Vue.js es un marco javascript progresivo para desarrollar interfaces de usuario web. Es un marco eficaz, accesible y versátil. Podemos crear aplicaciones de una sola página, así como aplicaciones de pila completa. Está construido sobre HTML, CSS y Javascript, lo que facilita a los desarrolladores la integración de Vue.js en cualquier aplicación en cualquier etapa.
Vue.js La transición entre los componentes permite la transición entre los componentes utilizando los componentes dinámicos. Podemos transformar entre los diferentes componentes con el componente y el componente de transición.
Vue.js Transición entre los atributos de los componentes:
- :is : Esto almacena el nombre del componente que queremos mostrar.
Sintaxis: Podemos transformar entre los componentes usando la siguiente sintaxis:
<transition name="translate" mode="out-in"> <component :is="activeComponent"></component> </transition>
Ejemplo: En el siguiente ejemplo, tenemos dos componentes creados y los transformamos usando un botón de entrada de opción. Luego envolvemos el componente dentro del componente de transición y aplicamos la animación.
Paso 1: Cree un nuevo proyecto Vue.js con el administrador de paquetes npm node.js usando el siguiente comando.
npm init vue@latest
Ingrese el nombre del proyecto y preestablezca el proyecto de la siguiente manera:

Estructura del proyecto: después de una instalación exitosa, se formará la siguiente estructura del proyecto.

Estructura del proyecto
Paso 2: Cree una carpeta llamada /components debajo de la carpeta /src y cree dos archivos debajo, card1.vue y card2.vue respectivamente. La estructura debe ser la siguiente:

Paso 3: en card1.vue, agregaremos algunos datos relacionados con las estructuras de datos de la siguiente manera:
card1.vue
<template>
<div>
<b>Data Structures</b>
<ul style="list-style-type: none">
<li>Arrays</li>
<li>Set</li>
<li>Priority Queue</li>
</ul>
</div>
</template>
<script>
export default {
name: "App",
components: {},
};
</script>
Paso 4: en card2.vue, agregaremos algunos datos relacionados con los algoritmos de la siguiente manera:
card2.vue
<template>
<div>
<b>Algorithms</b>
<ul style="list-style-type: none">
<li>Searching</li>
<li>Sorting</li>
<li>Greedy</li>
</ul>
</div>
</template>
<script>
export default {
name: "App",
components: {},
};
</script>
Paso 5: en la sección de script del archivo App.vue, registre los componentes y luego cree una variable de datos llamada componente activo para almacenar el nombre de la variable. Esto también actuará como un modelo en V para los botones de opción.
App.vue
<script>
import card1 from "./components/card1.vue";
import card2 from "./components/card2.vue";
export default {
data() {
return {
activeComponent: "card1",
};
},
components: {
card1,
card2,
},
};
</script>
Paso 6: en la sección de plantilla del archivo App.vue, agregue la entrada de radio, el elemento de transición y, dentro de él, el elemento componente. Además, aplique los estilos para la transición.
App.vue
<template>
<center>
<h1 style="text-align: center;
color: green">
GeeksforGeeks
</h1>
<strong>
Vue.js Transitioning between the Components
</strong>
<br />
</center>
<center>
<label>
<input type="radio"
v-model="activeComponent"
value="card1" /> Card 1
</label>
<label>
<input type="radio"
v-model="activeComponent"
value="card2" /> Card 2
</label>
<transition name="translate" mode="out-in">
<component :is="activeComponent"></component>
</transition>
<br />
</center>
</template>
<style>
.translate-enter-active,
.translate-leave-active {
transition: all 0.5s ease;
}
.translate-enter-from,
.translate-leave-to {
opacity: 0;
transform: translateX(30px);
}
</style>
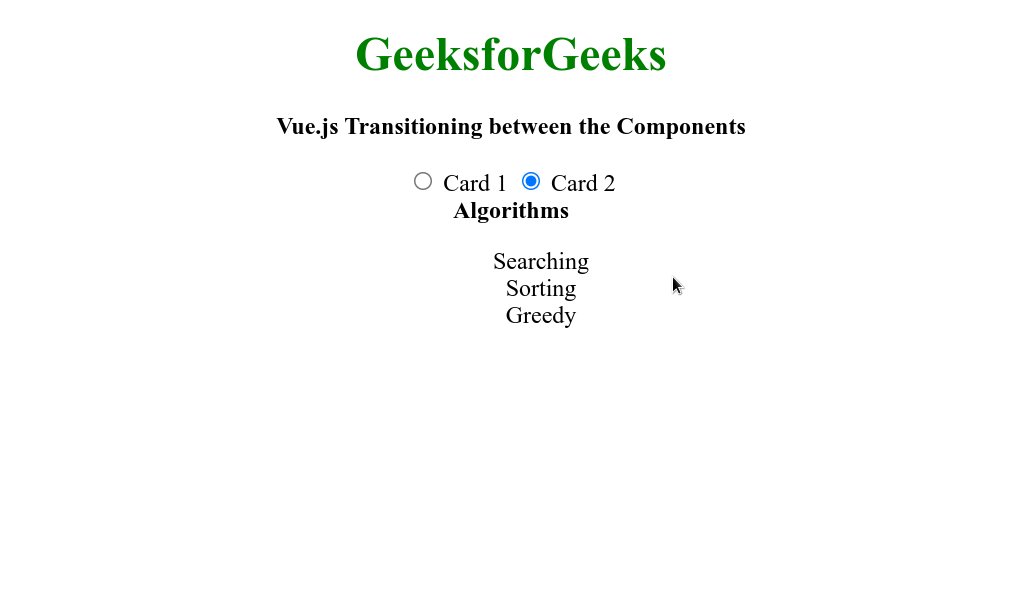
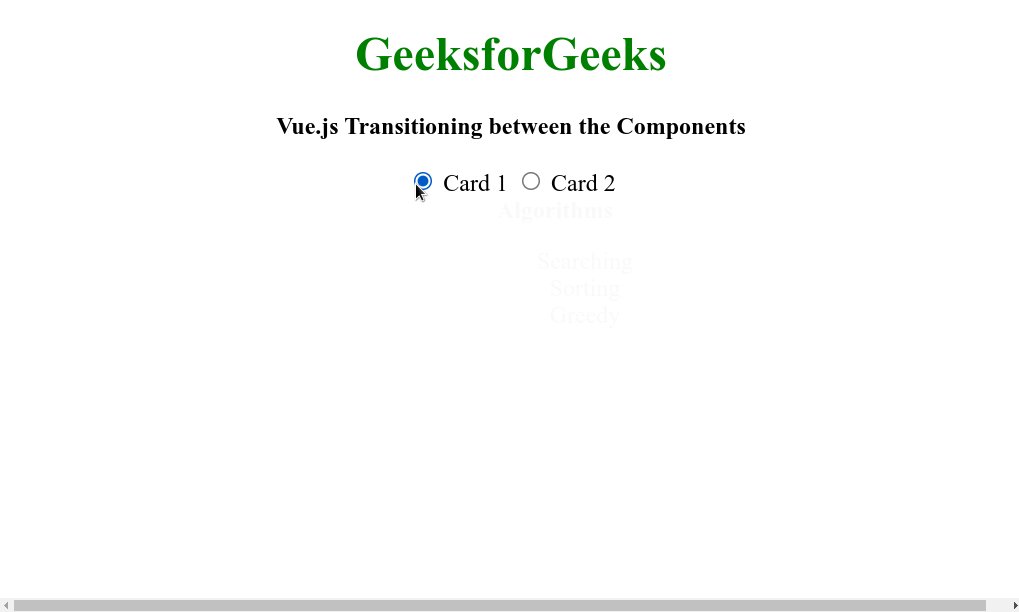
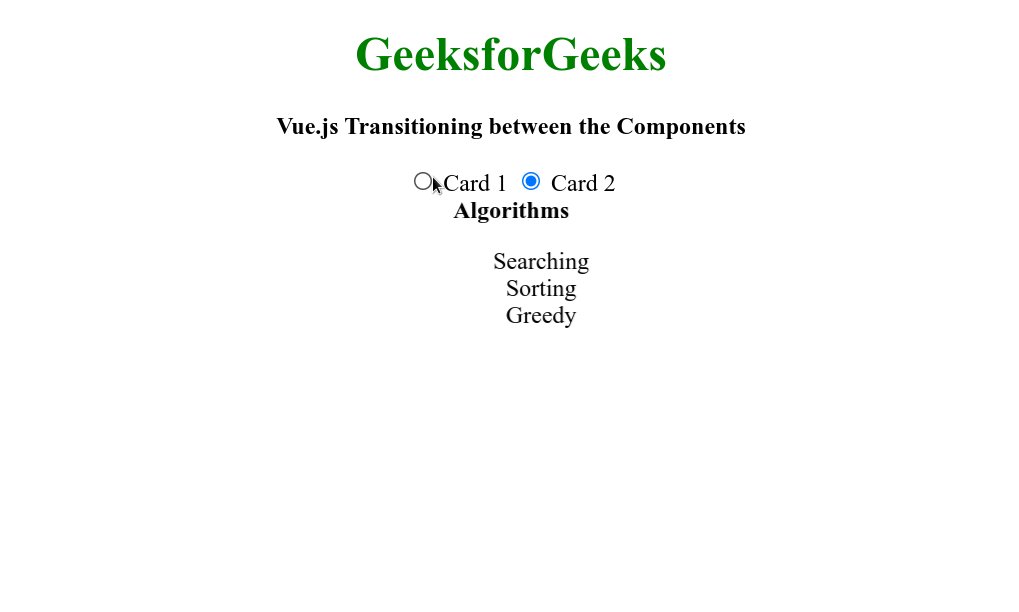
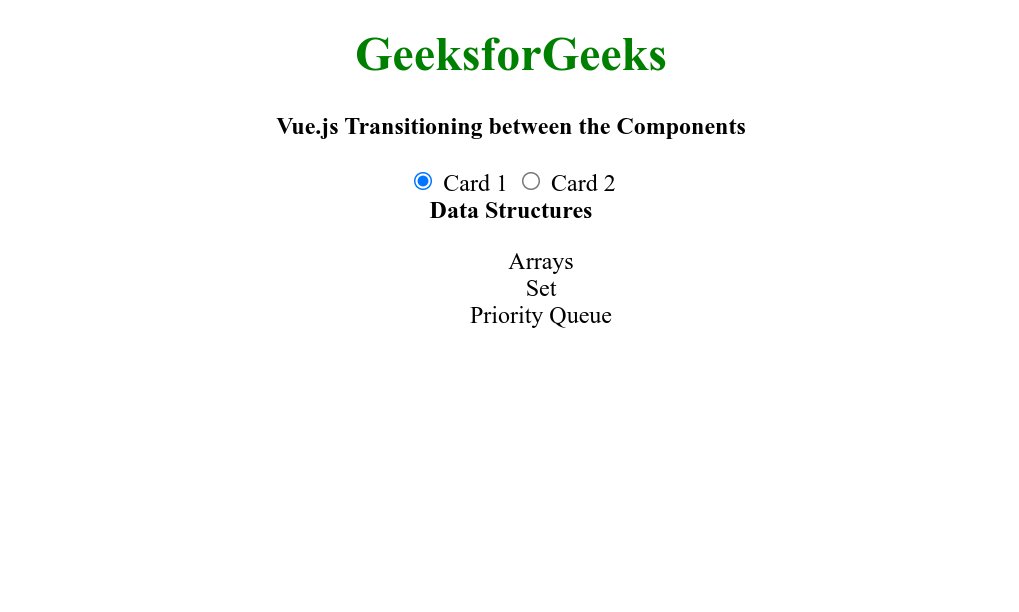
Paso 7: Ejecute el proyecto usando el siguiente comando y vea el resultado.
npm run dev
Salida : al compilar correctamente el proyecto, abra http://localhost:3000 y el resultado será el siguiente.

Referencia: https://vuejs.org/guide/built-ins/transition.html#transition- between-components
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA