Vue.js es un marco javascript progresivo para desarrollar interfaces de usuario web. Es un marco eficaz, accesible y versátil. Podemos crear aplicaciones de una sola página, así como aplicaciones de pila completa. Está construido sobre HTML, CSS y Javascript, lo que facilita a los desarrolladores la integración de Vue.js en cualquier aplicación en cualquier etapa.
Composición API Teleports permite transferir una pieza de código donde no es necesario que exista. Es un componente incorporado en Vue.js que existe fuera de la jerarquía DOM pero puede transferir algunos elementos en el árbol DOM. Podemos usarlo para crear modales, una pantalla que aparece en la parte superior de la página web para llamar la atención de los usuarios.
Composición API Multiple Teleports a los mismos elementos de destino significa que podemos teletransportar contenido diferente al mismo elemento. La aplicación de múltiples teletransportes es crear un componente Modal reutilizable que aparece de la misma manera en toda la aplicación.
Vue.js Composición API Múltiples Teleportaciones Atributos:
- a : este atributo transfiere el fragmento de código en el telepuerto al elemento mencionado en la lista.
Sintaxis: para crear múltiples teletransportes con el mismo objetivo, mencionamos el mismo elemento de destino en el atributo to del teletransporte.
<Teleport to="#modal-container"> <div>First Modal</div> </Teleport> <Teleport to="#modal-container"> <div>Second Modal</div> </Teleport>
Ejemplo : en el siguiente ejemplo, tenemos tres modales, que transferiremos a un elemento div en el archivo index.html sin colocar el código en el archivo index.html. Por lo tanto, realizaremos varios teletransportes al mismo elemento objetivo.
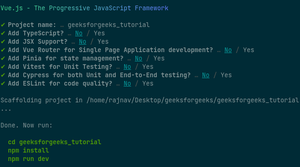
Paso 1: Cree un nuevo proyecto Vue.js con el administrador de paquetes npm node.js usando el siguiente comando.
npm init vue@latest
Ingrese el nombre del proyecto y preestablezca el proyecto de la siguiente manera:

Estructura del proyecto: después de una instalación exitosa, se formará la siguiente estructura del proyecto.

Estructura del proyecto
Paso 2: en el archivo index.html, cree un nuevo contenedor div y asígnele la identificación del contenedor modal. Esto mantendrá los modales a los que nos teletransportaremos. Así que agregue el nuevo contenedor después del contenedor div con la identificación de la aplicación de la siguiente manera:
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <link rel="icon" href="/favicon.ico" /> <meta name="viewport" content= "width=device-width, initial-scale=1.0" /> <title>GeeksforGeeks</title> </head> <body> <div id="app"></div> <div id="modal-container"></div> <script type="module" src="/src/main.js"></script> </body> </html>
Paso 3: en el archivo App.vue, en la sección de configuración del script, agregue las variables booleanas inicialmente configuradas como falsas responsables de la visibilidad de los modales.
App.vue
<script setup>
import { ref } from "vue";
const modal1 = ref(false);
const modal2 = ref(false);
const modal3 = ref(false);
</script>
Paso 4: en la sección de plantilla del archivo App.vue, agregue los tres elementos Teleport con algún contenido modal de la siguiente manera:
App.vue
<template> <center> <h1 style="text-align: center; color: green">GeeksforGeeks</h1> <strong> Vue.js Composition API multiple teleports with same target elements </strong> <br /> </center> <center> <button @click="modal1 = true">Data Structures</button> <button @click="modal2 = true">Machine Learning</button> <button @click="modal3 = true">Algorithms</button> <Teleport to="#modal-container"> <div v-if="modal1" class="modal-wrapper"> <div class="modal"> <h4>Welcome to GeeksforGeeks</h4> <p>Tutorial on Data Structures</p> <button @click="modal1 = false">Close</button> </div> </div> </Teleport> <Teleport to="#modal-container"> <div v-if="modal2" class="modal-wrapper"> <div class="modal"> <h4>Welcome to GeeksforGeeks</h4> <p>Tutorial on Machine Learning</p> <button @click="modal2 = false">Close</button> </div> </div> </Teleport> <Teleport to="#modal-container"> <div v-if="modal3" class="modal-wrapper"> <div class="modal"> <h4>Welcome to GeeksforGeeks</h4> <p>Tutorial on Algorithms</p> <button @click="modal3 = false">Close</button> </div> </div> </Teleport> </center> </template>
Paso 5: agregue los estilos necesarios para los modales de Teleport en el archivo App.vue.
App.vue
<style>
.modal-wrapper {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(172, 172, 172, 0.836);
}
.modal {
width: 200px;
padding: 20px;
background-color: #fff;
margin: auto;
margin-top: 4rem;
border-radius: 4px;
text-align: center;
}
</style>
Aquí está el código completo para App.vue.
App.vue
<script setup>
import { ref } from "vue";
const modal1 = ref(false);
const modal2 = ref(false);
const modal3 = ref(false);
</script>
<template>
<center>
<h1 style="text-align: center;
color: green">GeeksforGeeks</h1>
<strong>
Vue.js Composition API multiple teleports with same target
elements</strong>
<br />
</center>
<center>
<button @click="modal1 = true">Data Structures</button>
<button @click="modal2 = true">Machine Learning</button>
<button @click="modal3 = true">Algorithms</button>
<Teleport to="#modal-container">
<div v-if="modal1" class="modal-wrapper">
<div class="modal">
<h4>Welcome to GeeksforGeeks</h4>
<p>Tutorial on Data Structures</p>
<button @click="modal1 = false">Close</button>
</div>
</div>
</Teleport>
<Teleport to="#modal-container">
<div v-if="modal2" class="modal-wrapper">
<div class="modal">
<h4>Welcome to GeeksforGeeks</h4>
<p>Tutorial on Machine Learning</p>
<button @click="modal2 = false">Close</button>
</div>
</div>
</Teleport>
<Teleport to="#modal-container">
<div v-if="modal3" class="modal-wrapper">
<div class="modal">
<h4>Welcome to GeeksforGeeks</h4>
<p>Tutorial on Algorithms</p>
<button @click="modal3 = false">Close</button>
</div>
</div>
</Teleport>
</center>
</template>
<style>
.modal-wrapper {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(172, 172, 172, 0.836);
}
.modal {
width: 200px;
padding: 20px;
background-color: #fff;
margin: auto;
margin-top: 4rem;
border-radius: 4px;
text-align: center;
}
</style>
Paso 6 : Ejecute el proyecto usando el siguiente comando y vea el resultado.
npm run dev
Salida: al compilar correctamente el proyecto, abra http://localhost:3000 y el resultado será el siguiente.

Referencia: https://vuejs.org/guide/built-ins/teleport.html#multiple-teleports-on-the-same-target
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA