una vista (lógica) para actualizar una instancia particular de una tabla de la base de datos con algunos detalles adicionales. Se utiliza para actualizar entradas en la base de datos, por ejemplo, actualizando un artículo en geeksforgeeks. Ya hemos discutido los conceptos básicos de Actualizar Vista en Actualizar Vista – Vistas basadas en funciones Django . Las vistas basadas en clases configuran automáticamente todo, de la A a la Z. Solo se necesita especificar para qué modelo crear UpdateView, luego UpdateView basado en clases intentará automáticamente encontrar una plantilla en app_name/modelname_form.html. En nuestro caso es geeks/templates/geeks/geeksmodel_form.html. Vamos a crear nuestra vista basada en clases. En geeks/views.py,
Python3
# import generic UpdateView from django.views.generic.edit import UpdateView # Relative import of GeeksModel from .models import GeeksModel class GeeksUpdateView(UpdateView): # specify the model you want to use model = GeeksModel # specify the fields fields = [ "title", "description" ] # can specify success url # url to redirect after successfully # updating details success_url ="/"
Ahora cree una ruta de URL para mapear la vista. En geeks/urls.py,
Python3
from django.urls import path
# importing views from views..py
from .views import GeeksUpdateView
urlpatterns = [
# <pk> is identification for id field,
# <slug> can also be used
path('<pk>/update', GeeksUpdateView.as_view()),
]
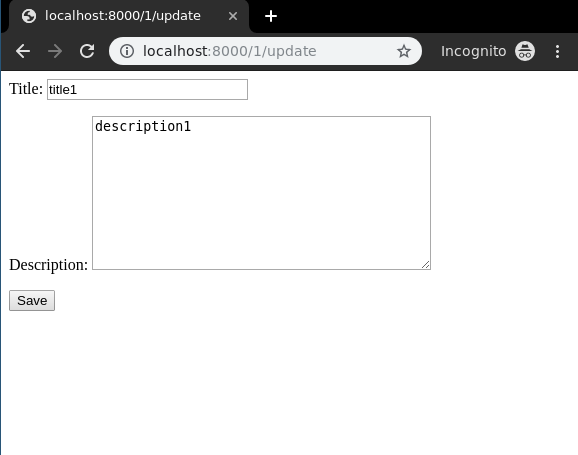
Cree una plantilla en templates/geeks/geeksmodel_form.html,
HTML
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Save">
</form>
Veamos qué hay en http://localhost:8000/1/update/

Para verificar la implementación completa de UpdateView basado en clases, visite UpdateView – Vistas basadas en clases Django .
EliminarVer
Eliminar vista se refiere a una vista (lógica) para eliminar una instancia particular de una tabla de la base de datos. Se utiliza para eliminar entradas en la base de datos, por ejemplo, eliminando un artículo en geeksforgeeks. Ya hemos discutido los conceptos básicos de Eliminar Vista en Eliminar Vista – Vistas basadas en funciones Django . Las vistas basadas en clases configuran automáticamente todo, desde la A hasta la Z. Uno solo necesita especificar para qué modelo crear DeleteView, luego DeleteViewde basado en clases intentará automáticamente encontrar una plantilla en app_name/modelname_confirm_delete.html. En nuestro caso es geeks/templates/geeks/geeksmodel_confirm_delete.html. Vamos a crear nuestra vista basada en clases. En geeks/views.py,
Python3
# import generic UpdateView from django.views.generic.edit import DeleteView # Relative import of GeeksModel from .models import GeeksModel class GeeksDeleteView(DeleteView): # specify the model you want to use model = GeeksModel # can specify success url # url to redirect after successfully # deleting object success_url ="/"
Ahora cree una ruta de URL para mapear la vista. En geeks/urls.py,
Python3
from django.urls import path
# importing views from views..py
from .views import GeeksDeleteView
urlpatterns = [
# <pk> is identification for id field,
# slug can also be used
path('<pk>/delete/', GeeksDeleteView.as_view()),
]
Cree una plantilla en templates/geeks/geeksmodel_confirm_delete.html,
HTML
<form method="post">{% csrf_token %}
<p>Are you sure you want to delete "{{ object }}"?</p>
<input type="submit" value="Confirm">
</form>
Veamos qué hay en http://localhost:8000/1/delete

Para verificar la implementación completa de DeleteView basado en clases, visite DeleteView – Vistas basadas en clases Django
Vista de formulario
FormView se refiere a una vista (lógica) para mostrar y verificar un formulario Django. Por ejemplo, un formulario para registrar usuarios en geeksforgeeks. Las vistas basadas en clases configuran automáticamente todo, desde la A hasta la Z. Solo se necesita especificar para qué formulario crear FormView y template_name, luego FormView basado en clases representará automáticamente ese formulario. Vamos a crear nuestra vista basada en clases. En geeks/views.py,
Python3
# import generic FormView from django.views.generic.edit import FormView # Relative import of GeeksForm from .forms import GeeksForm class GeeksFormView(FormView): # specify the Form you want to use form_class = GeeksForm # specify name of template template_name = "geeks / geeksmodel_form.html" # can specify success url # url to redirect after successfully # updating details success_url ="/thanks/"
Cree una plantilla para esta vista en geeks/geeksmodel_form.html,
HTML
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Save">
</form>
Asigne una URL a esta vista en geeks/urls.py,
Python3
from django.urls import path
# importing views from views..py
from .views import GeeksFormView
urlpatterns = [
path('', GeeksFormView.as_view()),
]
Ahora visite http://127.0.0.1:8000/ ,

Para verificar la implementación completa de FormView basado en clases, visite FormView – Vistas basadas en clases Django
Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA