Como sabemos, React JS es una biblioteca JavaScript de código abierto que se utiliza para crear interfaces de usuario específicamente para aplicaciones de una sola página. También es conocido por brindar una experiencia de usuario rápida al actualizar solo las partes de la interfaz de usuario que han cambiado. La representación de componentes no está en manos del usuario, es parte del ciclo de vida del componente React y React lo llama en varias etapas de la aplicación, generalmente cuando se crea una instancia del componente React por primera vez. Un segundo renderizado o posterior para actualizar el estado se llama re-renderizado . Los componentes de React se vuelven a renderizar automáticamente cada vez que hay un cambio en su estado o accesorios.
Prerrequisitos: Introducción a React JS , React JS | Ciclo de vida de los componentes
Una simple actualización del estado, desde cualquier parte del código, hace que todos los elementos de la interfaz de usuario (IU) se vuelvan a representar automáticamente. Sin embargo, puede haber casos en los que el método render() dependa de otros datos. La repetición del procesamiento puede deberse a cualquiera de las tres razones enumeradas:
- Actualizar en estado
- Actualizar en prop
- Re-renderizado del componente principal
Los renderizados innecesarios afectan el rendimiento de la aplicación y causan la pérdida de la batería de los usuarios, lo que seguramente ningún usuario querría. Veamos en detalle por qué los componentes se vuelven a renderizar y cómo evitar que se vuelvan a renderizar no deseados para optimizar los componentes de la aplicación.
¿Por qué se vuelven a renderizar los componentes?
Echemos un vistazo más profundo a las tres causas de renderización mencionadas anteriormente.
- Actualizar en estado: el cambio de estado puede ser de un accesorio o un cambio de estado para actualizar una variable (digamos). El componente obtiene el estado actualizado y React vuelve a renderizar el componente para reflejar el cambio en la aplicación.
- Actualización en prop: Del mismo modo, el cambio en prop conduce a un cambio de estado y el cambio de estado conduce a que React vuelva a renderizar el componente.
- Nueva representación del componente principal: cada vez que se llama a la función de representación de componentes, todos sus componentes secundarios posteriores se volverán a representar, independientemente de si sus accesorios han cambiado o no.
React programa un renderizado cada vez que cambia el estado (programar un renderizado no significa que esto suceda de inmediato, esto puede llevar tiempo y hacerse en el mejor momento). Cambiar un estado significa que React desenstring una actualización cuando llamamos a la función useState (useState es un gancho que le permite tener variables de estado en componentes funcionales).
Ejemplo: la creación de un proyecto Counter React simple ayudará a comprender el concepto de volver a renderizar componentes.
Requisito previo: Descargar paquetes de VS Code y Node .
Paso 1: Cree un nuevo proyecto React llamado counter-app ejecutando el siguiente comando.
npx create-react-app counter-app
Paso 2: Una vez finalizada la instalación, puede abrir la carpeta del proyecto como se muestra a continuación.
cd counter-app
Paso 3: después de crear la aplicación React JS, instale el módulo requerido ejecutando el siguiente comando.
npm install react-desktop
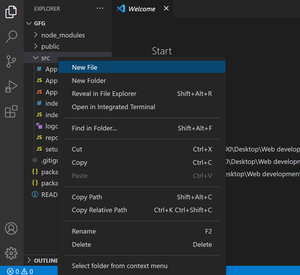
Paso 4: Abra VS Code, vaya al explorador en VS Code ( presione crtl+shift+E ). A continuación, vaya a la carpeta src->Nuevo archivo como se muestra. Y asígnele el nombre Child.js (este es el componente secundario).

Fabricación de componente hijo
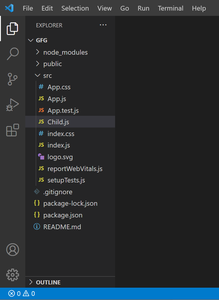
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Paso 5: edite el código en el archivo App.js como se muestra.
El archivo App.js tendrá lo siguiente:
- Un estado declarado que cambiaría y causaría una nueva representación,
- Se representa un mensaje en la consola que le indica al componente principal.
- Devolverá un div que consta de un botón (que incrementará el conteo y eventualmente dará como resultado un cambio de estado) y un componente secundario que tiene un accesorio que no cambia pero se vuelve a procesar de forma no deseada.
El código da un mensaje cada vez que se llama a la función de representación del componente. Cada vez que se hace clic en el botón de conteo, se activa el cambio de estado.
Aplicación.js
Javascript
import { useState } from 'react';
import './Style.css'; // CSS file for style
import Child from './Child'; // Child Component
function App() {
const [Count,setCount]=useState(0);
console.log("Parent rendered");
return (
<div className="wrap">
<button onClick={()=>setCount(Count+1)}>
Increase
</button>
<p>Count:{Count}</p>
<Child name={"ABCD"}/>
</div>
);
}
export default App;
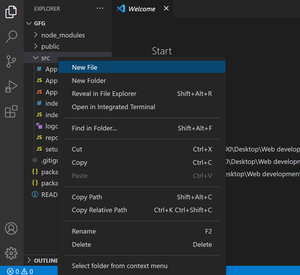
Paso 6: cree un componente secundario yendo a la carpeta src->Nuevo archivo como se muestra y asígnele el nombre Child,js

Vaya a src->Nuevo archivo para crear un nuevo componente secundario
Paso 7: escriba el siguiente código en el archivo Child.js
Child.js tendrá lo siguiente:
- Un mensaje en la consola que le dice al componente secundario que se procesa,
- Devolverá un div que tiene un encabezado que usa prop para obtener el nombre.
El código da un mensaje cada vez que se llama a la función de representación del componente. Cada vez que se hace clic en el botón de conteo, se activa el cambio de estado. Cada cambio de estado en el componente principal activa la reproducción de todos sus componentes secundarios posteriores, incluso si no se modifican los elementos de utilería.
Niño.js
Javascript
function Child(props){
console.log("Child Rendered");
return(
<div>
<h1>Child Name={props.name}</h1>
</div>
);
}
export default Child;
Paso para ejecutar la aplicación: Abra la terminal y escriba el siguiente comando.
npm start
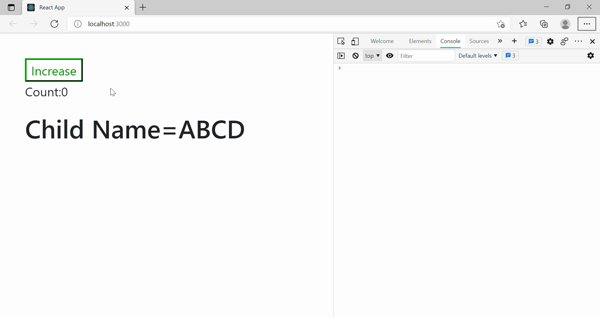
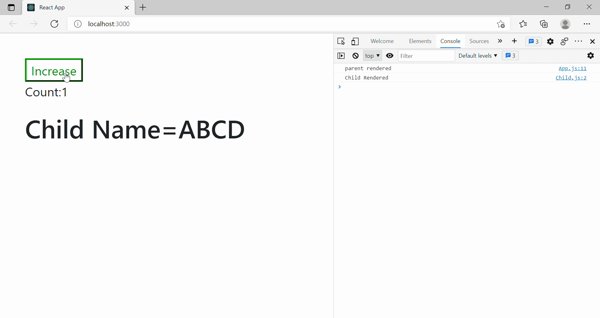
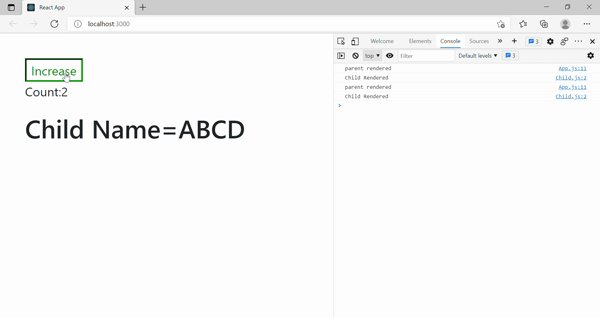
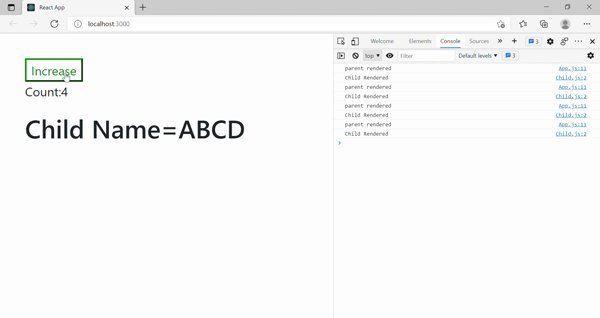
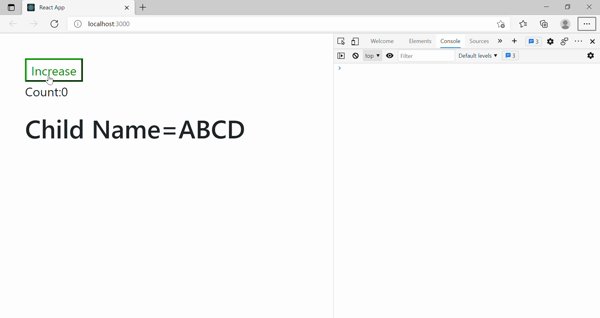
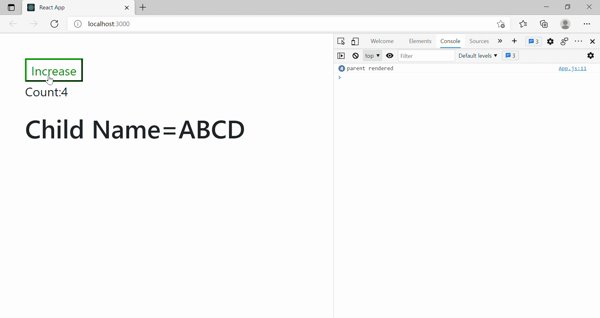
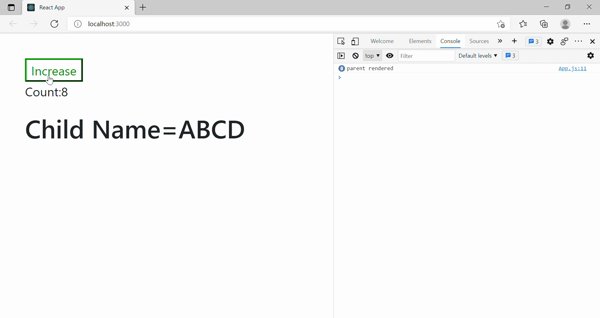
Producción:

El número de veces que se vuelve a renderizar el componente principal, el número de veces que también se vuelve a renderizar el componente secundario se puede ver en el área de la consola.
¿Cómo evitar la reproducción no deseada de componentes?
Si el componente secundario se vuelve a renderizar sin ningún cambio en sus accesorios, podría evitarse mediante el uso de ganchos. React.memo es el salvador, es un componente de orden superior que memoriza recuerda) el resultado, es decir, React omitirá la representación de ese componente y reutilizará el último resultado representado. Comprueba los cambios de accesorios.
Ejemplo: Los cambios menores en el proyecto Simple Counter React pueden evitar que nuestro proyecto se reproduzca de forma no deseada. Los cambios deben realizarse en el archivo Child.js como se muestra a continuación.
Javascript
import React from 'react';
function Child(props){
console.log("Child Rendered");
return(
<div>
<h1>Child Name={props.name}</h1>
</div>
);
}
// Export default Child;
export default React.memo(Child); // Changes
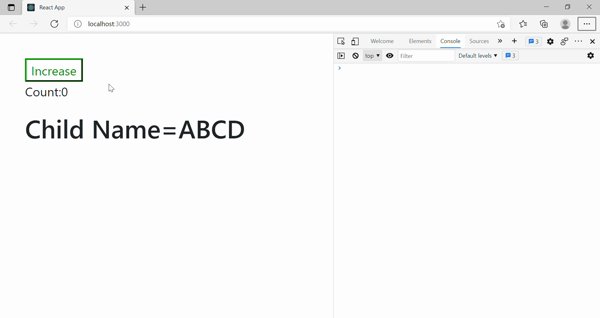
Producción:

Ahora el componente secundario no se vuelve a renderizar al volver a renderizar el componente principal. Se puede ver claramente en el área de la consola.
Nota: este método solo existe como una optimización del rendimiento. No confíe en él para evitar el renderizado, ya que esto puede provocar errores.
Publicación traducida automáticamente
Artículo escrito por adbhadauria6a y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA